您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、項目簡介
uni-liveShow是一個基于vue+uni-app技術開發的集小視頻/IM聊天/直播等功能于一體的微直播項目。界面仿制抖音|火山小視頻/陌陌直播,支持編譯到多端(H5、小程序、App端) 且兼容效果一致。
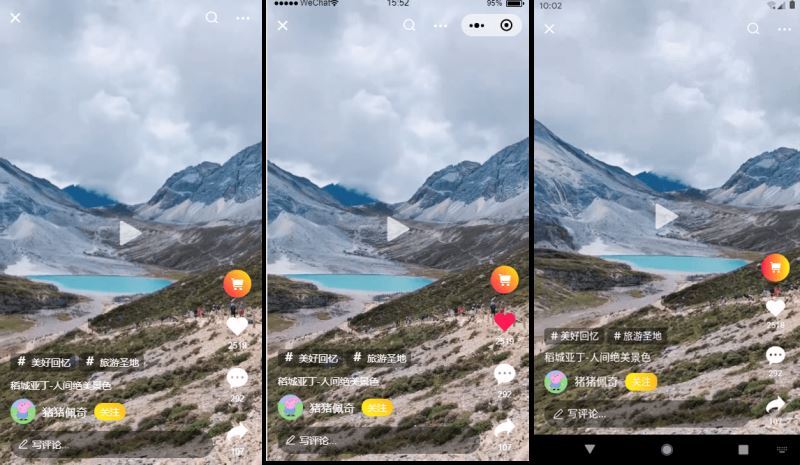
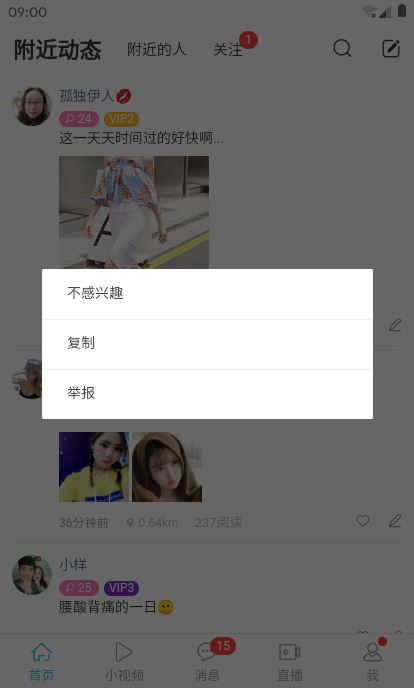
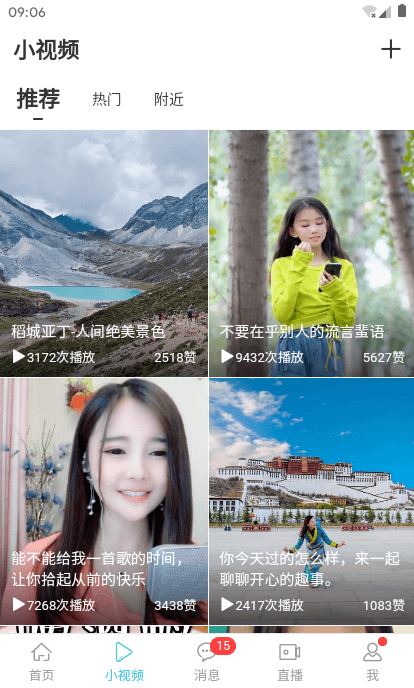
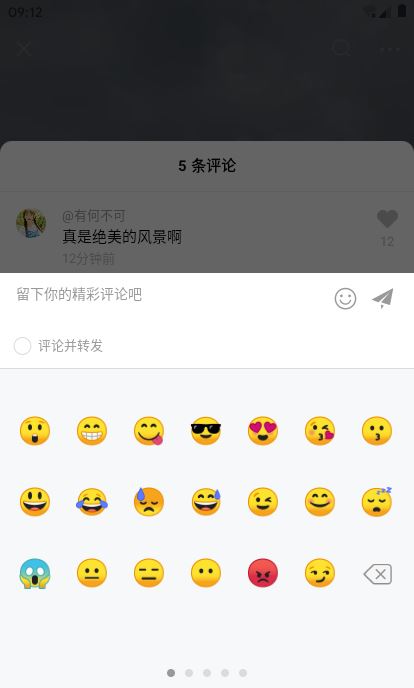
二、效果預覽
在H5、小程序、App端測試效果如下:(后續大圖均為APP端)

三、使用技術


















◆ uniapp計算設備頂部狀態欄高度
/**
* @desc uniapp主頁面App.vue
* @about Q:282310962 wx:xy190310
*/
<script>
import Vue from 'vue'
export default {
onLaunch: function() {
// console.log('App Launch')
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
}
</script>
◆ 項目中頂部透明導航欄設置
頂部導航欄采用的是自定義模式,可設置透明背景(如:個人主頁/朋友圈動態) 具體可參看這篇文章:https://www.jb51.net/article/174034.htm


<header-bar :isBack="true" title=" " :bgColor="{background: 'transparent'}" transparent>
<text slot="back" class="uni_btnIco iconfont icon-guanbi" ></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-dots mr_5" ></text>
</header-bar>
◆ uniapp仿抖音小視頻效果
項目中小視頻界面功能效果類似抖音/火山小視頻,使用swiper組件實現上下滑動切換視頻播放。

<swiper :indicator-dots="false" :duration="200" :vertical="true" :current="videoIndex" @change="handleSlider" >
<block v-for="(item,index) in vlist" :key="index">
<swiper-item>
<view class="uni_vdplayer">
<video :id="'myVideo' + index" :ref="'myVideo' + index" class="player-video" :src="item.src"
:controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill">
</video>
<!-- 中間播放按鈕 -->
<view class="vd-cover flexbox" @click="handleClicked(index)"><text v-if="!isPlay" class="iconfont icon-bofang"></text></view>
