溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中如何實現指紋識別功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中如何實現指紋識別功能”這篇文章吧。
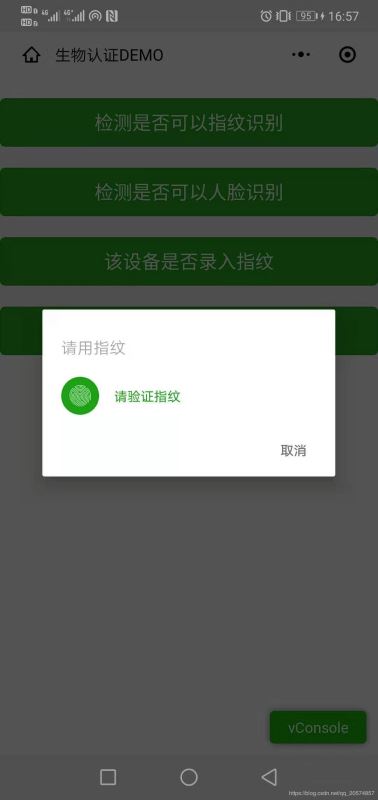
以下為測試demo

index.js
Page({
/**
* 頁面的初始數據
*/
data: {
isfingerPrint : false, //可否使用指紋識別 默認false
isfacial: false, //可否使用人臉識別 默認false
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
var that = this
//查看支持的生物認證 比如ios的指紋識別 安卓部分機器是不能用指紋識別的
wx.checkIsSupportSoterAuthentication({
success(res) {
for (var i in res.supportMode){
if (res.supportMode[i] == 'fingerPrint'){
console.log("支持指紋識別", res.supportMode[i]);
that.setData({
isfingerPrint : true
})
} else if (res.supportMode[i] == 'facial'){
console.log("支持人臉識別", res.supportMode[i]);
}
}
}
})
},
//是否可以指紋識別
checkIsFingerPrint:function(){
var boole = this.data.isfingerPrint
var txt = "不可以使用指紋識別"
if (boole) {
txt = "可以使用指紋識別"
}
show("提示",txt,false);
},
//是否可以人臉識別
checkIsFacial: function () {
var boole = this.data.isfacial
var txt = "不可以使用人臉識別"
if (boole){
txt = "可以使用人臉識別"
}
function SUCC() {
console.log("用戶點擊確定")
}
function FAIL() {
console.log("用戶點擊取消")
}
show("提示", txt, true,SUCC,FAIL);
},
//進行指紋識別
FingerPrint: function(){
wx.startSoterAuthentication({
requestAuthModes: ['fingerPrint'],
challenge: '123456',
authContent: '請用指紋',
success(res) {
console.log("識別成功",res)
show("提示", "識別成功", false);
},
fail(res){
console.log("識別失敗",res)
show("提示", "識別失敗", false);
}
})
},
//是否有指紋
HaveFingerPrint:function(){
wx.checkIsSoterEnrolledInDevice({
checkAuthMode: 'fingerPrint',
success(res) {
if (res.isEnrolled == 1){
show("提示", "有指紋", false);
} else if (res.isEnrolled == 0){
show("提示", "無指紋", false);
}
},
fail(res){
show("提示", "異常", fail);
}
})
}
})/**
* 顯示提示信息
* tit 提示的標題
* msg 提示的內容
* q 是否有取消按鈕(布爾值)
* succ 用戶點擊確定的回調(非必須)
* fail 用戶點擊取消的回調(非必須)
*
*/
function show(tit,msg,q,succ,fail){
wx.showModal({
title: tit,
content: msg,
showCancel:q,
success: function (res) {
if (res.confirm) {
if (succ){
succ();
}
} else if (res.cancel) {
if (fail) {
fail();
}
}
}
})
}WXML
<view > <button type="primary" bindtap="checkIsFingerPrint"> 檢測是否可以指紋識別 </button> <button type="primary" bindtap="checkIsFacial"> 檢測是否可以人臉識別 </button> <button type="primary" bindtap="HaveFingerPrint"> 該設備是否錄入指紋 </button> <button type="primary" bindtap="FingerPrint"> 識別指紋 </button> </view>
以上是“微信小程序中如何實現指紋識別功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。