您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue在chrome44偶現點擊子元素事件無法冒泡怎么辦,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
前言
公司的一個項目大致是這樣的:一個左側列表,點擊左側列表的文章標題,右側展開該文章對應的內容的。
現在的問題出現在極少部分客戶有時左側的標題,無法打開對應的右側的內容,給人的改進就是‘卡'、點不動、點了沒反應。
再大致介紹下項目環境:
chrome 44(打包到用戶客戶端內)
Vue 2.6.10
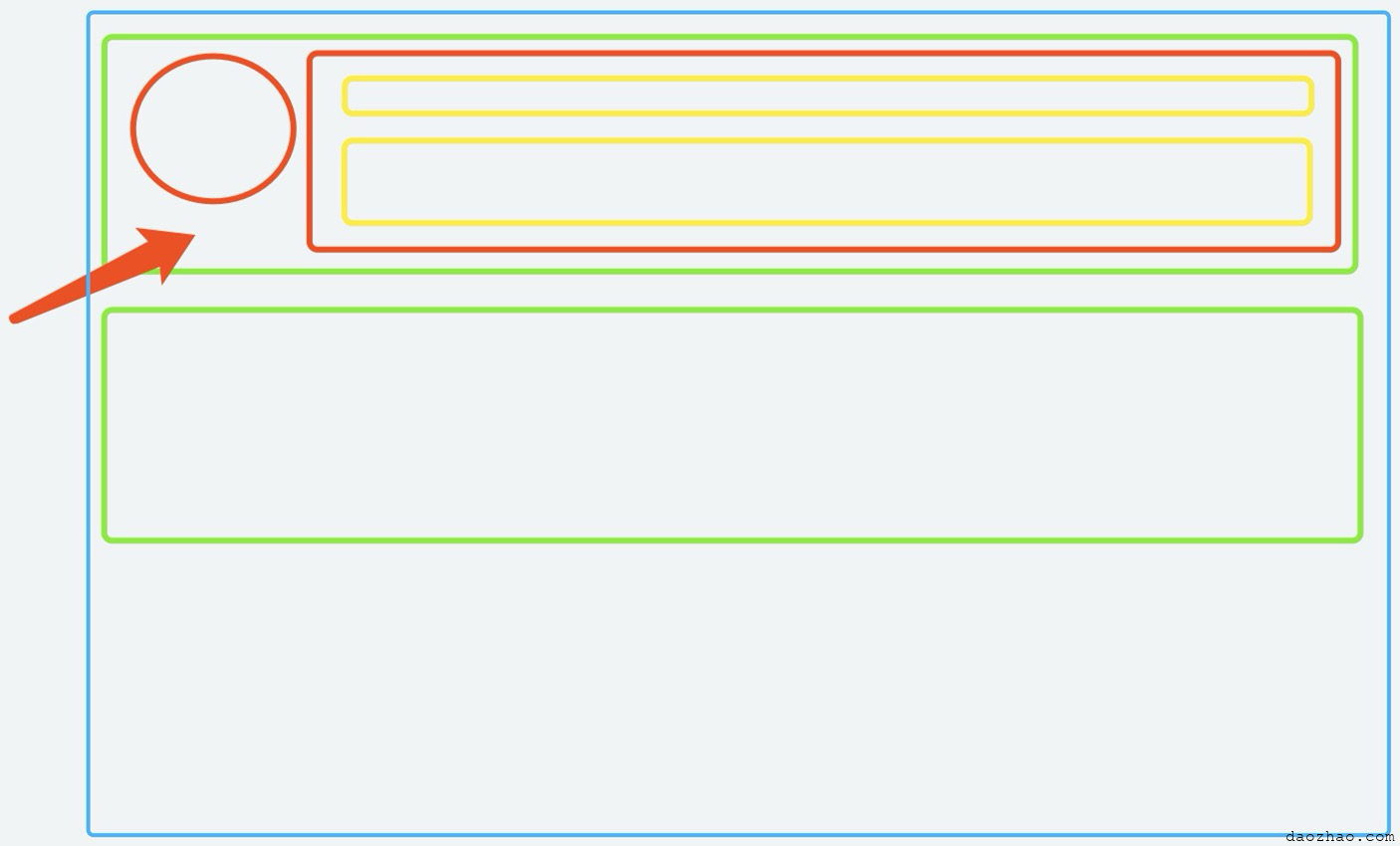
左側列表布局

列表的每個綠色方框是一個vue組件,名叫ListItem,列表的組件叫List
代碼類似這樣
// List.vue
<template>
<div class="blue">
<list-item v-for="item in dataList" :data="item" @click="handleClick">
</div>
</template>
<script>
export default {
...
