您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關p5.js如何實現動態圖形臨摹,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
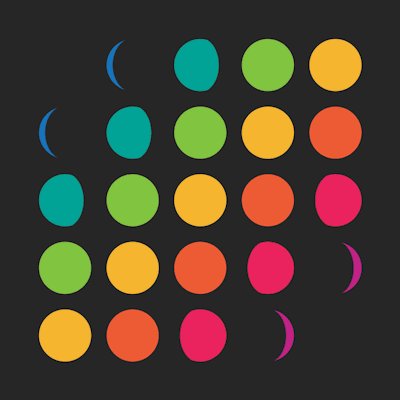
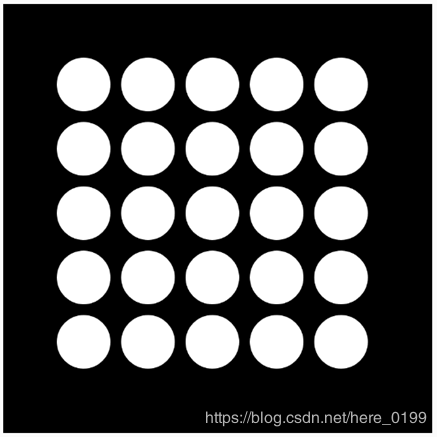
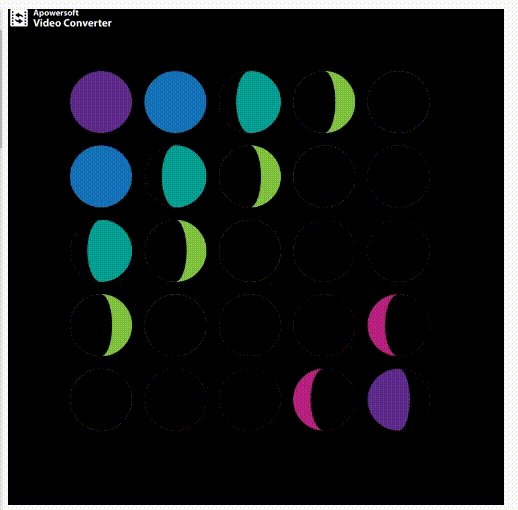
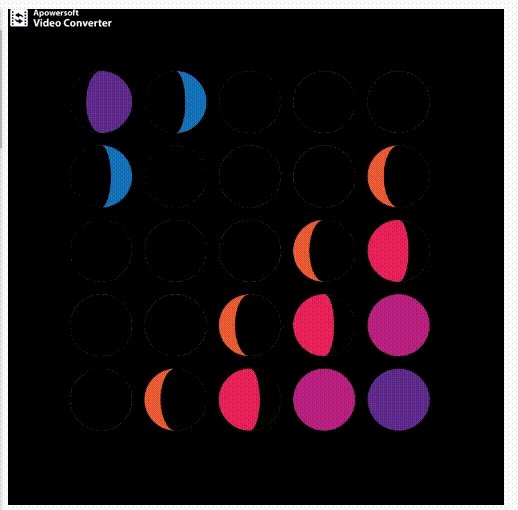
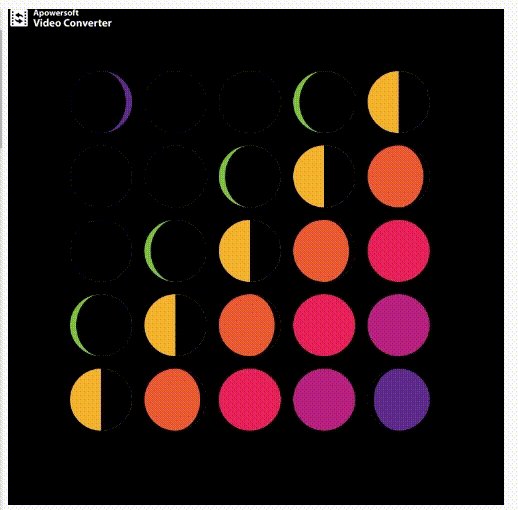
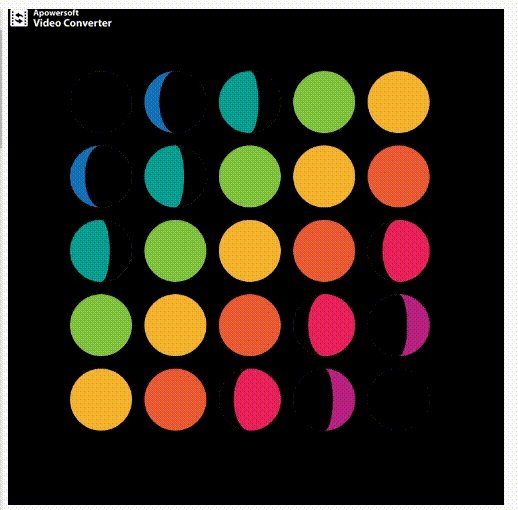
臨摹的動態圖形