<!-- 底部信息 -->
<view class="vd-footToolbar flexbox flex_alignb">
<view class="vd-info flex1">
<view class="item at">
<view class="kw" v-for="(kwItem,kwIndex) in item.keyword" :key="kwIndex"><text class="bold fs_18 mr_5">#</text> {{kwItem}}</view>
</view>
<view class="item subtext">{{item.subtitle}}</view>
<view class="item uinfo flexbox flex_alignc">
<image class="avator" :src="item.avator" mode="aspectFill" /><text class="name">{{item.author}}</text> <text class="btn-attention bg_linear1" :class="item.attention ? 'on' : ''" @tap="handleAttention(index)">{{item.attention ? '已關注' : '關注'}}</text>
</view>
<view class="item reply" @tap="handleVideoComment"><text class="iconfont icon-pinglun mr_5"></text> 寫評論...</view>
</view>
<view class="vd-sidebar">
<view v-if="item.cart" class="ls cart flexbox bg_linear3" @tap="handleVideoCart(index)"><text class="iconfont icon-cart"></text></view>
<view class="ls" @tap="handleIsLike(index)"><text class="iconfont icon-like" :class="item.islike ? 'like' : ''"></text><text class="num">{{ item.likeNum+(item.islike ? 1: 0) }}</text></view>
<view class="ls" @tap="handleVideoComment"><text class="iconfont icon-liuyan"></text><text class="num">{{item.replyNum}}</text></view>
<view class="ls"><text class="iconfont icon-share"></text><text class="num">{{item.shareNum}}</text></view>
</view>
</view>
</view>
</swiper-item>
</block>
</swiper>
視頻滑動切換 播放、暫停 及單擊/雙擊判斷,商品及評論展示
<script>
// 引入商品廣告、評論
import videoCart from '@/components/cp-video/cart.vue'
import videoComment from '@/components/cp-video/comment'
