您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
對于入門選手來講,webpack 配置項很多很重,如何快速配置一個可用于線上環境的 webpack 就是一件值得思考的事情。其實熟悉 webpack 之后會發現很簡單,基礎的配置可以分為以下幾個方面: entry 、 output 、 mode 、 resolve 、 module 、 optimization 、 plugin 、 source map 、 performance 等,本文就來重點分析下這些部分。
內有一張webpack零配置對比圖片,在公眾號后臺回復【webpack】免費領取pdf文件。
一、配置入口 entry
1、單入口和多入口
將源文件加入到 webpack 構建流程,可以是單入口:
module.exports = {
entry: `./index.js`,
}
構建包名稱 [name] 為 main ;
或多入口:
module.exports = {
entry: {
"index": `./index.js`,
},
}
key:value 鍵值對的形式:
[name] ,在這里為 index入口決定 webapck 從哪個模塊開始生成依賴關系圖(構建包),每一個入口文件都對應著一個依賴關系圖。
2. 動態配置入口文件
動態打包所有子項目
當構建項目包含多個子項目時,每次增加一個子系統都需要將入口文件寫入 webpack 配置文件中,其實我們讓webpack 動態獲取入口文件,例如:
// 使用 glob 等工具使用若干通配符,運行時獲得 entry 的條目
module.exports = {
entry: glob.sync('./project/**/index.js').reduce((acc, path) => {
const entry = path.replace('/index.js', '')
acc[entry] = path
return acc
}, {}),
}
則會將所有匹配 ./project/**/index.js 的文件作為入口文件進行打包,如果你想要增加一個子項目,僅僅需要在 project 創建一個子項目目錄,并創建一個 index.js 作為入口文件即可。
這種方式比較適合入口文件不集中且較多的場景。
動態打包某一子項目
在構建多系統應用或組件庫時,我們每次打包可能僅僅需要打包某一模塊,此時,可以通過命令行的形式請求打印某一模塊,例如:
npm run build --project components
在打包的時候解析命令行參數:
// 解析命令行參數
const argv = require('minimist')(process.argv.slice(2))
// 項目
const project = argv['project'] || 'index'
然后配置入口:
module.exports = {
entry: {
"index": `./${project}/index.js`,
}
}
相當于:
module.exports = {
entry: {
"index": `./components/index.js`,
}
}
當然,你可以傳入其它參數,也可以應用于多個地方,例如 resolve.alias 中。
二、配置出口 output
用于告知 webpack 如何構建編譯后的文件,可以自定義輸出文件的位置和名稱:
module.exports = {
output: {
// path 必須為絕對路徑
// 輸出文件路徑
path: path.resolve(__dirname, '../../dist/build'),
// 包名稱
filename: "[name].bundle.js",
// 或使用函數返回名(不常用)
// filename: (chunkData) => {
// return chunkData.chunk.name === 'main' ? '[name].js': '[name]/[name].js';
// },
// 塊名,公共塊名(非入口)
chunkFilename: '[name].[chunkhash].bundle.js',
// 打包生成的 index.html 文件里面引用資源的前綴
// 也為發布到線上資源的 URL 前綴
// 使用的是相對路徑,默認為 ''
publicPath: '/',
}
}
在 webpack4 開發模式下,會默認啟動 output.pathinfo ,它會輸出一些額外的注釋信息,對項目調試非常有用,尤其是使用 eval devtool 時。
filename : [name] 為 entry 配置的 key ,除此之外,還可以是 [id] (內部塊 id )、 [hash] 、 [contenthash] 等。
1. 瀏覽器緩存與 hash 值
對于我們開發的每一個應用,瀏覽器都會對靜態資源進行緩存,如果我們更新了靜態資源,而沒有更新靜態資源名稱(或路徑),瀏覽器就可能因為緩存的問題獲取不到更新的資源。在我們使用 webpack 進行打包的時候,webpack 提供了 hash 的概念,所以我們可以使用 hash 來打包。
在定義包名稱(例如 chunkFilename 、 filename ),我們一般會用到哈希值,不同的哈希值使用的場景不同:
hash
build-specific, 哈希值對應每一次構建( Compilation ),即每次編譯都不同,即使文件內容都沒有改變,并且所有的資源都共享這一個哈希值,此時,瀏覽器緩存就沒有用了, 可以用在開發環境,生產環境不適用。
chunkhash
chunk-specific, 哈希值對應于 webpack 每個入口點,每個入口都有自己的哈希值。如果在某一入口文件創建的關系依賴圖上存在文件內容發生了變化,那么相應入口文件的 chunkhash 才會發生變化, 適用于生產環境
contenthash
content-specific,根據包內容計算出的哈希值,只要包內容不變, contenthash 就不變, 適用于生產環境
但我們會發現,有時內容沒有變更,打包時 [contenthash] 反而變更了的問題,
webpack 也允許哈希的切片。如果你寫 [hash:8] ,那么它會獲取哈希值的前 8 位。
