溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何解決移動端彈出鍵盤導致頁面fixed布局錯亂的問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
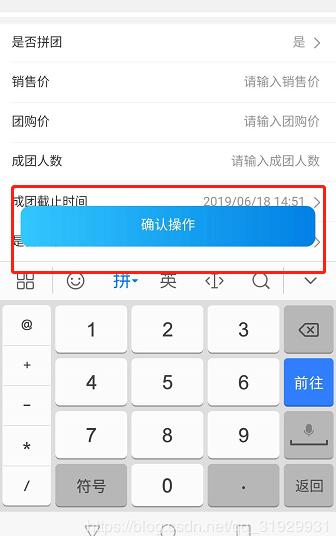
問題圖片

這里確認按鈕是fixed布局 bottom:0 彈出鍵盤之后按鈕被頂到了鍵盤上面
網上搜到的解決方案有兩種,
一種是監聽頁面高度(我采用的這種)
一種是監聽軟鍵盤事件(ios和安卓實現方式不同,未采用)
下面是實現代碼
data() {
return {
docmHeight: document.documentElement.clientHeight ||document.body.clientHeight,
showHeight: document.documentElement.clientHeight ||document.body.clientHeight,
hideshow:true //顯示或者隱藏footer
}
},
watch: {
//監聽顯示高度
showHeight:function() {
if(this.docmHeight > this.showHeight){
//隱藏
this.hideshow=false
}else{
//顯示
this.hideshow=true
}
}
},
mounted() {
//監聽事件
window.onresize = ()=>{
return(()=>{
this.showHeight = document.documentElement.clientHeight || document.body.clientHeight;
})()
}
},
<div class="bottom" v-show="hideshow">
<div class="btn">
確認操作
</div>
</div>我這里使用的是方法是:當鍵盤彈出時,將按鈕隱藏。如果必須出現按鈕的話,可以修改按鈕回歸到正常的流中。
關于“vue如何解決移動端彈出鍵盤導致頁面fixed布局錯亂的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。