您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
element-ui中按需引入
為什么選擇 element-ui 而不是 iview
因為在多次使用兩個組件的過程中慢慢發現,iview 的一些組件還是需要再完善,而 element-ui 現在更加的成熟
所以, 這里我們一起來學習一下在 vue 中按需引入 element-ui 一些組件中的坑(Dialog組件)
這里我們使用的版本是 element-ui : 2.4.7,vue: 2.2.2
1、按需引入
1. 借助 babel-plugin-component,我們可以只引入需要的組件,以達到減小項目體積的目的:
npm install babel-plugin-component -D
2. 更改.babelrc文件
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
當然這里如果有其他的配置,只需要在 plugins 的數組中繼續添加我們需要的配置代碼就行了
2、 我們將按需引入的代碼單獨分割一下
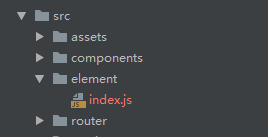
1. 在 src 文件夾中新建我們的 element 文件夾,并在里面新建一個 index.js 文件

2. 在index文件中去書寫我們需要引入的部分組件
// 導入自己需要的組件
import { Select, Option, OptionGroup, Input, Tree, Dialog, Row, Col } from 'element-ui'
const element = {
install: function (Vue) {
Vue.use(Select)
Vue.use(Option)
Vue.use(OptionGroup)
Vue.use(Input)
Vue.use(Tree)
Vue.use(Dialog)
Vue.use(Row)
Vue.use(Col)
}
}
export default element
這里要使用 Select 組件,必須同時使用 Option 和 OptionGroup
這里的 install 方法表示在 main.js 中,如果使用 Vue.use() 方法的話,則該方法默認會調用 install 方法
3. 在 main.js 中使用該文件,就大功告成了
// css樣式還是需要全部引入 import 'element-ui/lib/theme-chalk/index.css' import element from './element/index' Vue.use(element)
3、為什么要使用 單獨分割的方式去按需加載
1. 我們使用常規的方式再來加載一次在 main.js 文件中 直接使用
import 'element-ui/lib/theme-chalk/index.css'
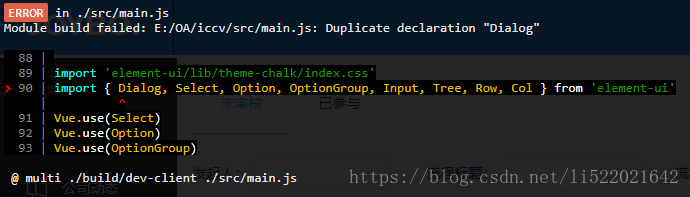
import { Dialog, Select, Option, OptionGroup, Input, Tree, Row, Col } from 'element-ui'
Vue.use(Select)
Vue.use(Option)
Vue.use(OptionGroup)
Vue.use(Input)
Vue.use(Tree)
Vue.use(Dialog)
Vue.use(Row)
Vue.use(Col)
不好意思,現在就報錯了

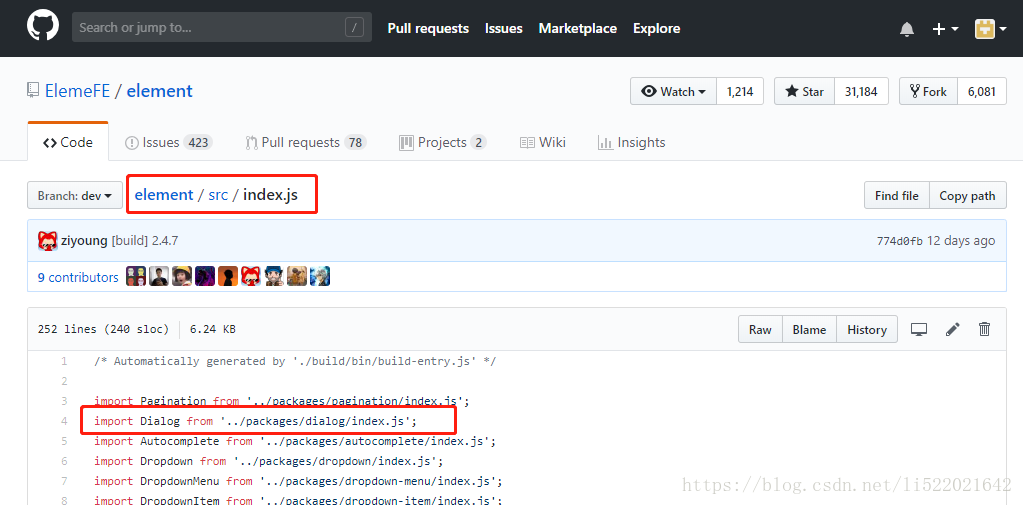
我們在 element-ui 的源碼中可以看到,的確使用的是 Dialog,但是我們在運行的時候還是報錯了

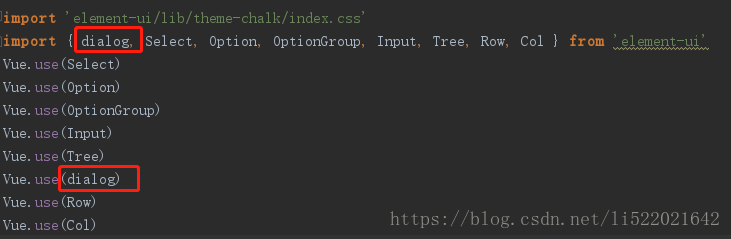
2. 我們將引入的 Dialog 做一些修改,如下圖

可以看到,我們現在改成小寫,項目是可以正常運行的,應該是不是 element-ui 的一些小失誤吧,這樣的寫法會將我們的 main.js 文件變得很大很復雜,所以我們建議是 使用第一中方式來按需加載 element-ui 的一些組件
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。