您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎么實現按字母排列選擇城市功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
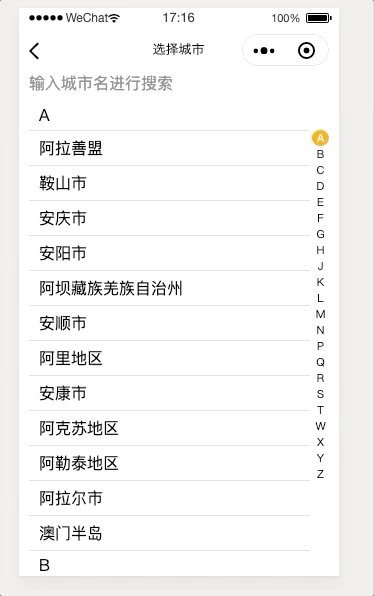
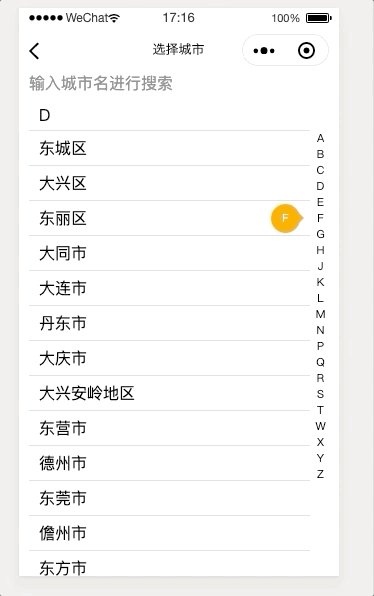
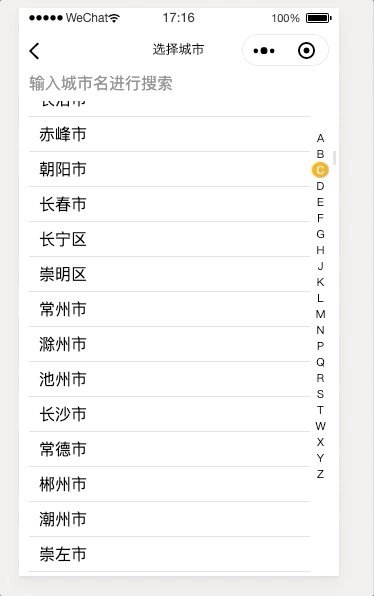
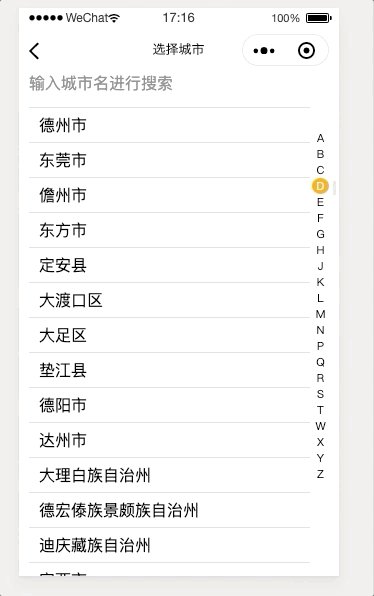
實現效果預覽

實現思想
利用小程序騰訊地圖將所有城市查出來,并將其渲染至頁面(https://lbs.qq.com/qqmap_wx_jssdk/index.html)(其中字母欄也根據獲取到的數據變化)
其中涉及三個交互(點擊字母時滾動到相應位置;滑動觸摸字母時,需滾動到相應位置,并有當前哪個字母的提示,且有震動感;手動滑動頁面時,需將當前對應的字母選中)
滑動觸摸字母時,首先要得到所有字母所在塊的高度,再平均的獲取到每個字母的高度。當觸摸滾動時,拿到pageY(距離文檔左上角的距離,具體解釋官網有https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#touches)
計算出所有字母內容的高度,并存為一個數組
利用pageY計算出可能到達的字母位置的下標(pageY-字母欄的top值/每個字母的高度)
將計算出的下標所對應的字母內容高度賦值給scroll-top值
手動滾動列表時,根據滾動的距離計算出當前滾動的下標值,將字母數組的對應的下標值做處理
需要注意setData不能頻繁使用,所以在使用的時候,需要做處理和優化
實現知識點
字母滾動到相應位置需使用scroll-view組件中的scroll-into-view 設置其子元素的id值
滑動觸摸字母,需使用小程序事件touchmove事件和touchend事件
手動滑動頁面時,需使用scroll-view中的scroll-top屬性設置豎向滾動條位置
代碼
wxml
<!--pages/findHome/selectCity/index.wxml-->
<view class="selectCity">
<view class="searchCity">
<input placeholder="輸入城市名進行搜索" bindinput="getSuggest" bindfocus="inputFocus"></input>
</view>
<view class="cityContainer" >
<scroll-view scroll-y="true" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}" bindscroll="scroll" scroll-with-animation="ture">
<block wx:for="{{citys}}" wx:for-index="key" wx:for-item="value" wx:key="key">
<view class="cityItem">
<view class="citytype" id="{{value.id}}">{{key}}</view>
<block wx:for="{{value.data}}" wx:for-key="i" wx:for-item="ele" wx:key="i">
<view class="cityDetail" data-name="{{ele.fullname}}" bindtap="confrimCity">{{ele.fullname}}</view>
</block>
</view>
</block>
</scroll-view>
<view class="cityAZ">
<block wx:for="{{letter}}" wx:key="{{id}}">
<view bindtap="letterClick" class="AZ {{!touchFlag && activeAZ == item.id ? 'activeAZ' : ''}}" data-id="{{item.id}}" catchtouchmove="whenTouch" catchtouchend="touchEnd" id="{{item.id}}">{{item.name}}
<view class="AZInfo" wx:if="{{touchFlag && activeAZ == item.id}}">
{{item.name}}
<view class="trigle"></view>
</view>
</view>
</block>
</view>
</view>
</view>wxss
/* pages/findHome/selectCity/index.wxss */
.selectCity {
width: 100vw;
height: 100vh;
}
.searchCity {
height: 70rpx;
line-height: 70rpx;
