溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
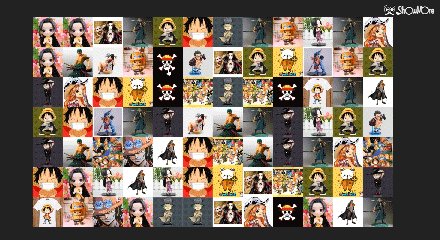
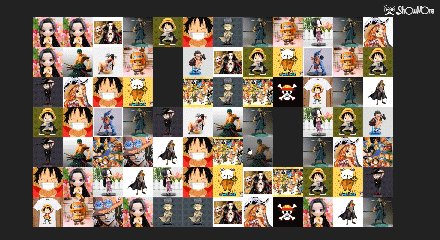
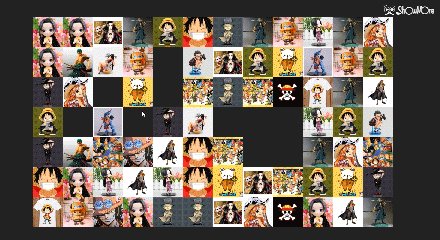
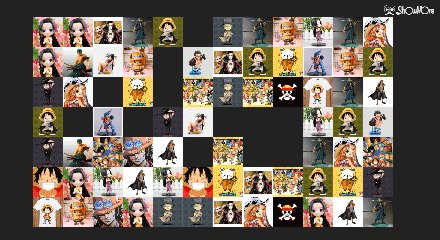
js消除圖片小游戲,效果如下所示:

做了一個簡易的消除圖片的小游戲,沒有連線的規則。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js連連看</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
background: #222;
overflow: hidden;
}
.wrapper {
background-size: 100% 100%;
margin: 10px auto;
position: relative;
/* border: 1px solid #f40; */
}
.square {
cursor: pointer;
position: absolute;
width: 80px;
height: 80px;
background-size: cover;
}
</style>
</head>
<body>
<div class="wrapper"></div>
<script>
var wrap = document.getElementsByClassName('wrapper')[0];
var rows = 7; // 創建連連看行數
var cols = 12; // 創建連連看列數
var type = 24 //選擇多少種圖片,0-24都可以 看自己心情 數字大種類多 數字小種類少游戲難度更簡單
var squareSet = []; // 生成小方塊的數組
var chooseOne = null; //
var chooseTwo = null; //
var Toward = { node: null, up: { row: -1, col: 0 }, right: { row: 0, col: 1 }, down: { row: 1, col: 0 }, left: { row: 0, col: -1 } }
window.onload = function () {
init(); //初始化
}
function init() {
if (rows * cols % 2 != 0) { //判斷小方塊總數是否為奇數,奇數就不執行
alert('展示數量不能為奇數') // 彈出提示,阻塞js加載
}
initSquareSet();
}
function initSquareSet() {
// 方塊默認長寬都是80px
wrap.style.height = rows * 80 + 'px'; // 外面盒子的總高度
wrap.style.width = cols * 80 + 'px'; // 外面盒子的總寬度
var oDiv = document.createElement('div')
var tmp = createRandomNum(); //生成隨機數數組 我的圖片名稱是0.jpg~24.jpg 函數生成0~24隨機數就可以通過字符串拼接動態的選擇圖片
squareSet = new Array(rows + 2); // 生成小方塊的數組 既有行又有列 我們就要利用for循環生成二維數組 57~60
for (var i = 0; i < squareSet.length; i++) {
squareSet[i] = new Array(cols + 2);
}
for (var i = 1; i <= rows; i++) { // 生成行數
for (var j = 1; j <= cols; j++) { // 生成列數 同理
var temp = createSquare(tmp.pop(), i, j); // 參數每次取隨機數數組的最后一位 i小方塊在整體中行的位置j是列的位置 temp接收這個返回的DOM元素
squareSet[i][j] = temp;
wrap.append(temp);
temp.onclick = function () {
if (chooseOne == null || chooseOne.num != this.num) { // 判斷是第一次點擊還是第二次 77~81 沒有值或者說沒有屬性的都是第一次點擊
chooseOne = this;
} else {
chooseTwo = this;
if (chooseOne != chooseTwo && chooseOne.num == chooseTwo.num ) { //判斷第一次和第二次點擊不是同一個 并且num值相等 以及是否在路徑上可以消除
clearSquare(chooseOne.row, chooseOne.col);
clearSquare(chooseTwo.row, chooseTwo.col);
}
chooseOne = null;
chooseTwo = null;
}
render(); // 點擊方塊變換樣式
}
}
}
}
function createRandomNum() {
var tmp = [] // 存放生成圖片是 字符串拼接的數字
// rows * cols 可以算出需要多少張圖片 然后除以2 因為每張圖片都是成對出現的 即 7*12=84張圖片 84/2=41算出有42對
for (var i = 0; i < rows * cols / 2; i++) {
var num = Math.floor(Math.random() * type) // 生成0~24的隨機數
tmp.push(num);
tmp.push(num); // 循環了42次 所以push兩遍 相當如每次push了相同的一對數,42次 正好84張圖片
}
// console.log(tmp) // 看看生成的數組 可以看到成對的隨機數字數組
tmp.sort(function () {
return Math.random() - 0.5 //可以打亂數組
})
// console.log(tmp) // 看看生成的數組 可以看到已經不成對的隨機數字數組
return tmp // 將數組返回回去
}
function createSquare(num, row, col) {
var temp = document.createElement('div');
temp.classList.add('square');
temp.style.backgroundImage = "url('./src/img/連連看/" + num + ".jpg')";
temp.style.top = row * 80 + 'px'; // 生成方塊的位置 96,97
temp.style.left = col * 80 + 'px';
temp.num = num; //設置小方塊的隨機數屬性 到時候可以用來判斷屬性是否一樣來判斷是否消除小方塊
return temp; //返回了一個帶著屬性的DOM元素
}
function render() {
for (var i = 0; i < squareSet.length; i++) { //做一個樣式的切換
for (var j = 0; j < squareSet[i].length; j++) {
if (squareSet[i][j] && squareSet[i][j] == chooseOne) {
squareSet[i][j].style.opacity = '0.5';
} else if (squareSet[i][j]) {
squareSet[i][j].style.opacity = '1';
}
}
}
}
function clearSquare(x, y) {
wrap.removeChild(squareSet[x][y]); // 刪除方塊
squareSet[x][y] = null;
}
</script>
</body>
</html>
總結
以上所述是小編給大家介紹的js消除圖片小游戲代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。