溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下mpvue微信小程序開發之怎么實現一個彈幕評論,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
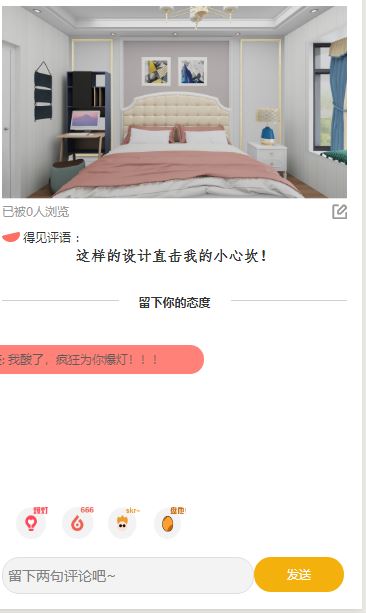
先上圖

就是一個簡單的彈幕發送功能
彈幕區的頁面:
<div class="content" v-show="doommData.length">
<div class="textLeft"></div>
<div class="textItem">
<p class="text aon" v-if="item.display" v-for="(item,index) in doommData" :key="index" :id="item.id" :>
<image :src="item.result.faceImage" class="headImg" />
<span class="name">{{item.result.name}}:</span>
<span class="text">{{item.result.sendMessage}}</span>
</p>
</div>
</div>彈幕區的代碼邏輯:
// 彈幕參數
class Doomm {
constructor(result, top, time, color, id) {
//內容,頂部距離,運行時間,顏色,id(參數可自定義增加)
/**
* result數據結構
* faceImage:"",
* bgColor: "#57B2FF",
* sendMessage: "66666",
* sendTime: "2019-11-06 15:10:15",
* name: "eve"
*
*/
this.result = result;
this.top = top;
this.time = time;
this.color = color;
this.display = true;
this.id = id;
}
}
//隨機字體顏色
getRandomColor() {
let rgb = [];
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16);
color = color.length == 1 ? "0" + color : color;
rgb.push(color);
}
return "#" + rgb.join("");
}
//節流函數
function throttle(fn, wait) {
var canUse = true; // 設置一個開關
return function(item) {
if (!canUse) {
return false;
} // 如果開關已經關掉了就不用往下了
canUse = false; // 利用閉包剛進來的時候關閉開關
setTimeout(() => {
fn(item);
canUse = true; // 執行完才打開開關
}, wait);
};
}
//添加彈幕列表
async barrageCyclic() {
await this.Arr.forEach((ele, i) => {
//往彈幕列表里面添加數據
this.doommList.push(
new Doomm(
ele,
Math.ceil(Math.random() * 70 + 10),
Math.floor(Math.random() * 20 + 10),
getRandomColor(),
i
)
);
});
this.doommData = this.doommList;
},看完了這篇文章,相信你對“mpvue微信小程序開發之怎么實現一個彈幕評論”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。