width: 100%;
padding: 0 24rpx;
position: fixed;
top: 0;
left: 0;
background: #fff;
z-index: 10;
}
.cityContainer {
height: 100%;
}
.cityItem {
padding: 0 70rpx 0 24rpx;
}
.citytype {
height: 70rpx;
background: #F5F5F5;
line-height: 70rpx;
padding: 0 24rpx;
}
.cityDetail {
height: 80rpx;
line-height: 80rpx;
padding: 0 24rpx;
border-top: 1px solid #DCDCDC;
border-bottom: none;
}
.cityDetail:last-child {
border-bottom: 1px solid #DCDCDC;
}
.cityAZ {
position: fixed;
top: 136rpx;
right: 0;
font-size: 28rpx;
padding: 0 24rpx;
/* background: #fff; */
width: 40rpx;
text-align: center;
}
.AZ {
position: relative;
border-radius: 50%;
}
.activeAZ {
background: orange;
color: #fff;
}
.AZInfo {
width: 70rpx;
height: 70rpx;
border-radius: 50%;
text-align: center;
color: #fff;
line-height: 70rpx;
background: orange;
position: absolute;
left: -94rpx;
top: -14rpx;
}
.trigle {
width: 0;
height: 0;
border: 32rpx solid orange;
border-right: none;
border-top-color: transparent;
border-bottom-color: transparent;
position: absolute;
top: 4rpx;
right: -9rpx;
}js
// pages/findHome/selectCity/index.js
let cityDatas = require('../../../utils/cityData.js');
let QQMapWX = require('../../../libs/qqmap-wx-jssdk.js');
let qqmapsdk = new QQMapWX({
key: '4WKBZ-ADX36-MGNS4-E6TFJ-Q6JJE-YBF2A'
});
Page({
/**
* 頁面的初始數據
*/
data: {
citys: {},//獲取到的所有城市
letter: [], //獲取到的所有字母
searchCity: 0,
toView: '', //點擊跳轉的id
scrollTop: '',
citysHeight: [],//所有字母大模塊的top
azHeight: 0, //每個字母平均的高度
azTop: 0,
index: '',
activeAZ: 'A1',
touchFlag: false
},
letterClick: function (e) {
this.setData({
touchFlag: false,
toView: e.currentTarget.dataset.id
// activeAZ: e.currentTarget.dataset.id,
})
},
confrimCity() {
wx.switchTab({
url: '/pages/findHome/index',
})
},
whenTouch(e) {
let index = 0;
if((e.touches[0].pageY - this.data.azTop) % this.data.azHeight == 0){
index = (e.touches[0].pageY - this.data.azTop) / this.data.azHeight
}else {
index = parseInt((e.touches[0].pageY - this.data.azTop) / this.data.azHeight);
if(this.data.index !== index && index < this.data.letter.length) {
this.data.index = index;
this.setData({
scrollTop: this.data.citysHeight[index],
activeAZ: this.data.letter[index].id,
touchFlag: true
})
wx.vibrateShort();
}
}
},
touchEnd() {
setTimeout(()=>{
