您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
瀏覽器的簡單操作
# 導入webdriver模塊
# 創建driver對象,指定Chrome瀏覽器
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 訪問百度
driver.get("http://baidu.com")
driver.get("http://sina.com")
# 后退
driver.back()
# 前進
driver.forward()
# 刷新
driver.refresh()
# 關閉窗口
driver.close()
# 關閉會話,關閉瀏覽器,關閉chromedriver
driver.quit()
selenium的8種定位方式
6種靠單一的特征來找元素(id, calss_name, tag_name, name, link_text(2))
組合各種特征和關系來找元素(xpath, css)
1.id定位:唯一
find_element_by_id()
2.name定位:不唯一
find_element_by_name()
find_elements_by_name()
3.class定位:不唯一
find_element_by_class()
4.tag_name定位:不唯一
find_element_by_tag_name() # 單數,在DOM頁面中,匹配到的第一個元素
find_elements_by_tag_name() # 復數,返回的是一個列表,元素為webElement對象,全部匹配的元素
5.文本匹配:/完全匹配/部分匹配
find_element_by_link_text()
find_element_by_partial_link_text()
Xpath定位:
1.通過自己來定位:
語法://標簽名[@屬性名=值]
例如:
//*[@id="mCon"]/span # *匹配所有元素
//*[@id="kw"]
2.通過文本來定位:
語法://標簽名[text()="值"]
例如:
//h2[(text()= "第20期")] # 完全匹配
//h2[contains(text(), "第20期")] # 部分匹配,包含
3.層級定位:
如果找到的元素有兩個或多個完全一樣的元素,那么就通過他們不同的父級或父級的父級來定位
/ 絕對定位,單斜杠只能寫子級,不能跳級寫
// 相對定位,雙斜杠可以寫子級,子級的子級等等(推薦使用)
舉例說明:

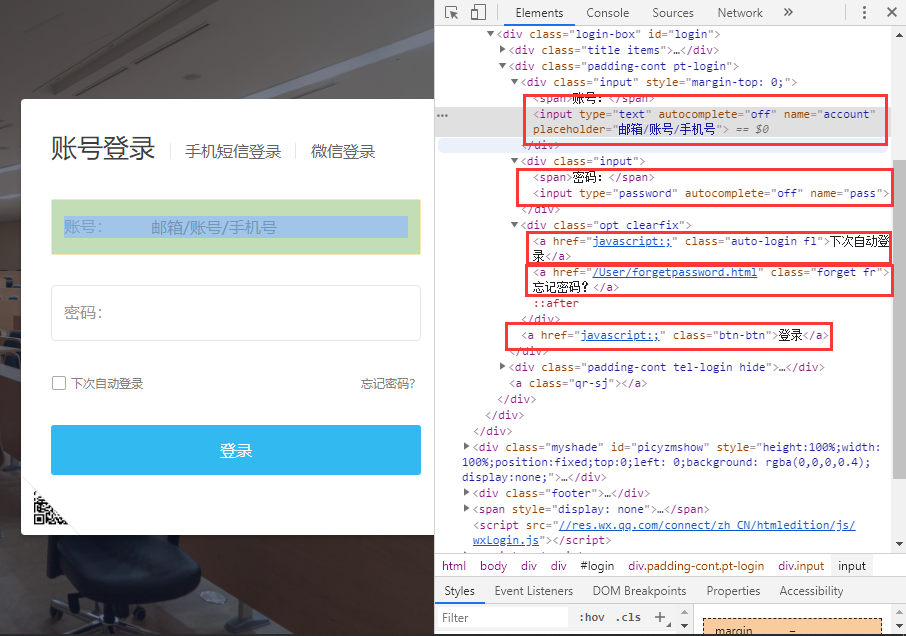
l 輸入賬號 //div//input[@name="account"] //div[@class="padding-cont pt-login"]//input[@placeholder="郵箱/賬號/手機號"] l 輸入密碼 //div[@class="padding-cont pt-login"]//input[@name="pass"] //div[@class="padding-cont pt-login"]//input[@type="password"] l 下次自動登錄 //div[@class="padding-cont pt-login"]//a[text()="下次自動登錄"] //div[@class="padding-cont pt-login"]//a[@class="auto-login fl"] l 忘記密碼 //div[@class="padding-cont pt-login"]//a[@class="forget fr"] //div[@class="padding-cont pt-login"]//a[text()="忘記密碼?"] l 登錄按鈕 //div[@class="padding-cont pt-login"]//a[@class="btn-btn"] //div[@class="padding-cont pt-login"]//a[text()="登錄"]
Xpath軸定位:
含義:通過同級目錄來定位元素,叫做軸定位
軸運算:
ancestor:祖先節點,包括父節點
parent:父節點
preceding-sibling:當前元素節點標簽之前的所有兄弟節點
following-sibling:當前元素節點標簽之后的所有兄弟節點
preceding:當前元素節點標簽之前的所有節點(HTML頁面先后順序)
following:當前元素節點標簽之后所有的節點(HTML頁面先后順序)
軸定位語法:
/軸名稱::標簽名稱[@屬性名=值]
示例:例://div//table//td//preceding::td
應用場景:
頁面顯示為一個表格樣式的數據列,需要通過組合來定位元素
以上就是本次介紹的全部知識點內容,感謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。