let timer = null
export default {
data() {
return {
videoIndex: 0,
vlist: videoJson,
isPlay: true, //當前視頻是否播放中
clickNum: 0, //記錄點擊次數
}
},
components: {
videoCart, videoComment
},
onLoad(option) {
this.videoIndex = parseInt(option.index)
},
onReady() {
this.init()
},
methods: {
init() {
this.videoContextList = []
for(var i = 0; i < this.vlist.length; i++) {
// this.videoContextList.push(this.$refs['myVideo' + i][0])
this.videoContextList.push(uni.createVideoContext('myVideo' + i, this));
}
setTimeout(() => {
this.play(this.videoIndex)
}, 200)
},
// 滑動切換
handleSlider(e) {
let curIndex = e.detail.current
if(this.videoIndex >= 0){
this.videoContextList[this.videoIndex].pause()
this.videoContextList[this.videoIndex].seek(0)
this.isPlay = false
}
if(curIndex === this.videoIndex + 1) {
this.videoContextList[this.videoIndex + 1].play()
this.isPlay = true
}else if(curIndex === this.videoIndex - 1) {
this.videoContextList[this.videoIndex - 1].play()
this.isPlay = true
}
this.videoIndex = curIndex
},
// 播放
play(index) {
this.videoContextList[index].play()
this.isPlay = true
},
// 暫停
pause(index) {
this.videoContextList[index].pause()
this.isPlay = false
},
// 點擊視頻事件
handleClicked(index) {
if(timer){
clearTimeout(timer)
}
this.clickNum++
timer = setTimeout(() => {
if(this.clickNum >= 2){
console.log('雙擊視頻')
}else{
console.log('單擊視頻')
if(this.isPlay){
this.pause(index)
}else{
this.play(index)
}
}
this.clickNum = 0
}, 300)
},
// 喜歡
handleIsLike(index){
let vlist = this.vlist
vlist[index].islike =! vlist[index].islike
