溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
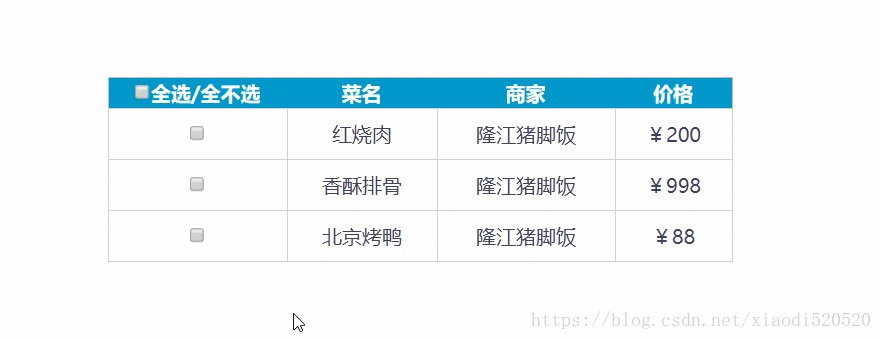
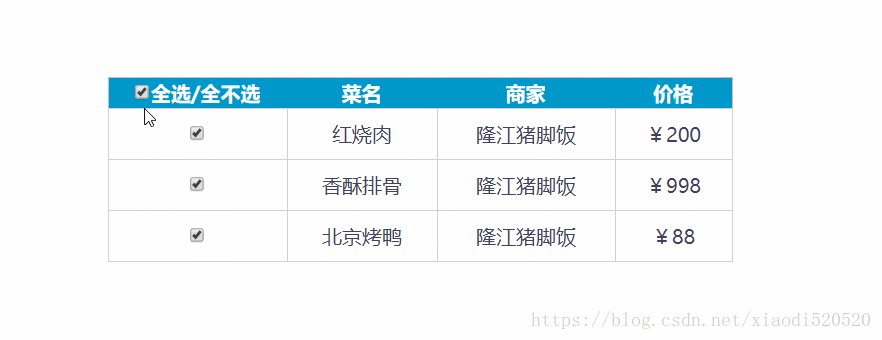
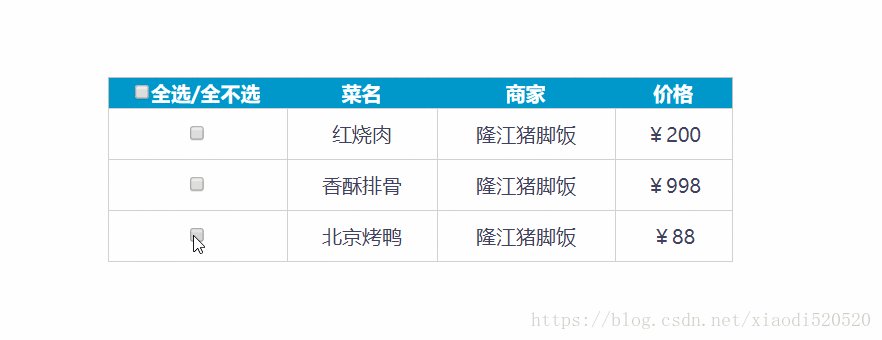
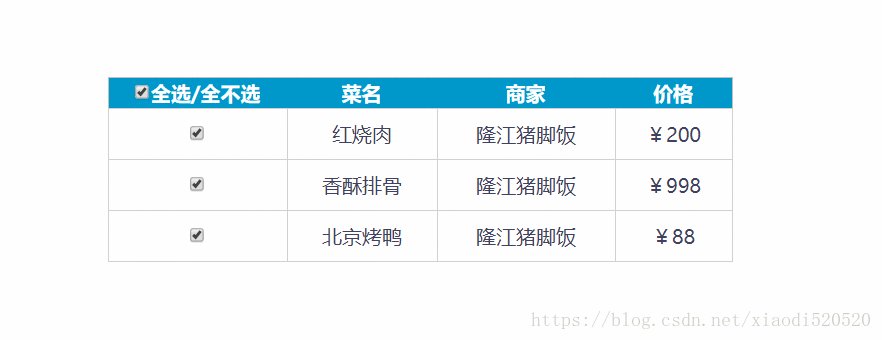
效果圖:

1. 目標需求(一共兩個):
1.點擊上方全選/全不選選擇框,實現對應功能
2.點擊下方選擇框,如果所有選擇框同時被選中,則上方全選框自動變成勾選狀態,否則是非勾選狀態
2.思路分析:
1.實現上面選擇框全選全不選功能,添加上面的鼠標點擊事件,讓下方所有選擇框跟上方一樣就行
2.下方選擇框在點擊時,使用開關思想來檢查是否是全部都選擇的狀態
3.js實現步驟:
上方全選/全不選選擇框,實現步驟
1.獲取元素
var chkAll=document.getElementById('checkAll');
var chkList=document.getElementsByName('check');
2.實現上方選擇框全選/全不選功能
chkAll.onclick=function ( ) {
for(var i=0;i<chkList.length;i++){
chkList[i].checked=this.checked;
}
}
3.下方選擇框點擊
開關思想:當一個操作的結果只有兩種狀態,就可以使用布爾類型來表示這兩種狀態 isAllOk = true(全部選中)
1.提出假設 isAllOk = true
2.驗證假設
3.根據驗證結果來實現需求
//3.1遍歷下方按鈕,檢查下方按鈕的點擊事件
for(var i=0;i<chkList.length;i++){
chkList[i].onclick=function ( ) {
var isAllChecked=true;//假設全部都是選中狀態
for(var j=0;j<chkList.length;j++){
if(chkList[j].checked==false){
isAllChecked=false;
}
}
//檢測完畢之后,根據開關的值來設置上方選擇框的狀態
if(isAllChecked==true){
chkAll.checked=true;
}
else {
chkAll.checked=false;
}
}
}
最后附上完整的代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border: 1px solid #c0c0c0;
margin: 100px auto;
/*margin兩個值代表上下,左右*/
text-align: center;
width: 500px;
border-collapse: collapse;
/*邊框合并,如果相鄰,則共用一個邊框*/
}
th{
font:bold 15px "微軟雅黑";
background-color: #09c;
