溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中如何實現圖片加載失敗時替換為默認圖片,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
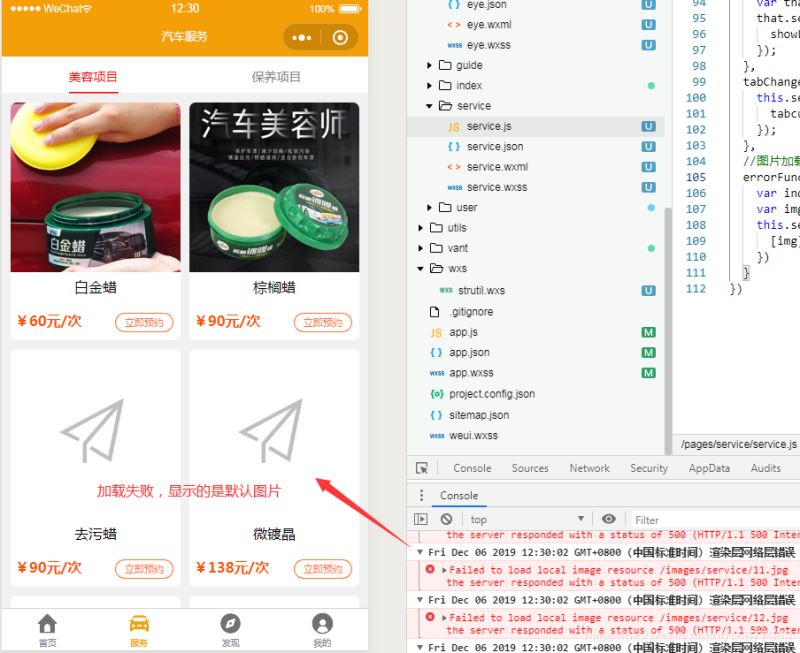
先看一下效果圖:

1、第一種情況:單獨加載一個圖片
index.wxml代碼:
<image class="userinfo-avatar" src="{{avatar}}" binderror="errorFunction"></image>index.js代碼:
errorFunction: function(){
this.setData({
avatar: '/image/default.png'
})
}2、第二種情況:使用for循環,加載多個圖片
index.wxml代碼:
<view wx:for="{{imageList}}" wx:for-index="index" wx:for-item="item" wx:key="navItems">
<image src="{{item.img}}" binderror="errorFunction" data-index='{{index}}' mode="widthFix" />
</view>index.js代碼:
Page({
/**
* 頁面的初始數據
*/
data: {
imageList:[
{
id:1,
name:'白金蠟',
price:'60元/次',
img:'/images/service/1.jpg'
},
{
id: 2,
name: '棕櫚蠟',
price: '90元/次',
img: '/images/service/2.jpg'
},
{
id: 3,
name: '去污蠟',
price: '90元/次',
img: '/images/service/3.jpg'
},
{
id: 4,
name: '微鍍晶',
price: '138元/次',
img: '/images/service/4.jpg'
},
],
},
onLoad: function () {
},
//圖片加載失敗時
errorFunction: function (event) {
var index = event.currentTarget.dataset.index
var img = 'imageList[' + index + '].img'
this.setData({
[img]: '/images/default.jpg'
})
}
})以上是“微信小程序中如何實現圖片加載失敗時替換為默認圖片”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。