您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、下載壓縮包,github下載地址:https://github.com/vuejs/vue-devtools

2、解壓此文件夾
3、用命令提示符或編譯器進入此文件夾
4、在文件夾下依次運行(可以在命令提示符窗口也可在編譯器中):
I、npm install安裝所需要的依賴
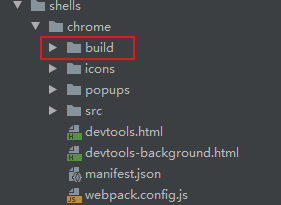
II、npm run build構建(如果未執行此步,shells->chrome文件夾下會缺少build文件夾)

5、在shells->chrome->manifest.json文件中修改 background 下 persistent 的值為 true

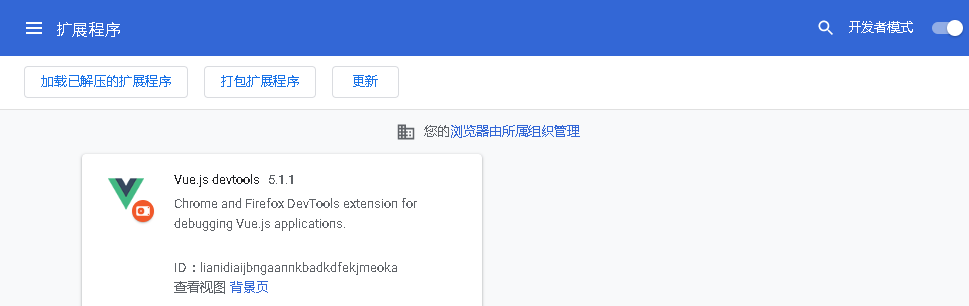
6、在chrome瀏覽器中找到設置->擴展程序,然后開啟開發者模式,將插件中shells文件夾下的chrome文件夾直接拖到開啟了開發模式的擴展程序頁面,完成安裝。

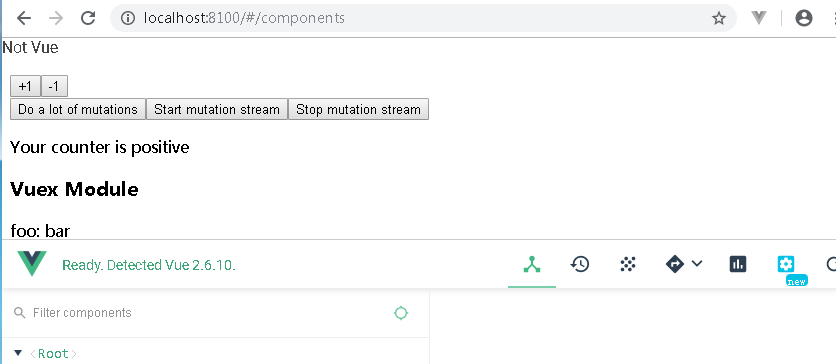
7、在插件文件目錄下運行npm run dev,至此插件已成功安裝,打開本地localhost:8080就可以看到插件成功安裝并運行。

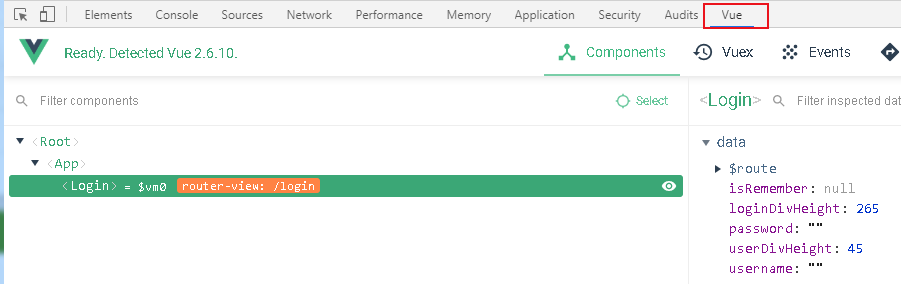
8、用chrome瀏覽器打開本地的其他項目,就可以看到瀏覽器已成功的安裝了vue-devtools,可以用瀏覽器去調試vue項目啦。(此時不需要再在插件文件夾下運行npm run dev)

以上就是本次關于vue-devtools的安裝和使用的全部知識點內容,感謝大家的學習和對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。