對于動態圖形臨摹主要在于從圖形中尋找規律,包括顏色變化、空間變化、幾何關系、數學規律等等,把握規律之后才可以還原圖形,同時,添加新的規律也會出現不一樣的效果。
觀察規律
1.空間分布:整體由5行5列形狀大小相同的圓構成
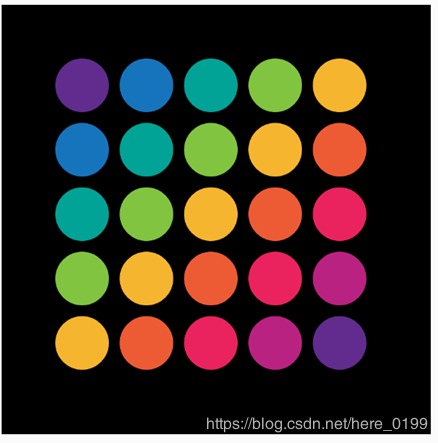
2.顏色規律:在與對角線平行的同一線上的所有小球顏色相同
3.單個圓動態變化規律:逐漸被掩蓋后又逐漸出現,掩蓋過程為勻速過程
4.整體動態變化規律:自右上到左下依次進行個體的動態變化,在與對角線平行的同一線上的顏色相同的圓變化狀態一致,相鄰斜線之間間隔相同
臨摹
1.基本空間布局
循環生成5行5列圓
function setup() {
createCanvas(400, 400);
}
function draw() {
noStroke(); //沒有描邊
drawsbkg();
}
function drawsbkg(){
background(0); //底色
fill(255);
for(var i=0;i<5;i++){ //循環繪制圓
for(var j=0;j<5;j++)
{
ellipse(i*60+75,j*60+75,50,50);//繪制橢圓(x,y,寬,高)
}
}
}效果圖

2.添加顏色
通過PS打開原圖獲取顏色RGB參數,循環中根據行列條件控制顏色
function drawsbkg()
{
background(0);
fill(255);
for(var i=0;i<5;i++){
for(var j=0;j<5;j++)
{
var m=i+j;
switch(m)
{
case 0:fill(color(97,44,142));break;
case 1:fill(color(22,116,188));break;
case 2:fill(color(1,163,150));break;
case 3:fill(color(129,196,64));break;
case 4:fill(color(245,181,47));break;
case 5:fill(color(237,91,52));break;
case 6:fill(color(234,35,94));break;
case 7:fill(color(186,34,129));break;
case 8:fill(color(97,44,142));break;
}
ellipse(i*60+75,j*60+75,50,50);//繪制橢圓(x,y,寬,高)
}
}
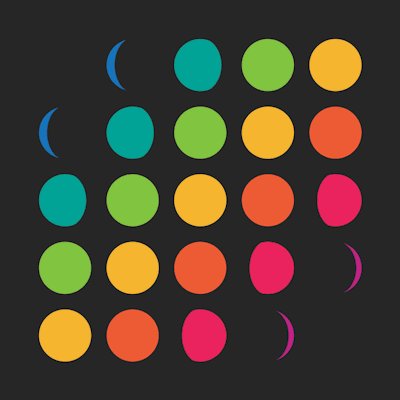
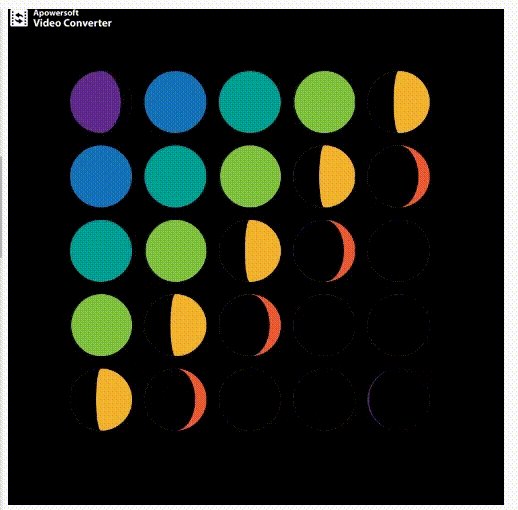
}效果圖

