溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
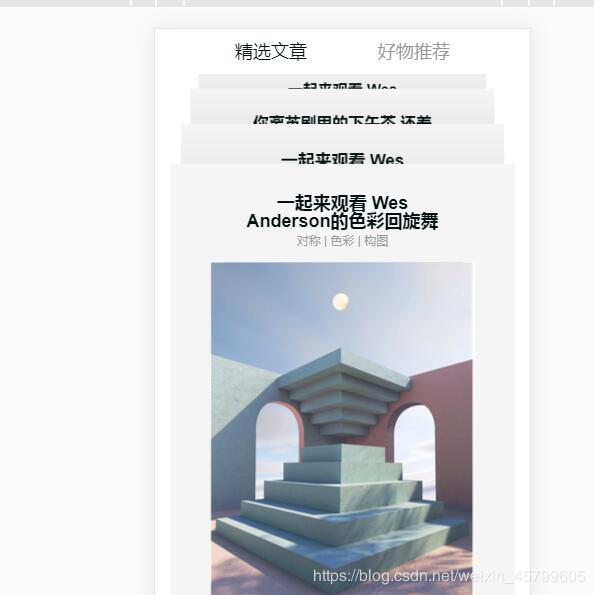
本文實例為大家分享了vue使用swiper.js重疊輪播組建樣式,供大家參考,具體內容如下

<template>
<div class="article-main">
<div class="article-content">
<swiper class="swiper" :options="swiperOption">
<swiper-slide class="swiper-slide">
<div class="card">
<span class="card-tit">一起來觀看 Wes Anderson的色彩回旋舞</span>
<span class="card-desc">對稱 | 色彩 | 構圖</span>
<img class="card-img" src="@/assets/imgs/find/article1.png" alt />
</div>
</swiper-slide>
<swiper-slide class="swiper-slide">
<div class="card">
<span class="card-tit">你離英劇里的下午茶,還差了這些</span>
<span class="card-desc">對稱 | 色彩 | 構圖</span>
<img class="card-img" src="@/assets/imgs/find/article2.png" alt />
</div>
</swiper-slide>
<swiper-slide class="swiper-slide">
<div class="card">
<span class="card-tit">一起來觀看 Wes Anderson的色彩回旋舞</span>
<span class="card-desc">對稱 | 色彩 | 構圖</span>
<img class="card-img" src="@/assets/imgs/find/article1.png" alt />
</div>
</swiper-slide>
</swiper>
</div>
</div>
</template>
<script>
export default {
name: 'FindArticle',
data() {
return {
swiperOption: { // swiper配置
direction: 'vertical', // 滑動方向改為垂直
height: 650,//你的slide高度 強制性 垂直方向生效
loop: true, //是否循環
effect: 'coverflow', //進出動畫
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
//longSwipesRatio: 0.2, //滑動多少就可以滑動
coverflowEffect: {
slideShadows: true, // 頁面陰影效果
rotate: 0,// 旋轉的角度
stretch: 500,// 拉伸 圖片間左右的間距和密集度
depth: 100,// 深度 切換圖片間上下的間距和密集度
modifier: .8,// 修正值 該值越大前面的效果越明顯
}
}
}
}
}
</script>
<style lang="scss" scoped>
.article-main {
width: 100%;
height: 100%;
overflow: hidden;
.article-content {
height: 100%;
height: 1000px; // ????????????????
width: 100%;
.swiper {
height: 100%;
padding: 0 15px;
box-sizing: border-box;
overflow-y: hidden;
.swiper-slide {
height: 470px;
.card {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
height: 470px;
background-color: #f5f5f5;
.card-tit {
margin-top: 30px;
width: 220px;
font-size: 18px;
color: #010e0d;
font-weight: 600;
}
.card-desc {
margin: 5px 0 15px;
font-size: 12px;
color: #999999;
}
.card-img {
height: 358px;
width: 265px;
}
}
}
}
}
}
</style>
更多關于輪播圖效果的專題,請點擊下方鏈接查看學習
javascript圖片輪播效果匯總
jquery圖片輪播效果匯總
Bootstrap輪播特效匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。