溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Vue如何解析帶html標簽的字符串為dom的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.場景描述

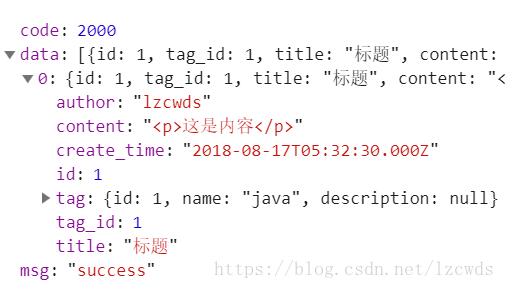
如上接口中,content字段:
content:"<p>這是內容</p>"
需要在網頁中現實如下效果:

2.解決方法
v-html
<div class="blog-content" v-html="curblog.content"> </div>
v-html可以操作元素中的HTML標簽,效果類似于jquery里的 .html()方法,在不安全的頁面比如注冊或者登陸頁面千萬不要用這個指令。因為會出現XSS攻擊。所以千萬不要用。官網提示:
在不安全的頁面比如注冊或者登陸頁面千萬不要用這個指令。因為會出現 XSS攻擊。所以千萬不要用。
感謝各位的閱讀!關于“Vue如何解析帶html標簽的字符串為dom”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。