您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js怎么實現固定區域內的不重疊隨機圓的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
最近公司有一個需求就是在一個固定的區域(500X500)內顯示10個圓,且半徑固定,而且不重疊
因為圓的個數固定,而且半徑固定,那么就有可能會沒有解決方案。
不過其實也沒有很難,處理好半徑的最大值就好了。
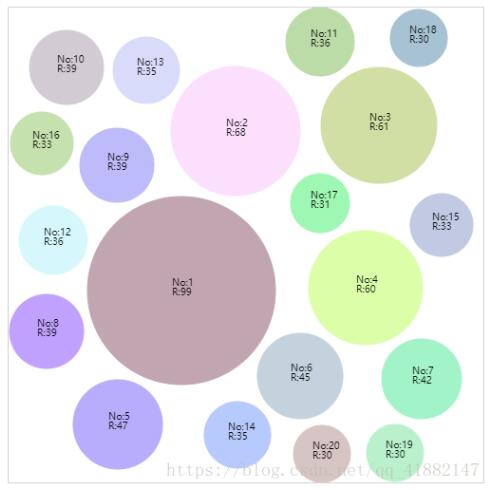
效果圖:

思路:
(固定半徑)
step1:先在區域內生成一個隨機的圓心坐標,
step2:然后拿一個固定半徑(從大到小拿固定半徑)
step3:判斷圓心和半徑是否合法(是否超邊距,或者兩個圓相交)
step4:如果不合法,重新執行step2和step3
step5:如果合法,記為一個新圓
step6:重復step1~5,直到生成10個圓
(隨機半徑)
step1:先在區域內生成一個隨機的圓心坐標,
step2:根據圓心坐標,與其他圓比較,獲取最短的圓心距減去比較圓的半徑(圓心距-R n RnR_n)的值,作為新圓的半徑(這樣就會生成一個相切的圓)
step3:判斷圓心和半徑是否合法(是否超邊距)
step4:如果不合法,重新執行step2和step3
step5:如果合法,記為一個新圓
step6:重復step1~5,直到生成10個圓
代碼:
// 參數
let obj = {
id: string, // canvas 的id
fix:boolean, // 是否固定半徑,默認為false
minMargin: Number, // 兩個圓的最短距離,默認為10
minRadius: Number, 最小的圓半徑,默認為30
radiuArr: Array, 圓的半徑的數組,當fix為true時該值必須填
total: Number ,圓的個數,默認為10
}<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="500" height="500" >
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
class Circle {
constructor(x, y, r, color){
this.x = x
this.y = y
this.r = r,
this.c = color ? color : this.getRandomColor()
}
getRandomColor(){
let r = Math.floor(Math.random()*100) + 155
let g = Math.floor(Math.random()*100) + 155
let b = Math.floor(Math.random()*100) + 155
return `rgb(${r},${g},${b})`
}
}
class RandomCircle {
constructor(obj) {
this.c = document.getElementById(obj.id);
this.ctx = this.c.getContext("2d");
this.dWidth = this.c.width;
this.dHeight = this.c.height
this.fix = obj.fix || false;
this.minMargin = obj.minMargin || 10
this.minRadius = obj.minRadius || 30
this.radiuArr = obj.radiuArr || [80,70,60,50,45,40,40,35,35,30]
this.total = obj.total || 10
this.circleArray = []
this.circleNumber = 1
}
drawOneCircle(c) {
let ctx = this.ctx;
ctx.beginPath();
ctx.strokeStyle = c.c;
ctx.fillStyle=c.c;
ctx.arc(c.x, c.y, c.r, 0, 2*Math.PI);
ctx.stroke();
ctx.fill();
ctx.fillStyle='black';
ctx.fillText('No:'+this.circleNumber, c.x-10, c.y-5);
ctx.fillText('R:'+c.r, c.x-10, c.y+5);
this.circleNumber ++
}
check(x,y,r) {
return !(x+r > this.dWidth || x-r < 0 || y + r > this.dHeight || y-r < 0)
}
// 獲取一個新圓的半徑,主要判斷半徑與最近的一個圓的距離
getR(x,y) {
if (this.circleArray.length === 0) return Math.floor(Math.random()*20 + 80)
let lenArr = this.circleArray.map(c => {
let xSpan = c.x-x
let ySpan = c.y-y
return Math.floor(Math.sqrt(Math.pow(xSpan,2) + Math.pow(ySpan,2))) - c.r
})
let minCircleLen = Math.min(...lenArr)
let minC = this.circleArray[lenArr.indexOf(minCircleLen)]
let tempR = this.fix ? this.radiuArr[this.circleArray.length] : minCircleLen - this.minMargin
let bool = this.fix ? (tempR <= minCircleLen - minC.r) : (tempR >= this.minRadius)
return bool ? tempR : false
}
// 生成一個圓,隨機生成圓心。
// 如果連續生成200次半徑都沒有合適的話,終止進程
createOneCircle(){
let x,y,r;
let createCircleTimes = 0
while(true) {
createCircleTimes ++
x = Math.floor(Math.random()*this.dWidth)
y = Math.floor(Math.random()*this.dHeight)
let TR = this.getR(x,y)
if (!TR) {
continue;
} else {
r = TR
}
if (this.check(x,y,r) || createCircleTimes > 200) {
break
}
}
this.check(x,y,r) && this.circleArray.push(new Circle(x, y, r))
}
// 如果生成100次新圓都失敗的話,終止方案。
// 如果生成100種方案都沒有合適可用的話,終止進程。
init() {
let n = 0
while(this.circleArray.length < this.total) {
this.circleArray = []
let i = 0;
while (this.circleArray.length < this.total) {
this.createOneCircle()
i ++
if (i >= 100) {
break;
}
}
n ++
if (n > 100) {
break;
}
}
// 根據半徑從大到小畫圓。
this.circleArray.sort( (a,b) => b.r-a.r).forEach(c => {
this.drawOneCircle(c)
})
}
}
let p = new RandomCircle({id: 'myCanvas', total: 20})
p.init()
console.log(p.circleArray)
</script>
</body>
</html>感謝各位的閱讀!關于“js怎么實現固定區域內的不重疊隨機圓”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。