methods: {
handleClick() {
... 請求文章內容相應的邏輯
}
}
}
</script>// ListItem.vue
<template>
<div class="green" @click="onClick">
<div class="red circle"></div>
<div class="red square">
<div class="yellow square1"></div>
<div class="yellow square2"></div>
</div>
</div>
</template>
<script>
export default {
...
methods: {
onClick(e) {
console.log('點擊', e.target);
this.$emit('click');
}
}
}
</script>首先大家不要評論這個click是不是多此一舉,為什么不直接在Lisit.vue里面寫@click.native="handleClick" 。原項目就是這樣寫的,其中的部分邏輯我簡化了,最重要的是這個不是我們討論的重點。
根據上面的代碼我們只要在綠色的方框內點擊,均可以實現請求文章內容。實測也是沒有問題的,但是上線以來,有部分用戶報障“文章列表點不動(其實就是onClick -> handleClick沒有調用”,作為開始說實話一開始是不信,這么簡單的邏輯,這時vue的常規操作好嗎,怎么可能有問題。
但是經過遠程和實地確認,確實是有這樣的問題。
經過調查發現,當點擊上圖紅色圓圈下方時,是可以觸發onClick的。其實此時是剛好直接點到綠方框這個元素了,也就是說我們直接點到綁定了點擊事件的div上時是可以觸發onClick。我們的第一反應是這<div class="green">的子元素是否使用了阻止冒泡,可惜沒有,如果有,開發自測和測試人員測試早就會發現,該問題不可能到線上才被發現。
我們有懷疑是除了click以外其他事件的影響,比如mousedown、mouseup被阻止冒泡,是否存在使用事件捕獲并且還阻止冒泡的情況,經過排除后,發現是有一部分的,按照寧愿錯殺不能漏殺的原則,我們針對這些事件都進行調整,但是是否真的解決了這個問題,我們不知道,因為這個問題我們開發人員本地、測試人員在測試環境和生產環境均無法復現。每次只能在發版的時候帶上去一點點改動,改動的前提是不保證能改好,但是一定不會改壞,面對客戶的報障我們只能叫他們用臨時的解決方案,也是點擊紅色圓圈下面那塊區域。
有一次我們增加了在紅色圓圈和紅色方框上綁定同一個事件,也就是
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-3013839362871866",
enable_page_level_ads: true
});
</script>// ListItem.vue <template> <div class="green" @click="onClick"> <div class="red circle" @click="onClick"></div> <div class="red square" @click="onClick"> <div class="yellow square1"></div> <div class="yellow square2"></div> </div> </div> </template>
是的,我們就差在<div class="yellow square1">和<div class="yellow square2">也綁上點擊事件了。我們太難了。。。
這樣上線后依然有問題,大家應該料到了,如果那些用戶點到了<div class="yellow square1">和<div class="yellow square2">上依然是無法觸發onClick的,作為一個程序員,我們絕不容忍在每個div上綁定同樣的事件啊,我們放棄了這樣的改動,做個有尊嚴的程序員,不是嗎?