this.vlist = vlist
},
// 顯示評論
handleVideoComment() {
this.$refs.videoComment.show()
},
// 顯示購物車
handleVideoCart(index) {
this.$refs.videoCart.show(index)
},
}
}
</script>
在項目開發過程中,遇到了視頻video層級高不能覆蓋的問題,使用nvue頁面就可以解決view覆蓋在video之上。.nvue(native vue的縮寫)
更多關于nvue頁面開發,可以參看:uniapp開發nvue頁面
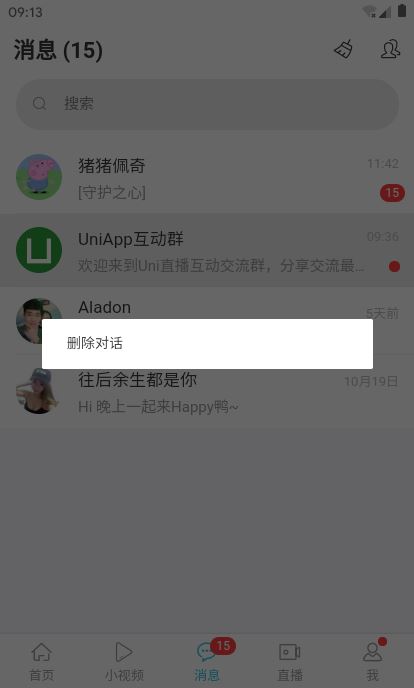
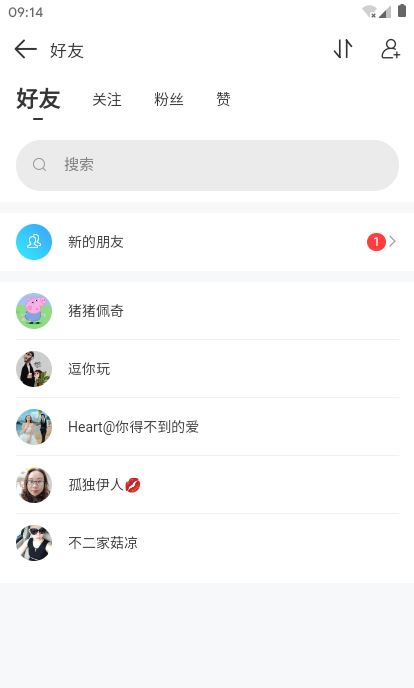
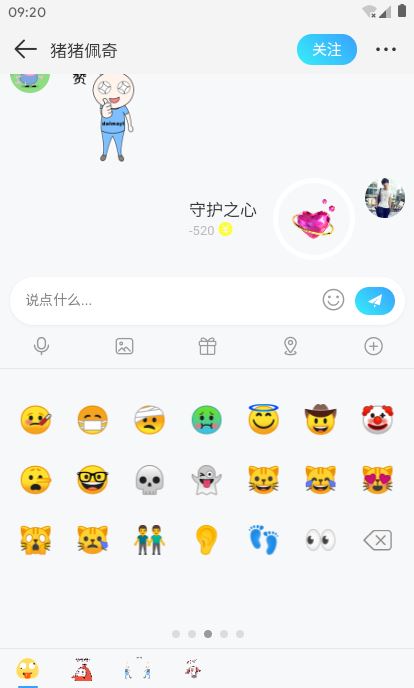
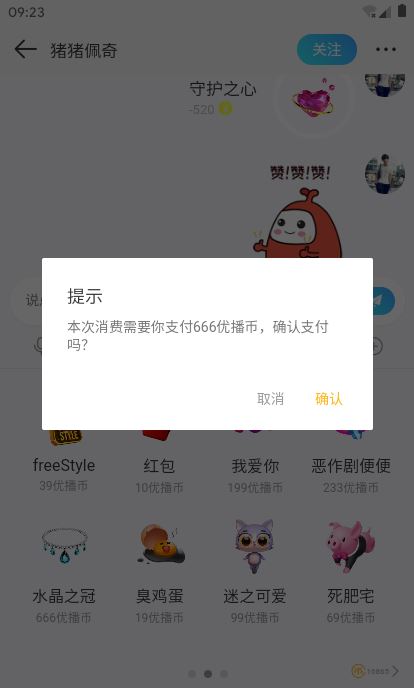
◆ uniapp聊天頁面實現
項目中的聊天頁面,功能效果這里就不詳細介紹了,可參看這篇:uni-app聊天室|vue+uniapp仿微信聊天實例
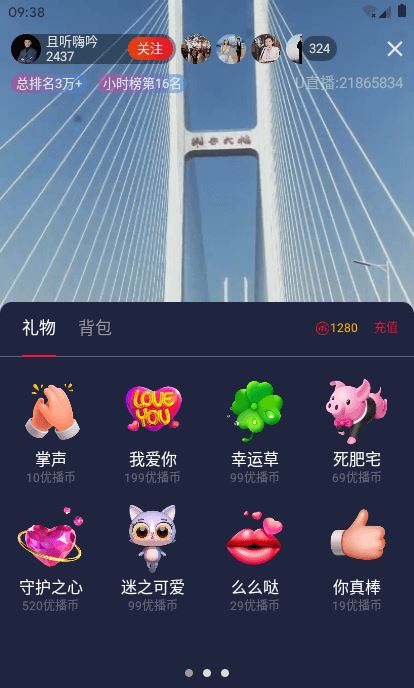
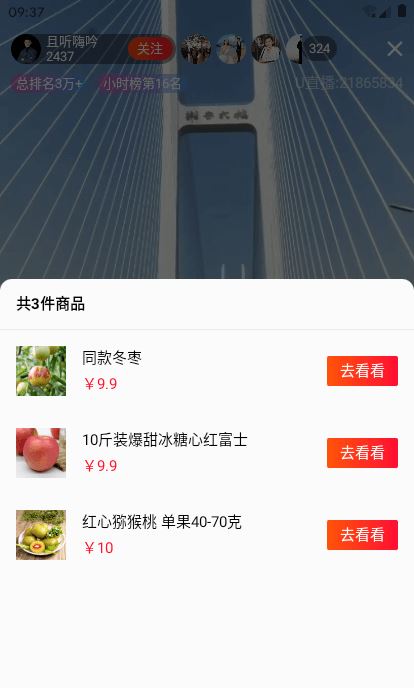
◆ 直播頁面live.nvue
為避免video不能覆蓋問題,直播頁面采用的是nvue編寫,開發過程也遇到了一些坑,尤其是css,全部是flex布局,而且不能多級嵌套,有些css屬性不支持。

<template>
<div class="nlv__container">
<view class="nlv_main">
<swiper class="nlv-swiper" :indicator-dots="false" :vertical="false" :current="videoIndex" @change="handleSlider">
<swiper-item v-for="(item, index) in vlist" :key="index">
<!-- //直播區 -->
<view class="nlv-playerbox">
<video :id="'myVideo' + index" :ref="'myVideo' + index" class="player-video" :src="item.src" :autoplay="index == videoIndex"
:controls="false" :loop="true" :show-center-play-btn="false" objectFit="fill" :>
</video>
<!-- //頂部 -->
<view class="nlv_topbar" :>
...
</view>
<!-- //排名信息 -->
<view class="nlv-rankbox" :>
<view class="nlv-rkls">
<text class="rkitem">總排名{{item.allRank}}</text>
<text v-if="item.hourRank" class="rkitem">小時榜第{{item.hourRank}}名</text>
</view>
<text class="nlv-uid">U直播:{{item.uid}}</text>
</view>
<!-- //底部信息欄 -->
<view class="nlv-footToolbar">
