您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
摘點度娘對偽靜態的解釋:偽靜態是相對真實靜態來講的,通常我們為了增強搜索引擎的友好面,都將文章內容生成靜態頁面,但是有的朋友為了實時的顯示一些信息。或者還想運用動態腳本解決一些問題。不能用靜態的方式來展示網站內容。但是這就損失了對搜索引擎的友好面。怎么樣在兩者之間找個中間方法呢,這就產生了偽靜態技術。就是展示出來的是以html一類的靜態頁面形式,但其實是用ASP一類的動態腳本來處理的。
首先,在Nginx中的server模塊配置如下內容:
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
配置完成后,重啟Nginx
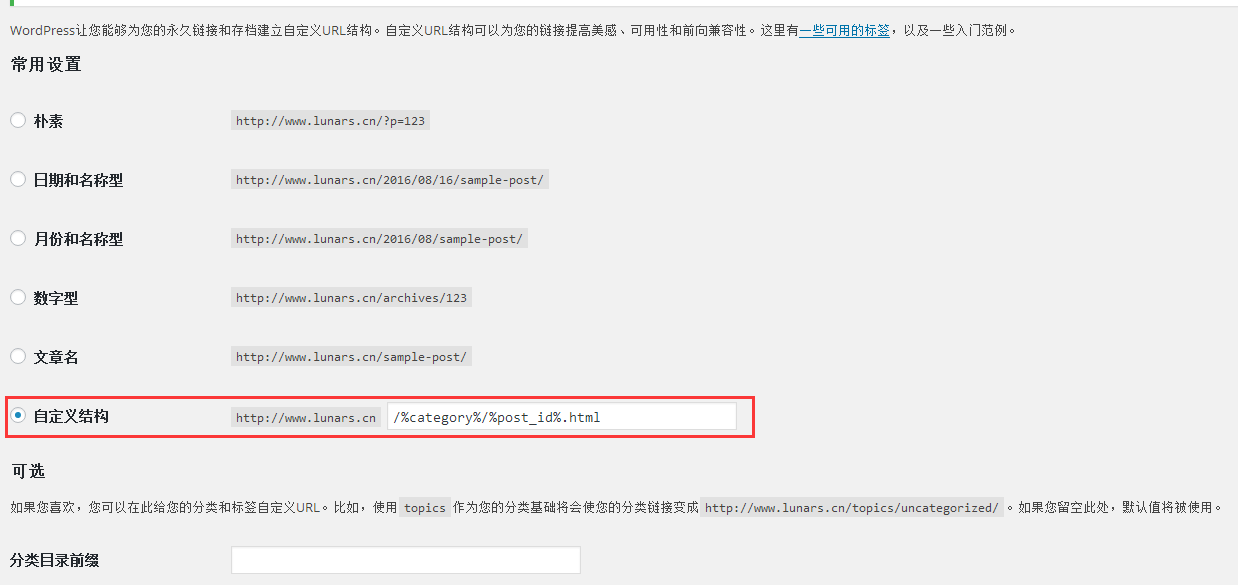
然后,在wordpress博客后臺的“設置”——“固定鏈接”,自定義結構(我的設置為:/%category%/%post_id%.html 即:分類/文章id.html),如圖:

至此,wordpress博客偽靜態設置完成。
下面大致講一下固定鏈接設置參數:
1. %year% 基于文章發布年份,比如2007;
2. %monthnum% 基于文章發布月份,比如05;
3. %day% 基于文章發布當日,比如28;
4. %hour% 基于文章發布小時數,比如15;
5. %minute% 基于文章發布分鐘數,比如43
6. %second% 基于文章發布秒數,比如33
7. %postname% 基于文章的postname,其值為撰寫時指定的縮略名,不指定縮略名時是文章標題;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分類,子分類會處理成“分類/子分類”這種形式;
10. %author% 基于文章作者名。
將上述參數進行組合,即可得到wordpress的固定鏈接形式。網上常見的幾種設置方法:
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html 我們一般使用這個方式比較好。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。