您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關p5.js如何實現簡單貨車運動動畫的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
使用工具
Visual Studio Code+p5.js
下載地址
Visual Studio Code
p5.js
目標
在網頁上畫出一輛貨車,通過運用循環、條件分支、函數等流程控制方法來達到動態的效果。
具體流程
首先我們建立一個index.html文件(主頁)和一個car.js文件(碼繪實現文件),并把car.js和p5.js鏈接到index.html上。

在car.js中我們創建setup()和draw()兩個函數,用于畫布的初始化和作圖。
// car.js
function setup() {
createCanvas(1440, 750);
}
function draw() {
background(0);
}然后加上地面和兩個車輪。

// car.js
function setup() {
createCanvas(1440, 750);
}
function draw() {
background(0);
stroke(255);
line(0,600,1440,600);
push();
translate(400,500);
tyre();
pop();
translate(900,500);
tyre();
}
function tyre(){
//輪胎
fill(255);
ellipse(0,0,200,200);
fill(0);
ellipse(0,0,160,160);
fill(255);
ellipse(0,0,40,40);
//鋼圈十字
fill(255);
ellipse(0,-50,40,80);
fill(255);
ellipse(0,50,40,80);
fill(255);
ellipse(-50,0,80,40);
fill(255);
ellipse(50,0,80,40);
//軸
fill(0);
ellipse(0,0,30,30);
fill(255);
ellipse(0,0,20,20);
}注意這里使用的pop()和push()函數。push() 函數將儲存當時的繪畫樣式設置及變形,而 pop() 將恢復這些設置。這兩個函數需要一起使用。它們讓您改變樣式及變形設置然后再回到您之前的設置。由于p5.js的translate()、rotate()等函數的效果在draw()的一次調用中是累積的,不使用pop()和push()函數的話會導致移動、旋轉等代碼的效果的重疊。