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 15px;
}
</style>
</head>
<body>
<table>
<!--caption是表格的標題-->
<caption>點餐系統</caption>
<thead>
<tr>
<th>
<input type="checkbox" id="checkAll">全選/全不選
</th>
<th>菜名</th>
<th>商家</th>
<th>價格</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" name="check"/>
</td>
<td>紅燒肉</td>
<td>隆江豬腳飯</td>
<td>¥200</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check"/>
</td>
<td>香酥排骨</td>
<td>隆江豬腳飯</td>
<td>¥998</td>
</tr>
<tr>
<td><input type="checkbox" name="check"/></td>
<td>北京烤鴨</td>
<td>隆江豬腳飯</td>
<td>¥88</td>
</tr>
</tbody>
<tfoot>
<tr>
</tr>
</tfoot>
</table>
<script>
//1.獲取界面對應元素
var chkAll=document.getElementById('checkAll');
var chkList=document.getElementsByName('check');
//2.實現上方選擇框全選/全不選功能
chkAll.onclick=function ( ) {
for(var i=0;i<chkList.length;i++){
chkList[i].checked=this.checked;
}
}
//3.實現下方選擇功能
//3.1遍歷下方按鈕,檢查下方按鈕的點擊事件
for(var i=0;i<chkList.length;i++){
chkList[i].onclick=function ( ) {
var isAllChecked=true;//假設全部都是選中狀態
for(var j=0;j<chkList.length;j++){
if(chkList[j].checked==false){
isAllChecked=false;
}
}
//檢測完畢之后,根據開關的值來設置上方選擇框的狀態,下面也可以簡寫為 checkAll.checked = isAllChecked;
if(isAllChecked==true){
chkAll.checked=true;
}
else {
chkAll.checked=false;
}
}
}
</script>
</body>
</html>
總結
以上所述是小編給大家介紹的JS實現點餐自動選擇框,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。