<!-- 送禮物提示 -->
<view class="nlv-giftTipPanel">
...
</view>
<!-- 滾動msg信息 -->
<scroll-view class="nlv-rollMsgPanel" scroll-y show-scrollbar="false">
<block v-for="(msgitem, msgidx) in item.rollmsg" :key="msgidx">
<view class="nlv-msglist"><view class="msg_bg"><text class="msg_name">{{msgitem.uname}}</text> <text class="msg_text">{{msgitem.content}}</text></view></view>
</block>
</scroll-view>
<view class="nlv-infobox">
<view class="nlv_reply" @tap="handleRollMsg(index)"><text class="nlv_reply_text">說點什么...</text></view>
<view class="nlv_btntool">
...
<view v-if="item.cart" class="btn-toolitem" @tap="handleLiveCart(index)"><text class="iconfont i-btntool" ></text></view>
<view class="btn-toolitem btn-toolitem-cart" @tap="handleLiveGift"><text class="iconfont i-btntool"></text></view>
...
</view>
</view>
</view>
</view>
</swiper-item>
</swiper>
</view>
<!-- 商品廣告、滾動消息、禮物 -->
<live-cart ref="liveCart" :vlist="vlist" />
<roll-msg ref="rollMsg" :vlist="vlist" />
<live-gift ref="liveGift" />
</div>
</template>
另外引入阿里字體圖標也需注意:通過weex方式引入
beforeCreate() {
// 引入iconfont字體
// #ifdef APP-PLUS
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('../../../static/fonts/iconfont.ttf')"
});
// #endif
},
至于視頻滑動切換和上面小視頻操作差不多,就不貼碼了。到這里,uni-liveShow項目基本介紹完了,希望對大家有些許幫助。💪
最后,附上兩個vue/react項目案例:
vue+vuex+vue-router仿微信網頁版聊天室https://www.jb51.net/article/160487.htm
angular+ng-router手機端聊天IM實戰開發https://www.jb51.net/article/71356.htm
總結
以上所述是小編給大家介紹的基于vue+uniapp直播項目實現uni-app仿抖音/陌陌直播室功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。