您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用vue init webpack 你的項目名稱初始化一個vue的項目
npm install vue-resource http-proxy-middleware vuex koaimport VueResource from 'vue-resource' //用來請求接口 Vue.use(VueResource) //開啟后請求就會以application/x-www-form-urlencoded作為MIME type 就像普通的html表單一樣,form形式傳給后臺,而非JSON Vue.http.options.emulateJSON = true;
在main.js文件同級創建一個store的文件夾用來存放vuex的文件
在store文件夾中創建一個index.js的文件(vue在查找時會自動查找這個文件),在文件中創建store實例并導出
import Vue from 'vue'
import VueX from 'vuex'
import actions from './actions' //這里為了可擴展性,所以單獨創建一個文件用來存放請求方法
Vue.use(VueX);
//請求之甬道actions所以只導入了actions
export default new VueX.Store({
actions
});
在store文件夾中創建一個actions.js的文件用來存放請求方法

配置請求代理
在config文件夾下面創建一個host.js文件用來存放開發、測試、生產的請求地址ip

在文件中你可以根據條件來配置到底是開發還是測試或者是正式環境
let HostType = 0; //用來判斷當前是什么環境
let Host = {}; //用來存儲當前環境的請求ip
if (HostType == 0) {
Host = { //對象內的字段可以自定義如果整個項目只有一個后臺地址只需要一個字段就可以;
api: "127.0.0.1:9000",
base: "",
fileUp: ""
}
} else if (HostType == 1) {
Host = {
...
}
} else if (HostType == 2) {
Host = {
...
}
}
module.exports = Host;
在config文件夾下面創建一個proxy-table.js文件用來存放代理的配置
const HOST = require("./HOST.js");
module.exports = {
//接口代理
"/api/text": {
target: HOST.api, //需要代理到那個地址
changeOrigin: true //是否跨域
},
"/api/demo": {
target: HOST.api,
changeOrigin: true
}
}
在config文件夾下面創建一個proxy-middleware.js憑借代理和注冊
//導入插件
const proxyMiddleware = require("http-proxy-middleware");
//導入代理的配置
const proxyTable = require("./proxy-table");
//拿出配置代理的所有匹配的字段
const proxyContext = Object.keys(proxyTable); // ["/api/text","/api/demo"]
module.exports = () => {
//創建一個默認的配置對象
const defautOptions = {
changeOrigin: true,
secure: false
}
//為什么return的是一個async的方法是因為請求代理是通過服務器進行代理的在啟動腳本中會使用koa框架來注冊這個中間件
return async (ctx, next) => { //ctx和next都是koa框架中間件自帶的參數
for (let context of proxyContext) { //循環我們拿到的keys數組
if (ctx.url.startsWith(context)) { //判斷當前請求的url中是不是以拿到的keys數組中的某個值開頭的
ctx.respond = false; //繞開koa框架的內置response處理
let options = proxyTable[context];
//如果拿取到的直接是IP地址就賦值給配置對象
if (typeof options === 'string') {
options = {
target: options
}
}
//使用Object.assign()方法合并兩個對象
options = Object.assign({},defautOptions,options);
//將每一個代理都注冊,這里必須return一個自執行函數否則代理不會設置成功
proxyMiddleware(context,options)(ctx.req,ctx.res, next);
}
}
await next();
}
}
在項目的更目錄中創建一個服務啟動的文件腳本名字自定義
//在腳本文件中導入我們需要的框架和代理配置文件
const Koa = require("koa"); //所用的框架
const proxy = require("./config/proxy-middleware"); //剛才創建的代理配置文件
//創建一個服務
const app = new Koa();
//將代理插件注冊到服務上
app.use(proxy()); //因為我們導出的是一個方法所以需要使用調用的方式注冊
//啟動服務
app.listen(9000,() => {
console.log("server running at http://127.0.0.1:9000");
});
//對koa框架不是熟悉的可以使用express框架 如果使用express框架拿代理就不用使用前面那樣復雜的寫法了
const express = require("express");
const proxy = require("http-proxy-middleware");
const app = express();
app.use(express.static("dist/"));
app.use("/all", proxy({
target: "http://127.0.0.1:3000",
changeOrigin: true,
}))
app.listen(9000, (err) => {
if (err) return console.log(err);
console.log("app as running at http://127.0.0.1:9000");
})
代理配置好以后就可以寫請求方法了,在創建好的store文件夾下面的actions文件里編寫請方法
//導入Vue
import Vue from "vue"
export default {
//測試接口
testInterface({},postdata) {
//postdata是你調用的時候傳過來的參數可以更具需求拼接接口
//let ipstr = `/api/text?id=${postdata.id}`;
//return Vue.http.get(ipstr,{}).then(response => {
return Vue.http.get("/api/text",{}).then(response => {
if (response.status == 200) {
return new Promise(response.body);
} else {
return new Promise(response.data.message);
}
})
}
}
測試代理是否成功
<div id="app"> <button @click="clickF">按鈕</button> </div>
首先在script標簽里面將vuex導入進來
import {mapActions} from "vuex";
在methods中創建一個方法用來發送請求,并在methods的最下面使用結構函數將我們存在vuex中的請求方法按需導入
methods: {
clickF() {
this.testInterface().then(data=> {
console.log(data);
})
},
...mapActions(["testInterface"])
}
直接使用this.方法名就可以訪問到vuex中的actions方法;這里使用的是輔助函數,也可以使用原始方法
在終端中使用node 啟動腳本文件的名稱 或者使用 nodemon 啟動腳本文件的名稱