3.單獨圓的變化狀態

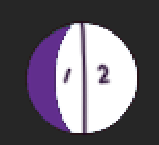
分析:單獨圓顯示部分與掩蓋部分并不是直線或是與原有圓同半徑大小的圓弧,而是在原有原基礎上做類似月牙變化的掩蓋與顯示,即交界線為以圓上頂點、下頂點為起始點,高度50,寬度不斷變化,起始終止夾角為π/2或-π/2的圓弧。

例如:紫色區域為單獨圓,部分被覆蓋,白色部分為覆蓋區域(實際為黑色),則白色區域可視為右半邊白色半圓(2)與左側圓弧覆蓋部分(1)之和

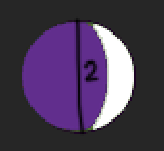
例如:紫色區域為單獨圓,部分被覆蓋,白色部分為覆蓋區域(實際為黑色),則該區域可視為右半邊半圓與右半邊紫色圓弧部分(2)之差
以上為每個圓動態變化過程經歷的兩個階段,每個圓的變化過程分為四個階段:本身顏色圓形,黑色月牙自右向左覆蓋,圓消失(變成黑色),原色月牙自右向左恢復。
控制每段過程發生的時間
function setsphere(i,j,p,mcolor)
{
ellipse(i*60+75,j*60+75,50,50);
cover(i*60+75,j*60+75,p,mcolor);
}
function cover(i,j,p,mcolor)
{
if(p>=100&&p<=150)
{
fill(0);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(mcolor);
arc(i, j, 150-p, 50, -HALF_PI, HALF_PI);
}
else if(p>=150&&p<=200)
{
fill(0);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(0);
arc(i,j, p-150, 50, HALF_PI, -HALF_PI);
}
else if(p>200&&p<300)
{
fill(0);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(0);
arc(i, j, 50, 50, HALF_PI, -HALF_PI);
}
else if(p>=300&&p<=350)
{
fill(0);
arc(i, j, 50, 50, HALF_PI, -HALF_PI);
fill(mcolor);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(0);
arc(i, j, 350-p, 50, -HALF_PI, HALF_PI);
}
else if(p>=350&&p<=400)
{
fill(0);
arc(i, j, 50, 50, HALF_PI, -HALF_PI);
fill(mcolor);
arc(i, j, 50, 50, -HALF_PI, HALF_PI);
fill(mcolor);
arc(i, j, p-350, 50, HALF_PI, -HALF_PI);
}
}4.調整不同變化狀態的間隔
每一斜線方向變化狀態同步,相鄰兩條斜線變化間隔相同。
for(var i=0;i<5;i++){
for(var j=0;j<5;j++)
{
var m=i+j;
switch(m)
{
case 0:
fill(color0);
mcolor=color0;
setsphere(i,j,t%400,mcolor);
break;
case 1:
fill(color1);
mcolor=color1;
setsphere(i,j,(t-40)%400,mcolor);
break;
case 2:
fill(color2);
mcolor=color2;
setsphere(i,j,(t-80)%400,mcolor);
break;
case 3:
fill(color3);
mcolor=color3;
setsphere(i,j,(t-120)%400,mcolor);
break;
case 4:
fill(color4);
mcolor=color4;
setsphere(i,j,(t-160)%400,mcolor);
break;
case 5:
fill(color5);
mcolor=color5;
setsphere(i,j,(t-200)%400,mcolor);
break;
case 6:
fill(color6);
mcolor=color6;
setsphere(i,j,(t-240)%400,mcolor);
break;
case 7:
fill(color7);
mcolor=color7;
setsphere(i,j,(t-280)%400,mcolor);
break;
case 8:
fill(color8);
mcolor=color8;
setsphere(i,j,(t-320)%400,mcolor);
break;
}
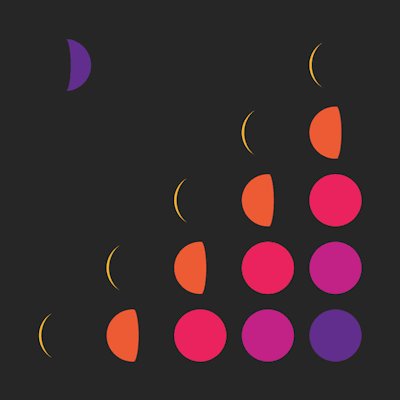
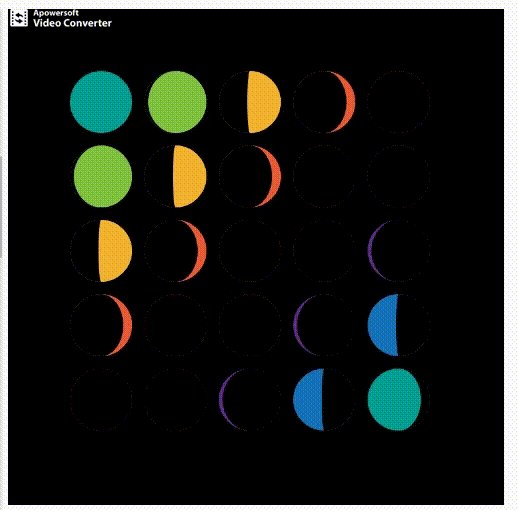
}效果圖

