溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
剛開始入門前端,想仿照FreeCodeCamp中的一個項目制作簡單的彈幕墻。
步驟如下:
1、編寫HTML代碼:
創建一個彈幕顯示墻,以及兩個按鈕,分別為“發送”和“清屏”,并在文本框中設置placeholder為“說點什么吧?”以提示用戶在此輸入彈幕信息。
<body>
<div class="con">
<div id="screen">
<div class="dm_show">
<!-- <div>text message</div> -->
</div>
</div>
<div class="edit">
<p>
<input placeholder="說點什么吧?" class="content" type="text" />
</p>
<p>
<input type="button" class="send" value="發送" />
<input type="button" class="clear" value="清屏" />
</p>
</div>
</div>
</body>
2、設置各標簽的CSS樣式:
<style>
.con {
background-color: floralwhite;
padding: 40px 80px 80px;
}
#screen {
background-color: #fff;
width: 100%;
height: 380px;
border: 1px solid rgb(229, 229, 229);
font-size: 14px;
}
.content {
border: 1px solid rgb(204, 204, 204);
border-radius: 3px;
width: 320px;
height: 35px;
font-size: 14px;
margin-top: 30px;
}
.send {
border: 1px solid rgb(230, 80, 30);
color: rgb(230, 80, 0);
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.clear {
border: 1px solid;
color: darkgray;
border-radius: 3px;
text-align: center;
padding: 0;
height: 35px;
line-height: 35px;
font-size: 14px;
width: 159px;
background-color: white;
}
.edit {
margin: 20px;
text-align: center;
}
.text {
position: absolute;
}
*{
margin: 0;
padding: 0;
}
.dm_show{
margin: 30px;
}
</style>
CSS代碼完成后效果如下:
完成后的效果如下:

3、編寫JavaScript代碼,添加按鈕點擊事件
<script type="text/javascript" src="../jquery-easyui-1.3.5/jquery.min.js"></script>
<script>
$(function() {
//設置“發送”按鈕點擊事件,將彈幕體顯示在彈幕墻上
$('.send').click(function() {
//獲取文本輸入框的內容
var val = $('.content').val();
//將文本框的內容賦值給val后,將文本框的內容清除,以便用戶下一次輸入
$('.content').val('');
//將文本框內容用div包裹起來,便于后續處理
var $content = $('<div class="text">' + val + '</div>');
//獲取彈幕墻對象
$screen = $(document.getElementById("screen"));
//設置彈幕體出現時的上邊距,為任意值
var top = Math.random() * $screen.height()+40;
//設置彈幕體的上邊距和左邊距
$content.css({
top: top + "px",
left: 80
});
//將彈幕體添加到彈幕墻中
$('.dm_show').append($content);
//彈幕體從左端移動到最右側,時間為8秒,然后直接刪除該元素
$content.animate({
left: $screen.width()+80-$content.width()
}, 8000, function() {
$(this).remove();
});
});
//設置“清屏”點擊事件,清除彈幕墻中的所有內容
$('.clear').click(function() {
$('.dm_show').empty();
});
});
</script>
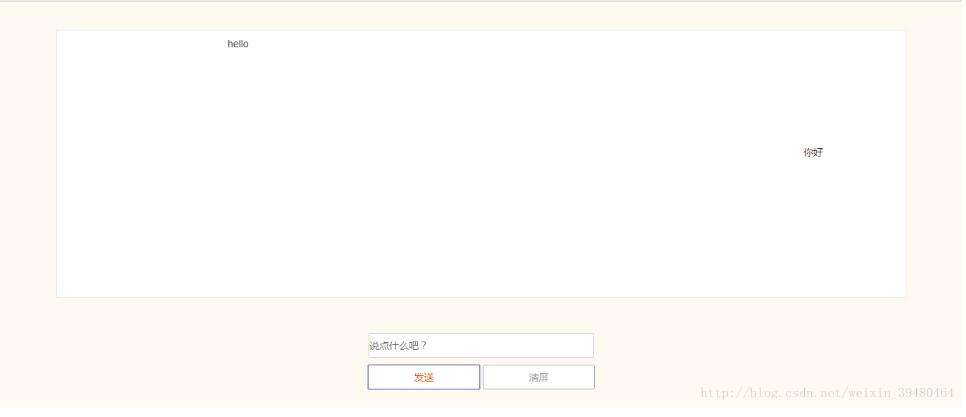
最終效果如下:

至此,一個簡易的彈幕墻就完成了,因本人經驗有限,所以彈幕墻還比較粗糙,還請各位批評指正。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。