溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在JavaScript中處理HTML事件和鍵盤事件,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
具體如下:



示例代碼:
HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML文件</title>
<script>
window.οnlοad=function () {
var d=document.getElementById('d');
//內容發生改變,并焦點發生改變,才可以監聽到
d.οnchange=function () {
alert('內容發生改變')
}
}
</script>
</head>
<body>
<input type="text" id="d" value="">
</body>
</html>鍵盤事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鍵盤事件</title>
<script>
window.οnlοad=function () {
window.οnkeypress=function (e) {
// alert(e.key)//彈出按鍵對應的字母
// alert(e.keyCode)
if (e.charCode==103){
alert('G鍵被點擊')
}
}
}
</script>
</head>
<body>
</body>
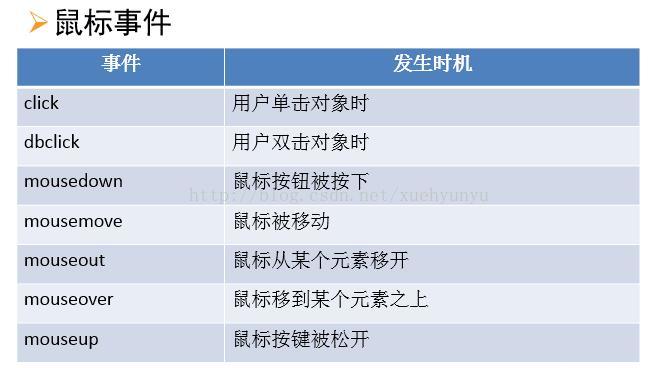
</html>鼠標事件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠標事件</title>
<script>
window.οnlοad=function () {
var input=document.getElementById('b');
input.οnclick=function () {
alert('按鈕被點擊了');
}
var c= document.getElementById('c');
c.οndblclick=function () {
alert('雙擊')
}
}
</script>
</head>
<body>
<input type="button" id="b" value="點擊">
<input type="button" id="c" value="雙擊">
</body>
</html>以上就是如何在JavaScript中處理HTML事件和鍵盤事件,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。