拓展
每個小球有更豐富的顏色變化,并且顏色變化伴隨狀態變化,即在循環中繪制每個圓之前,先要獲取顏色信息,控制顏色隨時間周期變化。
function getcolor(mark)
{
let color0=color(97,44,142);
let color1=color(22,116,188);
let color2=color(1,163,150);
let color3=color(129,196,64);
let color4=color(245,181,47);
let color5=color(237,91,52);
let color6=color(234,35,94);
let color7=color(186,34,129);
let color8=color(97,44,142);
switch(mark%8)
{
case 0:mcolor=color0;break;
case 1:mcolor=color1;break;
case 2:mcolor=color2;break;
case 3:mcolor=color3;break;
case 4:mcolor=color4;break;
case 5:mcolor=color5;break;
case 6:mcolor=color6;break;
case 7:mcolor=color7;break;
case 8:mcolor=color8;break;
}
}case 0: getcolor(mark0) fill(mcolor); setsphere(i,j,t%400,mcolor); break; case 1: getcolor(mark0+1) fill(mcolor); setsphere(i,j,(t-40)%400,mcolor); break;
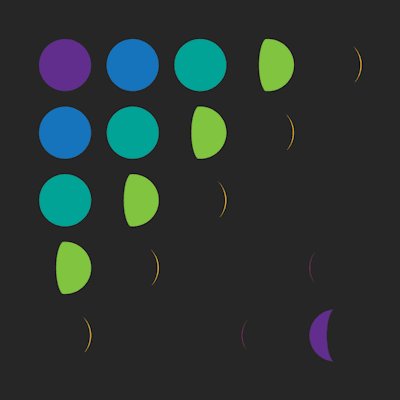
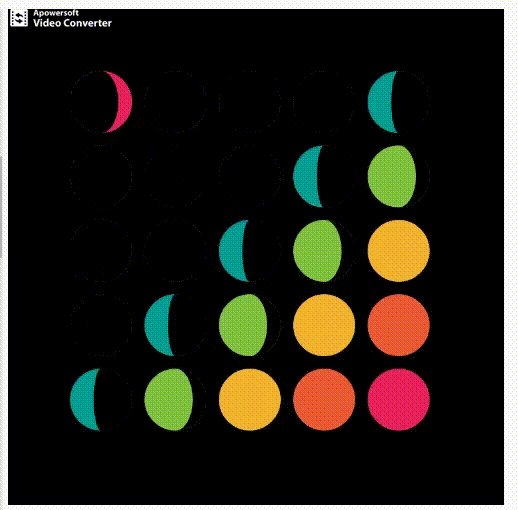
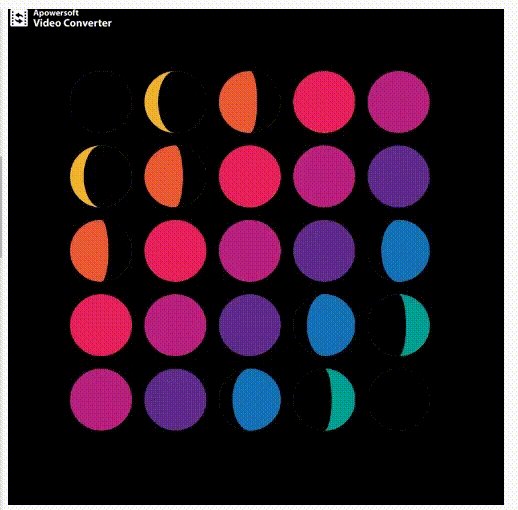
效果圖

關于“p5.js如何實現動態圖形臨摹”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。