車輪的旋轉
定義兩個變量step(控制旋轉速度)和angle(每調用一次draw()車輪旋轉的角度)用于車輪的旋轉。
// car.js
var step=0.1;
var angle=0;
123
將draw()中代碼改至如下
// car.js
function draw() {
background(0);
stroke(255);
line(0,600,1440,600);
push();
if(angle<2*PI)
{
angle+=step*PI;
}
else
angle=0;
translate(400,500);
rotate(angle);
tyre();
pop();
push();
translate(900,500);
rotate(angle);
tyre();
pop();
}效果圖

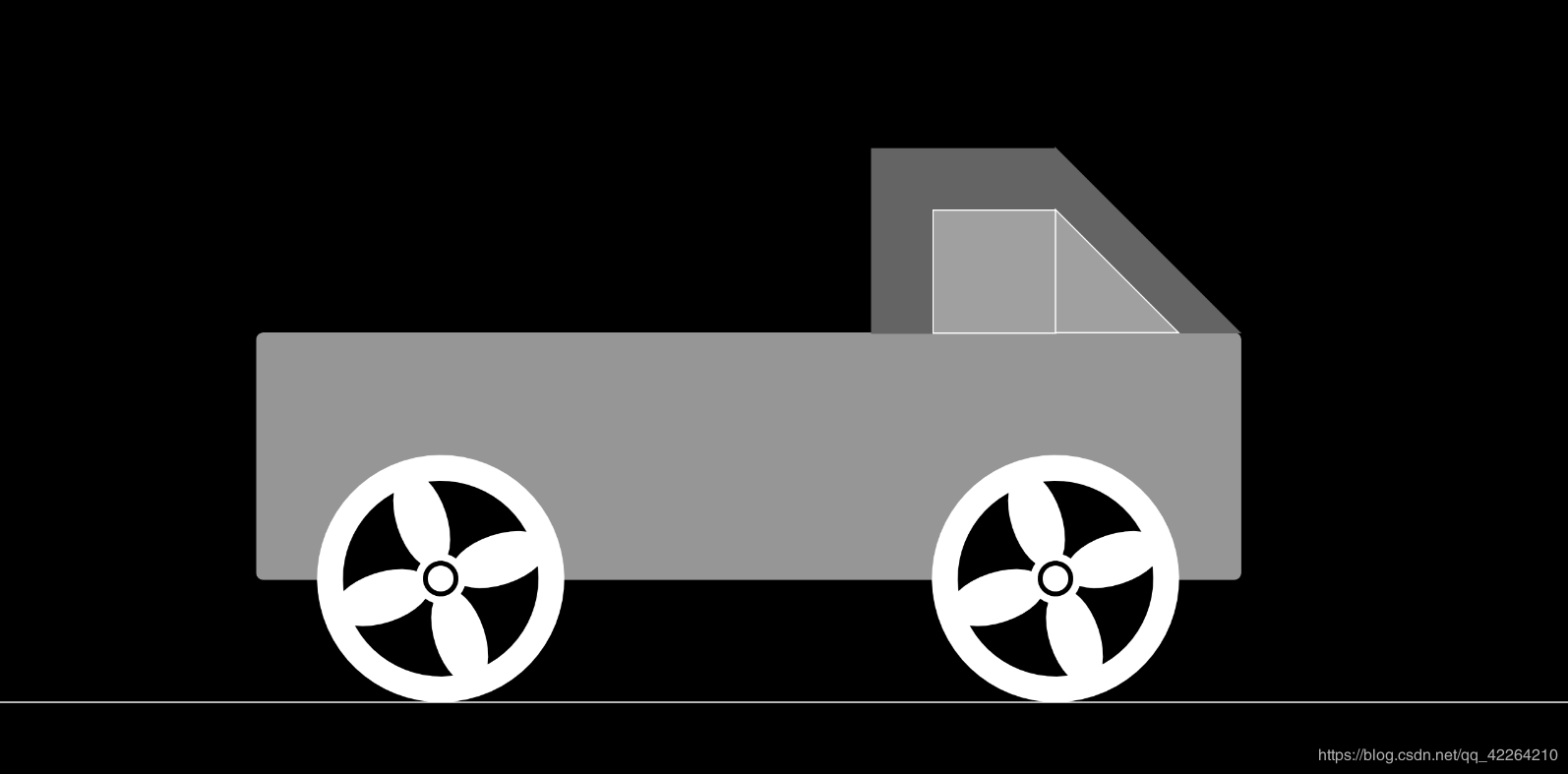
車身部分我們直接在draw中修改
// car.js
function draw() {
background(0);
stroke(255);
line(0,600,1440,600);
//車身部分
push();
stroke(150);
fill(150);
rect(250,300,800,200,5);
stroke(100);
fill(100);
rect(750,150,150,150);
triangle(900,150,900,300,1050,300);
stroke(160);
fill(160);
stroke(255);
rect(800,200,100,100);
triangle(900,200,900,300,1000,300);
//車輪部分
stroke(255);
if(angle<2*PI)
{
angle+=step*PI;
}
else
angle=0;
translate(400,500);
rotate(angle);
tyre();
pop();
push();
translate(900,500);
rotate(angle);
tyre();
pop();
}效果

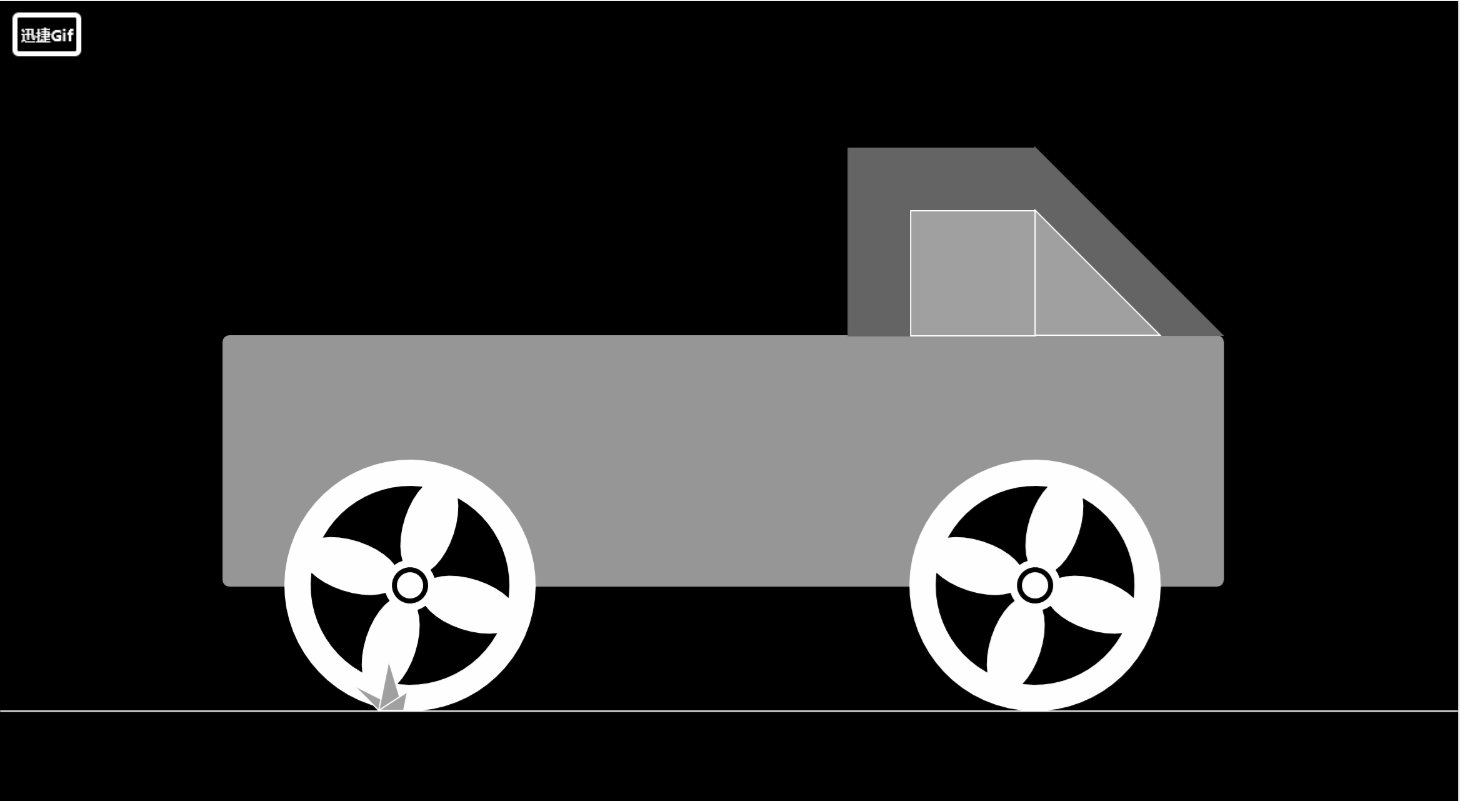
最后我們加上一棵草作為參照物,來使得整幅圖“動起來”。
// car.js
var grassstep=1440;
function draw() {
background(0);
stroke(255);
line(0,600,1440,600);
push();
stroke(150);
