溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關uni-app組件里面如何獲取元素寬高,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
遇到的問題:直接在組件的mounted里面創建選擇器,獲取元素的寬高,即使扔到定時器里面執行,還是偶爾會有獲取不到的情況
解決辦法:

// 寫法一:
getDescBox() {
uni.createSelectorQuery().in(this).select('.top .desc').boundingClientRect(result => {
if (result) {
console.log('==========',result)
}else {
this.getDescBox();
}
}).exec();
},
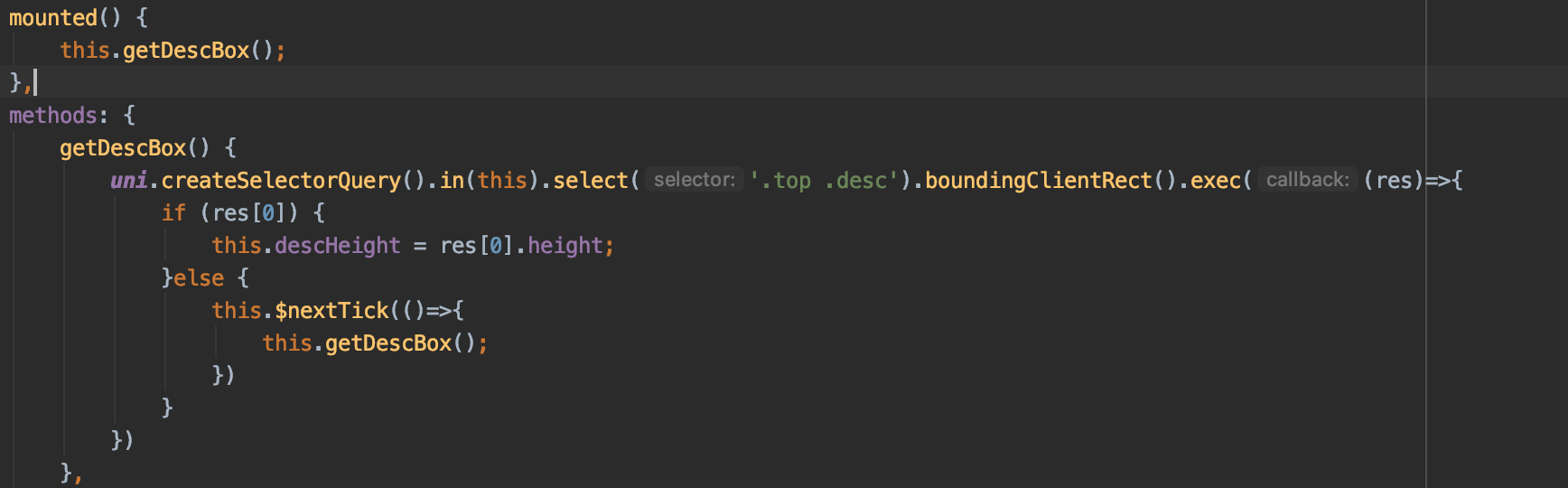
// 寫法二:
getDescBox() {
uni.createSelectorQuery().in(this).select('.top .desc').boundingClientRect().exec((res)=>{
if (res\[0\]) {
this.descHeight \= res\[0\].height;
}else {
this.$nextTick(()=>{
this.getDescBox();
})
}
})
},關于“uni-app組件里面如何獲取元素寬高”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。