在用戶發生“點不動”的時候,我們實體去看的時候發現:
1.我們在調試工具里面將所有的dom上綁定的事件都移除,只保留自己綁定的<div class="green" @click="onClick">這一個事件,用戶依然“點不動”,依然只有點擊紅圈才能觸發onClick。
2.我們在控制臺使用document.querySelect('.yellow .square1').click()的方式是可以觸發onClick的,也就是該點擊事件其實是可以冒泡到<div class="green">的。
為什么我們用鼠標點擊就不行了,并且通過在控制打印出我們點擊的元素,我們可以100%確定我們用鼠標點擊的就是document.querySelect('.yellow .square1')所對應的這個元素。
這個發現完全顛覆了我們的認知。到底是哪里錯了,要么是Vue,要么是瀏覽器,都是大佬啊,它們錯了?其他人都在用,都沒毛病啊,并且這個問題無法復現,沒有必現流程,使用按鍵精靈模擬用戶操作了一天也沒有復現。怎么跟其他人,大家只會覺得你連這么簡單的問題都搞不定?代碼也給很多前端同事、前端大佬review過了,沒毛病啊。但是生產上就是有人使用時會出現“點不動”,這是事實啊。
瀏覽器是前端的根基,我們我只能開始大膽懷疑下是Vue的問題,或者我們的用法有問題(怎么用沒有問題),或者說這個版本的Vue在這個版本的Chrome44在部分場景中有問題。
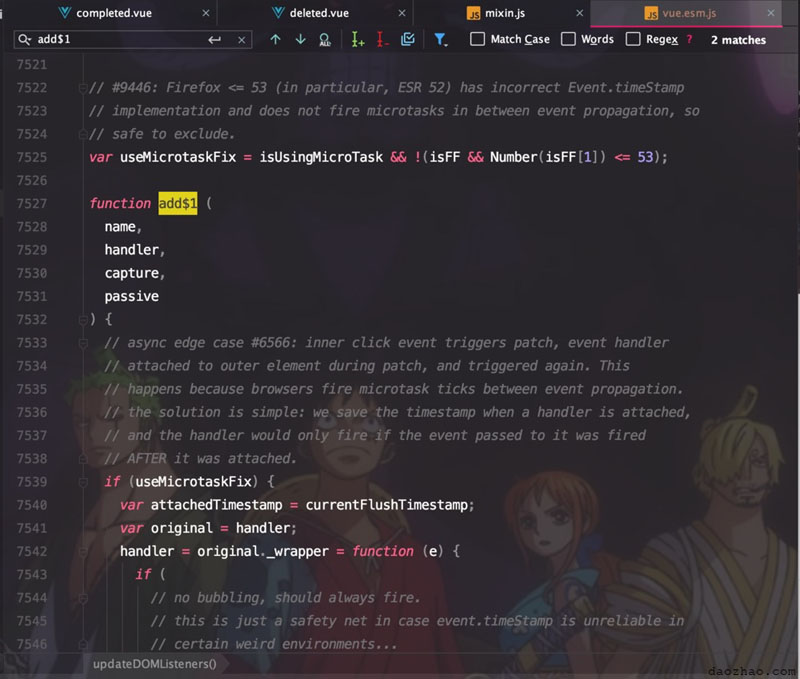
搜了vue event propagation相關的內容,有一點小小的發現,之前確實有人反映過Vue 2.4.2在子元素事件冒泡相關的issue,并且vue的源碼里面也有相關的注釋。

雖然上面提到的 #6566 issue并非跟我們的問題一模一樣,但是既然有個提過這類bug,我們更有里有相信可能是Vue的問題(或者說我們用的不對)了
最后我們決定放棄這個用Vue寫的點擊事件的寫法,改用jQuery了。
在上面列表的<div class="blue"></div>上綁定事件,然后根據對應的文章id來實現打開對應文章的目的,這一部分沒什么技術含量,就不細說了。
是的,最終我們放棄了尋找這個問題的原因了,面對用戶的頻繁報障,再加上我們無法復現問題,根本不知道改好了沒有,我們也不可能頻繁發版在生產上讓用戶幫我們測試(測試人員第一個不答應)。
這個到底解決好了沒有,從理論上應該是沒問題了,但是我們說了不算,就看客戶還有沒有這樣的報障了,畢竟得靠他們來驗證。
一個靈異問題從入門到放棄,我們終于把Vue徹底用成了我們討厭的樣子。
看完了這篇文章,相信你對“Vue在chrome44偶現點擊子元素事件無法冒泡怎么辦”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。