fill(150);
rect(250,300,800,200,5);
stroke(100);
fill(100);
rect(750,150,150,150);
triangle(900,150,900,300,1050,300);
stroke(160);
fill(160);
stroke(255);
rect(800,200,100,100);
triangle(900,200,900,300,1000,300);
stroke(255);
if(angle<2*PI)
{
angle+=step*PI;
}
else
angle=0;
translate(400,500);
rotate(angle);
tyre();
pop();
push();
translate(900,500);
rotate(angle);
tyre();
pop();
push();
if(grassstep>-20)
grassstep-=5;
else
grassstep=1440;
translate(grassstep,0);
weed();
pop();
}
function weed(){
stroke(160);
fill(160);
stroke(255);
triangle(20,600,40,600,0,580);
triangle(20,600,40,600,28,560);
triangle(20,600,40,600,43,585);
}效果

到此為止,一個簡單的貨車運動作畫已經完成。
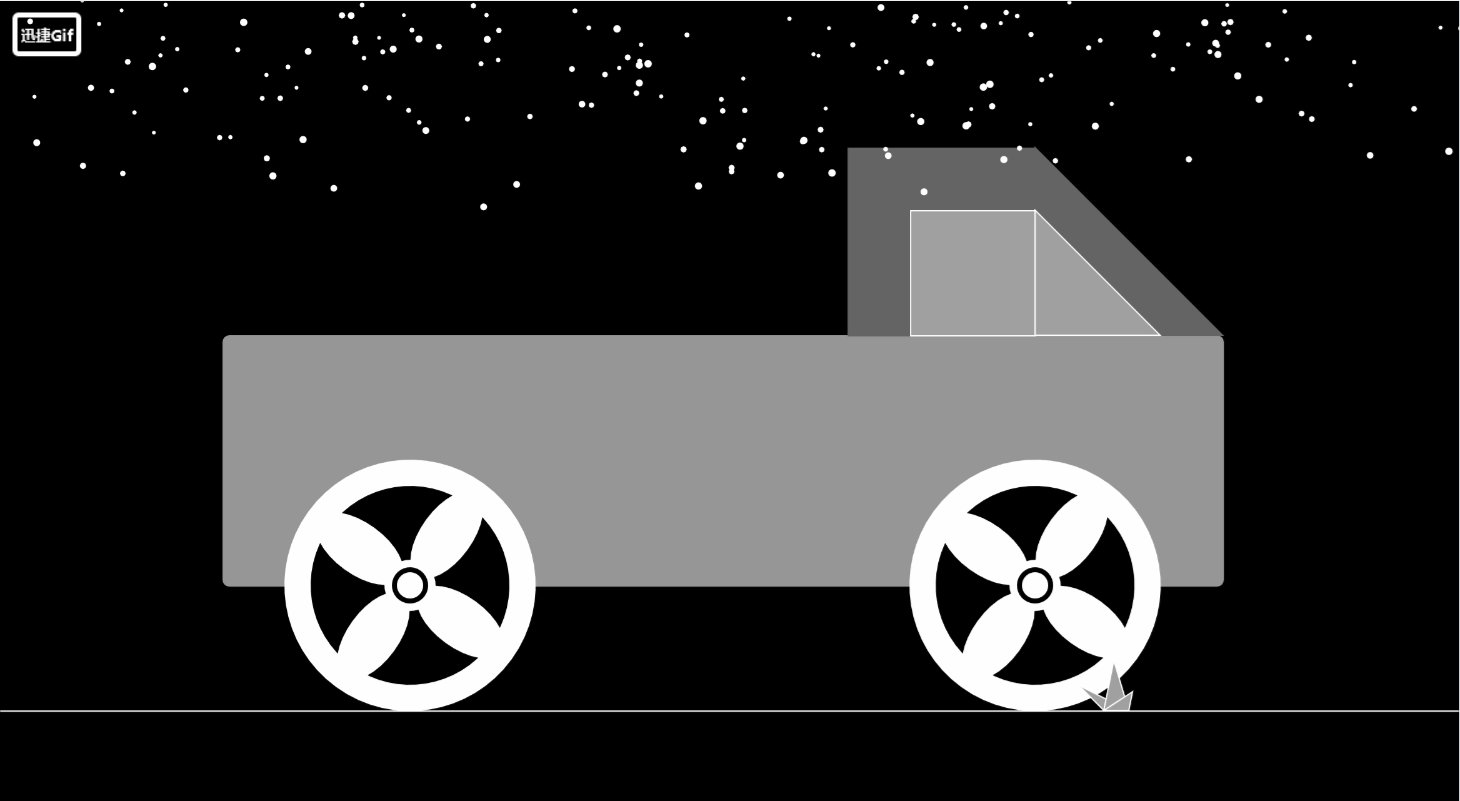
我們可以將官方的雪花特效加進去,使畫面更加豐滿。
效果圖

附上源碼
// car.js
var step=0.1;
var angle=0;
var grassstep=1440;
let snowflakes = [];
function setup() {
createCanvas(1440, 750);
}
function draw() {
background(0);
stroke(255);
line(0,600,1440,600);
push();
stroke(150);
fill(150);
rect(250,300,800,200,5);
stroke(100);
fill(100);
rect(750,150,150,150);
triangle(900,150,900,300,1050,300);
stroke(160);
fill(160);
stroke(255);
rect(800,200,100,100);
