溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
密碼次數嘗試,可以有效的保護用戶賬戶安全,有了限制之后,就算用量子計算機都束手無策。
銀行卡也是這種,嘗試次數過多,就鎖定,說不定還會自動報警。
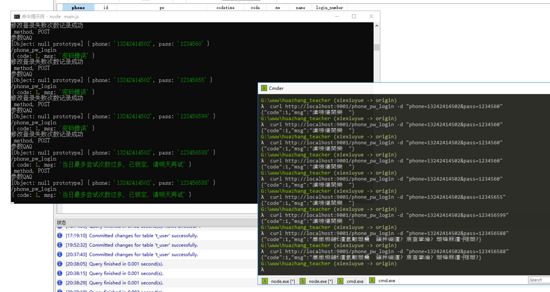
效果圖

實現思路
數據庫表設計
在表里面添加一個字段,string類型。里面包含兩個數據,密碼失敗嘗試日期 和 次數 如 2019a10a23|10
這里我使用|做數據段分割,a字母做日期分割
代碼邏輯
當記錄的日期是當天,那么密碼錯誤的時候, 次數+1
當記錄的日期不是當天,那么重置
代碼封裝
這是我實現的簡單代碼封裝
(這里只實現了一天內x次的簡單校驗,高級規則需要自己改)
/**
* 嘗試登錄次數限制
* login_number [日期, 次數].join('|')
* 更新到數據庫 (更新數據) => {}
* return {
* run bool true: 超過 false: 正常
* start 登錄失敗后修改狀態
* }
*/
exports.Login_n = (login_number, 更新到數據庫) => {
let run = true
let 當日登錄次數 = 0
let 當日最多嘗試次數 = 10
var getD = () => {
var date = new Date()
var d = [date.getUTCFullYear(), date.getMonth() + 1, date.getDate()].join('a')
return d
}
if(login_number){
let date = login_number.split('|')[0]
let n = login_number.split('|')[1]
if(date == getD()){
當日登錄次數 = (+n)
}
}
if(當日登錄次數 >= 當日最多嘗試次數){
run = false
}
let 登錄失敗后修改狀態函數 = () => {
let add_login_number
let 非當日 = () => {
更新到數據庫([getD(), 0].join('|'))
}
let 今天 = (n) => {
更新到數據庫([getD(), n].join('|'))
}
if(!login_number){
非當日()
}else{
let date = login_number.split('|')[0]
let n = login_number.split('|')[1]
if(date == getD()){
今天((+n) + 1)
}
}
}
return {
run,
start: 登錄失敗后修改狀態函數
}
}
使用
引入 & 設置狀態
var { Login_n } = require('./login_n')
var login_n = Login_n(login_number, (v) => {
db('all', 'update t_user set login_number=? where id=?', [v, id]).then(results => {
console.log('修改登錄失敗次數記錄成功')
})
})
攔截
if(!login_n.run){
resolve({
code: 1,
msg: '賬戶異常鎖定, 請明天再試'
})
return
}
密碼錯誤開始記錄
if(results[0].pw !== pw){
// 登錄失敗,更新登錄次數
login_n.start()
resolve({
code: 1,
msg: '密碼錯誤'
})
return
}
登錄完整代碼
需要引入上面的(錯誤限制次數代碼)
這里的md5,是為了雙重加密,當內部員工拿到數據庫密碼后也不容易登錄, 依賴nodejs內置包 crypto
var crypto = require('crypto')
exports.phone_pw_login = (params, req) => new Promise((resolve, reject) => {
var { Login_n } = require('./login_n')
let {pass, phone} = params
var md5 = crypto.createHash("md5");
let pw = md5.update(pass).digest('hex').toUpperCase()
db('all', 'SELECT phone, pw, id, name, login_number from t_user WHERE phone=?', [phone]).then(results => {
let { login_number, id } = results[0]
// 賬號不存在
if(results.length == 0){
resolve({
code: 1,
msg: '密碼錯誤', // 避免得知是否注冊賬號
})
return
}
// 次數校驗
var login_n = Login_n(login_number, (v) => {
db('all', 'update t_user set login_number=? where id=?', [v, id]).then(results => {
console.log('修改登錄失敗次數記錄成功')
})
})
if(!login_n.run){
resolve({
code: 1,
msg: '賬戶異常鎖定, 請明天再試'
})
return
}
if(results[0].pw !== pw){
// 登錄失敗,更新登錄次數
login_n.start()
resolve({
code: 1,
msg: '密碼錯誤'
})
return
}
let token = Jwt.Create({phone: results[0].phone, id: id, pw})
resolve({
code: 200,
msg: {
name: results[0].name,
phone: results[0].phone,
token,
}
})
})
.catch(error => {
console.log(error)
resolve({
code: 1,
msg: '服務器錯誤'
})
})
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。