您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了微信小程序中怎么自定義一個components組件,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
小程序自定義組件
找到components目錄,沒有就新建

在compoents目錄里新建一個用于存放代碼的目錄(下面用g-swiper表示)
在g-swiper目錄里新建Compoent(名字自取),新建后會和新建Page時一樣自動生成四個頁面文件(g-swiper.wxml g-swiper.wxss g-swiper.js g-swiper.json)
輪播圖實例
<g-swiper list="{{imageList}}" g-class="swiper"/>在index.wxml里只需要這簡短一行代碼就能實現一個輪播圖組件

json聲明
要想使用組件必先聲明,在index.json里聲明組件名稱和地址
{
"usingComponents": {
"g-swiper":"/components/g-swiper/g-swiper"
}
}在組件的json也必須的聲明,g-swiper.json(下面代碼直接復制報錯請將注釋刪掉)
{
"component": true, // 自定義組件聲明
"usingComponents": {} // 可選項,用于引用別的組件
}wxml和wxss
wxml和wxss里的代碼跟普通頁面里的代碼沒什么區別
g-swiper.wxml代碼
<swiper class="g-class" circular autoplay interval='3000' duration='300' indicator-dots indicator-active-color='#fffff'>
<block wx:for="{{list}}" wx:key="{{index}}">
<swiper-item class="swiper-item">
<image src="{{item}}"/>
</swiper-item>
</block>
</swiper>g-swiper.wxss代碼
.swiper-item image{
width:100%;
height:100%
}js
js代碼和普通頁面js代碼有所不同,這里是用Component包起來的而不是被Page包起來的
js代碼
Component({
externalClasses:["g-class"],
properties: {
list:{
type:Array,
value:[]
}
},
})注意:這里的g-class樣式和list數據我將它的定義權利交給引入它的一方,這里是index頁面引入它
組件綁定外部方法
組件綁定外部方法的方式,以一自定義button為例
g-btn.wxml代碼
<button bindtap="btnTest">g-btn</button>
g-btn.js代碼
Component({
methods: {
/*
* 公有方法
*/
btnTest:function(){
this.triggerEvent('action')
}
}
})在index里引入并且展示出來
index.wxml代碼
<g-btn bind:action="btnTest"></g-btn>
在index.js里加入方法btnTest()
btnTest:function(){
console.log('g-btn is clicked now!')
}可以看到Console欄里出現了“g-btn is clicked now!”字樣
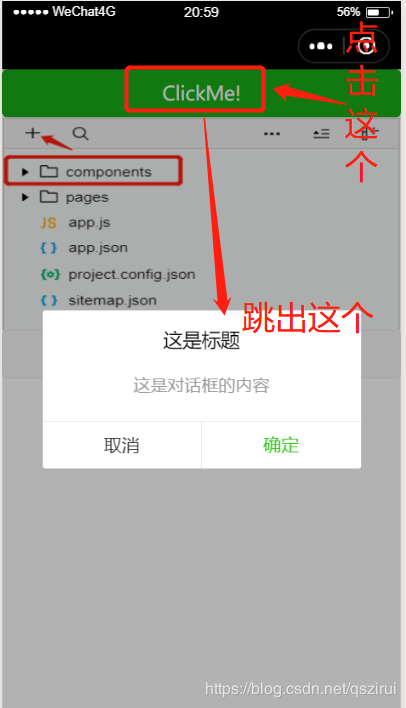
彈窗組件實例

index頁面引入,直接上代碼
index.wxml代碼
<view class="container"> <dialog id='dialog' title='這是標題' content='這是對話框的內容' cancelText='取消' confirmText='確定' bind:cancelEvent="_cancelEvent" bind:confirmEvent="_confirmEvent"> </dialog> <button type="primary" bindtap="showDialog"> ClickMe! </button> </view>
index.js代碼
Page({
onReady: function () {
//獲得dialog組件
this.dialog = this.selectComponent("#dialog");
},
showDialog() {
this.dialog.showDialog();
},
//取消事件
_cancelEvent() {
console.log('你點擊了取消');
this.dialog.hideDialog();
},
//確認事件
_confirmEvent() {
console.log('你點擊了確定');
this.dialog.hideDialog();
}
})組件dialog目錄里
dialog.wxml代碼
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask'></view>
<view class='wx-dialog'>
<view class='wx-dialog-title'>{{ title }}</view>
<view class='wx-dialog-content'>{{ content }}</view>
<view class='wx-dialog-footer'>
<view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view>
<view class='wx-dialog-btn' catchtap='_confirmEvent'>{{ confirmText }}</view>
</view>
</view>
</view>dialog.wxss代碼
.wx-mask{
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.wx-dialog{
position: fixed;
z-index: 5000;
width: 80%;
max-width: 600rpx;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #FFFFFF;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.wx-dialog-title{
font-size: 18px;
padding: 15px 15px 5px;
}
.wx-dialog-content{
padding: 15px 15px 5px;
min-height: 40px;
font-size: 16px;
line-height: 1.3;
word-wrap: break-word;
word-break: break-all;
color: #999999;
}
.wx-dialog-footer{
display: flex;
align-items: center;
position: relative;
line-height: 45px;
font-size: 17px;
}
.wx-dialog-footer::before{
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D5D5D6;
color: #D5D5D6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.wx-dialog-btn{
display: block;
-webkit-flex: 1;
flex: 1;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
position: relative;
}
.wx-dialog-footer .wx-dialog-btn:nth-of-type(1){
color: #353535;
}
.wx-dialog-footer .wx-dialog-btn:nth-of-type(2){
color: #3CC51F;
}
.wx-dialog-footer .wx-dialog-btn:nth-of-type(2):after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 1px;
bottom: 0;
border-left: 1px solid #D5D5D6;
color: #D5D5D6;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}dialog.js代碼
Component({
/**
* 組件的屬性列表
* 用于組件自定義設置
*/
properties: {
// 彈窗標題
title: { // 屬性名
type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型)
value: '標題' // 屬性初始值(可選),如果未指定則會根據類型選擇一個
},
// 彈窗內容
content: {
type: String,
value: '彈窗內容'
},
// 彈窗取消按鈕文字
cancelText: {
type: String,
value: '取消'
},
// 彈窗確認按鈕文字
confirmText: {
type: String,
value: '確定'
}
},
/**
* 私有數據,組件的初始數據
* 可用于模版渲染
*/
data: {
// 彈窗顯示控制
isShow: false
},
/**
* 組件的方法列表
* 更新屬性和數據的方法與更新頁面數據的方法類似
*/
methods: {
/*
* 公有方法
*/
//隱藏彈框
hideDialog() {
this.setData({
isShow: !this.data.isShow
})
},
//展示彈框
showDialog() {
this.setData({
isShow: !this.data.isShow
})
},
/*
* 內部私有方法建議以下劃線開頭
* triggerEvent 用于觸發事件
*/
_cancelEvent() {
//觸發取消回調
this.triggerEvent("cancelEvent")
},
_confirmEvent() {
//觸發成功回調
this.triggerEvent("confirmEvent");
}
}
})上述內容就是微信小程序中怎么自定義一個components組件,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。