triangle(900,200,900,300,1000,300);
stroke(255);
if(angle<2*PI)
{
angle+=step*PI;
}
else
angle=0;
translate(400,500);
rotate(angle);
tyre();
pop();
push();
translate(900,500);
rotate(angle);
tyre();
pop();
push();
if(grassstep>-20)
grassstep-=5;
else
grassstep=1440;
translate(grassstep,0);
weed();
pop();
let t = frameCount / 60; // update time
// create a random number of snowflakes each frame
for (var i = 0; i < random(5); i++) {
snowflakes.push(new snowflake()); // append snowflake object
}
// loop through snowflakes with a for..of loop
for (let flake of snowflakes) {
flake.update(t); // update snowflake position
flake.display(); // draw snowflake
}
}
function tyre(){
//輪胎
fill(255);
ellipse(0,0,200,200);
fill(0);
ellipse(0,0,160,160);
fill(255);
ellipse(0,0,40,40);
//鋼圈十字
fill(255);
ellipse(0,-50,40,80);
fill(255);
ellipse(0,50,40,80);
fill(255);
ellipse(-50,0,80,40);
fill(255);
ellipse(50,0,80,40);
//軸
fill(0);
ellipse(0,0,30,30);
fill(255);
ellipse(0,0,20,20);
}
function weed(){
stroke(160);
fill(160);
stroke(255);
triangle(20,600,40,600,0,580);
triangle(20,600,40,600,28,560);
triangle(20,600,40,600,43,585);
}
function snowflake() {