this.setData({
touchFlag: false
})
},600)
},
scroll(e) {
let scrollHeight = e.detail.scrollTop;
let index = this.calculateIndex(this.data.citysHeight, scrollHeight);
if (this.data.index !== index && index < this.data.letter.length) {
this.setData({
index: index,
activeAZ: this.data.letter[index].id,
touchFlag: false
})
}
},
calculateIndex(arr, scrollHeight) {
let index = 0;
for (let i = 0; i < arr.length; i++) {
if (scrollHeight >= arr[i - 1] && scrollHeight < arr[i]) {
index = i - 1;
break;
}else if(scrollHeight >= arr[arr.length-1]) {
index = arr.length - 1;
break;
}else if(0 < scrollHeight < arr[0]) {
index = 0
}
}
return index;
},
getSuggest(e) {
console.log(e)
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
let query = wx.createSelectorQuery();
query.select('.searchCity').boundingClientRect(rect => {
this.setData({
searchCity: rect.height
})
}).exec();
qqmapsdk.getCityList({
success: (res) => {//成功后的回調
res.result[1].forEach(ele => {
//如果城市對象中已經存在該字母開頭的
if (this.data.citys[ele.pinyin[0].charAt(0).toUpperCase()]){
this.data.citys[ele.pinyin[0].charAt(0).toUpperCase()].data.push(ele);
}else {
this.data.citys[ele.pinyin[0].charAt(0).toUpperCase()] = {id: '',data: []};
this.data.citys[ele.pinyin[0].charAt(0).toUpperCase()].id = ele.pinyin[0].charAt(0).toUpperCase()+1;
this.data.citys[ele.pinyin[0].charAt(0).toUpperCase()].data.push(ele);
}
})
let newArr = Object.keys(this.data.citys).sort();
let sortCity = {};
newArr.forEach(ele => {
this.data.letter.push({name: ele, id: ele+1})
sortCity[ele] = this.data.citys[ele]
})
this.setData({
citys: sortCity,
letter: this.data.letter,
citysHeight: []
});
//獲取個字母大模塊的top值
query.selectAll('.cityItem').boundingClientRect((rect) => {
this.data.citysHeight = [];
rect.forEach(ele => {
this.data.citysHeight.push(ele.top - this.data.searchCity)
})
}).exec();
//獲取已有字母的高度
let winH = wx.getSystemInfoSync().windowHeight;
query.select('.cityAZ').boundingClientRect((rect) => {
this.data.azHeight = rect.height / this.data.letter.length;
this.data.azTop = rect.top;
}).exec();
},
fail: function (error) {
console.error(error);
},
complete: function (res) {
}
});
this.setData({
toView: 'A1'
});
}
})以上是“微信小程序怎么實現按字母排列選擇城市功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。