您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了vuex + keep-alive實現tab標簽頁面緩存功能,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
原理
Vue 提供的 keep-alive API實現對路由組件的緩存。 include 屬性可以綁定一個數組,里面是需要路由組件的 name 值,可以實現對該路由組件進行緩存,如果不需要對路由進行緩存,直接移除該項元素即可。

代碼組織和設計
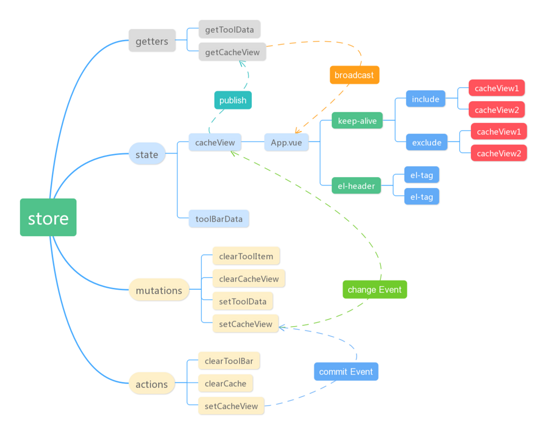
實現上面的功能,采用 vuex 進行全局的緩存數據保存,定義為 cacheView ;已經打開的路由頁面用 toolBarData 進行保存。下圖是代碼是代碼設計整體圖:

需要添加一個路由頁面到 cacheView ,需要有 actions setCacheView 來 commit 一個 change Event 對 state 數據進行更改,然后修改后的數據會自動派發到 App.vue 中使用到該數據的位置(即 keep-alive
處)。而添加標簽頁也是類似的流程,不再描述。至于為什么要把標簽頁和路由緩存頁面分離成兩個數組,主要是有兩方面的考慮:
name
store代碼實現
store 代碼實現如下所示,主要需要比較詳細說明的是 clearToolItem ,這個函數是清除標簽頁。涉及兩個規則:
如果關閉是當前處于激活的標簽頁,關閉之后。處于激活的標簽頁就默認是最后一個打開的標簽頁。
如果當前標簽頁是最后一個(處于激活狀態),則關閉后自動默認它的前一個為默認激活標簽頁。
import router from '../router'
export default {
state: {
toolBarData:[],// 保存標簽button的數組
cacheView:[] // 保存需要緩存的數組
},
getters: {
getToolData(state){
return state.toolBarData;
},
getCacheView(state){
return state.cacheView;
}
},
mutations: {
setToolData(state, data) { // 添加標簽按鈕,如果當前路由已經打開,則不再重復添加
const inToolbar = state.toolBarData.find(item => item.detail === data.detail)
!inToolbar && state.toolBarData.push({
...data
});
},
setCacheView(state,data){ // 與setToolData類似
if(state.cacheView.includes(data.componentName))
return;
state.cacheView.push(data.componentName);
},
clearToolItem(state,detail){
const index = state.toolBarData.findIndex(item => item.detail === detail);
const isActive = router.app.$route.path == state.toolBarData[index]["detail"];
const len = state.toolBarData.length - 1;
state.toolBarData.splice(index,1);
(index == len || isActive) && router.push({path:state.toolBarData[state.toolBarData.length - 1]["detail"]});
},
clearCacheView(state,viewName){
const index = state.cacheView.findIndex(item => item == viewName);
state.cacheView.splice(index,1);
}
},
actions: {
commitToolBar({commit},data) {
commit("setToolData",data);
commit("setCacheView",data);
},
clearToolBar({commit},data){
commit("clearToolItem",data.detail);
},
clearCache({commit},data){
commit("clearCacheView",data);
}
}
}入口文件緩存路由
在 App.vue 入口文件,使用 keep-alive 對匹配的路由組件進行緩存,監聽當前路由變化,添加緩存路由和標簽。
<template>
<el-main >
<!--渲染標簽的地方-->
<ToolBar></ToolBar>
<div class="routeWrap">
<transition name="fade-transform">
<keep-alive :include="cachedViews">
<router-view></router-view>
</keep-alive>
</transition>
</div>
</el-main>
</template>
<script>
export default {
watch: {
$route() {
// 路由組件名稱(自定義)
const componentName =this.$route.matched[0]["components"]["default"][ "name"];
const detail = this.$route.path;
// 當前路由匹配到name
const name = this.$route.meta[0]["name"];
this.$store.dispatch("commitToolBar", { name, detail, componentName });
}
}
}
</script>ToolBar代碼
這里使用了 elementui 的 el-tag 標簽, el-tag 標簽帶有動畫、關閉按鈕、主題color等屬性, close 函數是清除該標簽和清除緩存路由(已訪問過)。 click 主要是當對該標簽項點擊操作,則切換到該路由頁面。其中 active 是該標簽匹配到當前路由時候處于激活狀態(顏色高亮), el-tag 的動畫比較生硬,所以關閉了。
<template>
<div class="toolbar">
<el-tag
class="toolItem"
type="info"
:disable-transitions="false"
:closable="item.id != 0"
effect="plain"
v-for="(item,index) in getToolData"
:key="index"
:class="{active:$route.path == item.detail}"
@click="redirect(item)"
@close="closeToolItem(item)"
>
<span class="dot" v-if="$route.path == item.detail"></span>
{{item.name}}
</el-tag>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
methods: {
closeToolItem(item, index) {
this.$store.dispatch("clearToolBar", item);
this.$store.dispatch("clearCache", item.componentName);
},
redirect(item) {
this.$router.push({ path: item.detail });
}
},
computed: {
...mapGetters(["getToolData", "getCacheView"])
}
};
</script>生命周期 activated 和 deactivated
采用了 keep-alive 緩存的路由組件,重新進入該路由,路由組件不會重新創建,所以也就不會觸發組件的生命周期函數(比如說 beforeCreate 、 mounted 等)。所以在對該頁面進行數據更新或者清除數據。 vue 為我們提供了 activated 和 deactivated 生命周期函數,當重新進入路由組件會觸發 activated 函數,離開則會觸發 deactivated 。
<template>
<div> A page</div>
</template>
<script>
export default {
data(){
return {
form :{
name:'',
password:''
}
}
},
activated(){
this.getList()
},
deactivated(){
Object.keys(this.form).map(key => {
this.form[key] = ''
})
}
}
</script>上述內容就是vuex + keep-alive實現tab標簽頁面緩存功能,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。