// initialize coordinates
this.posX = 0;
this.posY = random(-50, 0);
this.initialangle = random(0, 2 * PI);
this.size = random(2, 5);
// radius of snowflake spiral
// chosen so the snowflakes are uniformly spread out in area
this.radius = sqrt(random(pow(width / 2, 2)));
this.update = function(time) {
// x position follows a circle
let w = 0.6; // angular speed
let angle = w * time + this.initialangle;
this.posX = width / 2 + this.radius * sin(angle);
// different size snowflakes fall at slightly different y speeds
this.posY += pow(this.size, 0.5);
// delete snowflake if past end of screen
if (this.posY > height) {
let index = snowflakes.indexOf(this);
snowflakes.splice(index, 1);
}
};
this.display = function() {
ellipse(this.posX, this.posY, this.size);
};
}碼繪與手繪相比

手繪由于是靜態的,來表現車的運動效果主要有速度線、車輪線、煙霧以及物體高速變形,通過這些靜態的線條來還原物體運動的效果。而碼繪則是通過參數的改變實現每一幀圖像的變化來達到動態的效果,比起手繪更直觀地體現了“動感”這個詞。在細節方面,手繪明顯更勝一籌,可以方便地勾勒出車的細節,而碼繪由于參數、循環等一系列問題(可能動一個參數就要改一大片,以及坐標問題),在繪畫體驗上明顯不行。整體比較下來,手繪給人的感覺更具藝術氣息,能夠感受到一股人情味,碼繪雖然更容易產生動感的效果,線條更加精準,但是總感覺少了一份繪畫原有的感覺,更像是另一種藝術創作形式,而不是在繪畫。
感謝各位的閱讀!關于“p5.js如何實現簡單貨車運動動畫”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。