溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+vant-UI框架如何實現購物車復選框全選和反選的功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
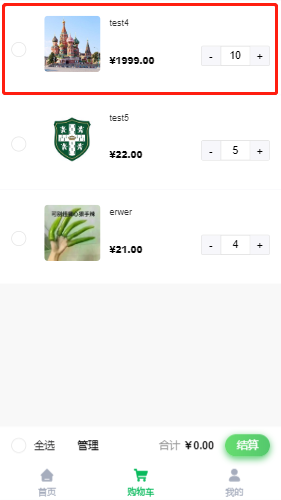
購物車頁面的設計圖

商品的列表

代碼:
<ul v-if="shoppingListData.rows.length">
<li
v-for="(item,index) in shoppingListData.rows"
:key="index"
>
<van-checkbox
:value="item.goods_id"
v-model="item.isChecked"
checked-color="#07c160"
@click="chooseChange(item.goods_id)"
></van-checkbox>
<div class="list_details">
<div class="shop_img"><img
:src="item.goods_image+'?w=150&h=150&crop=1'"
alt=""
></div>
<div class="goods_presentation">
<div class="pTitle"><p class="p1">{{item.goods_name}}</p></div>
<!-- <p class="p2">{{item.color}}</p> -->
<div class="price">
<span class="spanSprice">{{item.now_price | formatMoney}}</span>
<span class="span_step">
<button
@click="handleReduce(index)"
:disabled="item.goods_qty===1"
>-</button>
<i>{{item.goods_qty}}</i>
<button @click="handleAdd(index)">+</button>
</span>
</div>
</div>
</div>
</li>
</ul>全選的復選框

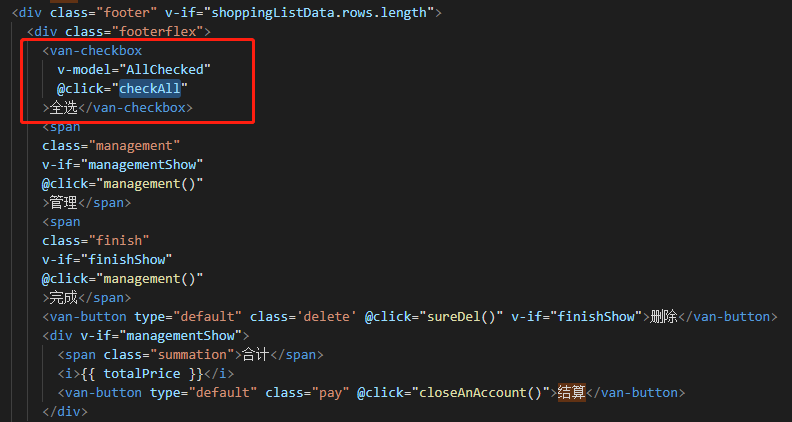
全選的代碼:
<div class="footerflex">
<van-checkbox
v-model="AllChecked"
@click="checkAll"
>全選</van-checkbox>
<span
class="management"
v-if="managementShow"
@click="management()"
>管理</span>
<span
class="finish"
v-if="finishShow"
@click="management()"
>完成</span>
<van-button type="default" class='delete' @click="sureDel()" v-if="finishShow">刪除</van-button>
<div v-if="managementShow">
<span class="summation">合計</span>
<i>{{ totalPrice }}</i>
<van-button type="default" class="pay" @click="closeAnAccount()">結算</van-button>
</div>
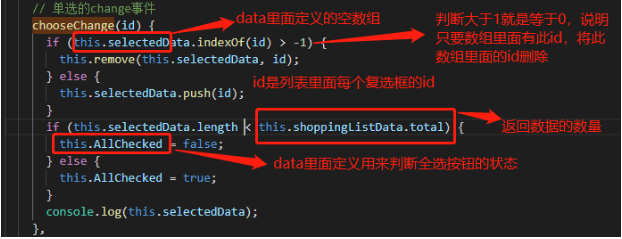
</div>單選的change事件

代碼:
// 單選的change事件
chooseChange(id) {
if (this.selectedData.indexOf(id) > -1) {
this.remove(this.selectedData, id);
} else {
this.selectedData.push(id);
}
if (this.selectedData.length < this.shoppingListData.total) {
this.AllChecked = false;
} else {
this.AllChecked = true;
}
console.log(this.selectedData);
}全選的JS

全選的代碼:
// 全選和反選
checkAll() {
let list = this.shoppingListData.rows;
if (this.AllChecked) {
list.forEach(element => {
element.isChecked = false;
});
this.selectedData = [];
} else {
list.forEach(element => {
element.isChecked = true;
if (this.selectedData.indexOf(element.goods_id) < 0) {
this.selectedData.push(element.goods_id);
}
});
console.log(this.selectedData);
}
},數組刪除

代碼
//數組刪除
remove(arr, val) {
var index = arr.indexOf(val);
if (index > -1) {
arr.splice(index, 1);
}
}以上是“vue+vant-UI框架如何實現購物車復選框全選和反選的功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。