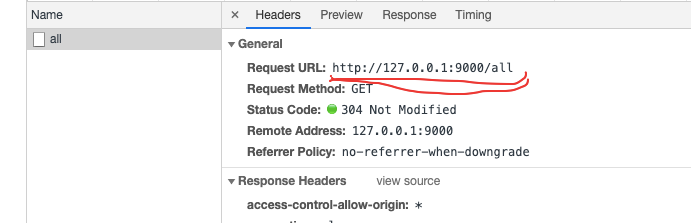
在瀏覽器中打開服務的地址點擊我們創建的按鈕查看請求接口

可以看到我們的代理是請求成功的;狀態之所以是304是因為第二次請求的時候如果請求沒有發生改變就會使用瀏覽器緩存;
上面遺留了一個bug就是這個方法只適用于build后的項目;在開發中每次都build無疑浪費了很多時間,下面就來在開發環境中使用服務器代理的方式完成跨域請求
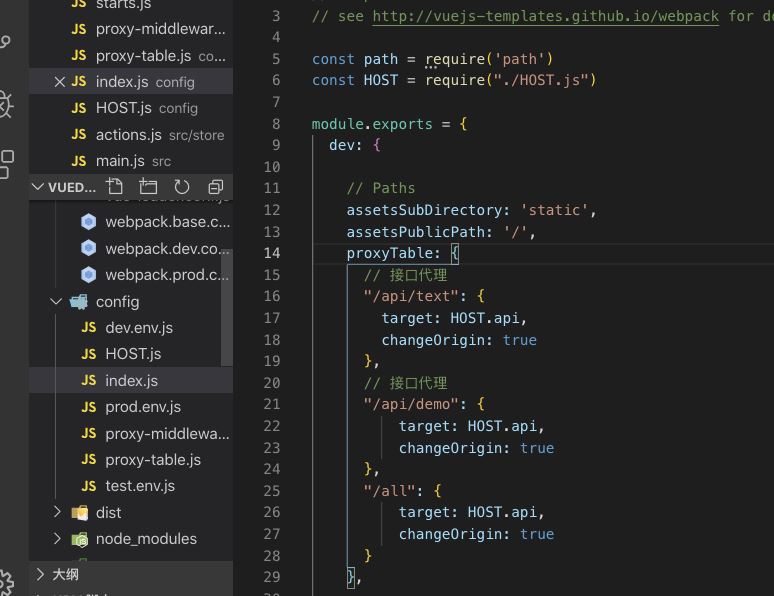
如果是cli創建的項目直接在config文件夾下面的index文件中的proxyTable進行添加就可以了

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。