注意:
filename 影響,受 chunkFilename 影響hash/chunkhash/contenthash 一般會配合 html-webpack-plugin (創建 html ,并捆綁相應的打包文件) 、 clean-webpack-plugin (清除原有打包文件) 一起使用。2. 打包成庫
當使用 webapck 構建一個可以被其它模塊引用的庫時:
module.exports = {
output: {
// path 必須為絕對路徑
// 輸出文件路徑
path: path.resolve(__dirname, '../../dist/build'),
// 包名稱
filename: "[name].bundle.js",
// 塊名,公共塊名(非入口)
chunkFilename: '[name].[chunkhash].bundle.js',
// 打包生成的 index.html 文件里面引用資源的前綴
// 也為發布到線上資源的 URL 前綴
// 使用的是相對路徑,默認為 ''
publicPath: '/',
// 一旦設置后該 bundle 將被處理為 library
library: 'webpackNumbers',
// export 的 library 的規范,有支持 var, this, commonjs,commonjs2,amd,umd
libraryTarget: 'umd',
}
}
三、配置模式 mode(webpack4)
設置 mode ,可以讓 webpack 自動調起相應的內置優化。
module.exports = {
// 可以是 none、development、production
// 默認為 production
mode: 'production'
}
或在命令行里配置:
"build:prod": "webpack --config config/webpack.prod.config.js --mode production"
在設置了 mode 之后,webpack4 會同步配置 process.env.NODE_ENV 為 development 或 production 。
webpack4 最引人注目的主要是:
打包時間減小了超過 60%
我們可以在沒有任何配置文件的情況下將 webpack 用于各種項目
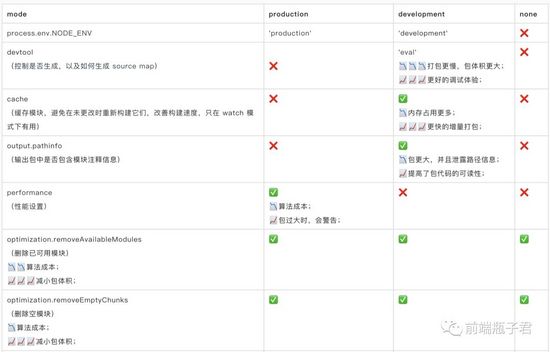
webpack4 支持零配置使用,這里的零配置就是指, mode 以及 entry (默認為 src/index.js )都可以通過入口文件指定,并且 webpack4 針對對不同的 mode 內置相應的優化策略。
1. production
配置:
// webpack.prod.config.js
module.exports = {
mode: 'production',
}
相當于默認內置了:
// webpack.prod.config.js
module.exports = {
performance: {
// 性能設置,文件打包過大時,會報警告
hints: 'warning'
},
output: {
// 打包時,在包中不包含所屬模塊的信息的注釋
pathinfo: false
},
optimization: {
// 不使用可讀的模塊標識符進行調試
namedModules: false,
// 不使用可讀的塊標識符進行調試
namedChunks: false,
// 設置 process.env.NODE_ENV 為 production
nodeEnv: 'production',
// 標記塊是否是其它塊的子集
// 控制加載塊的大小(加載較大塊時,不加載其子集)
flagIncludedChunks: true,
// 標記模塊的加載順序,使初始包更小
occurrenceOrder: true,
// 啟用副作用
sideEffects: true,
// 確定每個模塊的使用導出,
// 不會為未使用的導出生成導出
// 最小化的消除死代碼
// optimization.usedExports 收集的信息將被其他優化或代碼生成所使用
usedExports: true,
// 查找模塊圖中可以安全的連接到其它模塊的片段
concatenateModules: true,
// SplitChunksPlugin 配置項
splitChunks: {
// 默認 webpack4 只會對按需加載的代碼做分割
chunks: 'async',
// 表示在壓縮前的最小模塊大小,默認值是30kb
minSize: 30000,
minRemainingSize: 0,
// 旨在與HTTP/2和長期緩存一起使用
// 它增加了請求數量以實現更好的緩存
// 它還可以用于減小文件大小,以加快重建速度。
maxSize: 0,
// 分割一個模塊之前必須共享的最小塊數
minChunks: 1,
// 按需加載時的最大并行請求數
maxAsyncRequests: 6,
// 入口的最大并行請求數
maxInitialRequests: 4,
// 界定符
automaticNameDelimiter: '~',
// 塊名最大字符數
automaticNameMaxLength: 30,
cacheGroups: { // 緩存組
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
},
// 當打包時,遇到錯誤編譯,將不會把打包文件輸出
// 確保 webpack 不會輸入任何錯誤的包
noEmitOnErrors: true,
checkWasmTypes: true,
// 使用 optimization.minimizer || TerserPlugin 來最小化包
minimize: true,
},
plugins: [
// 使用 terser 來優化 JavaScript
new TerserPlugin(/* ... */),
// 定義環境變量
new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify("production") }),
// 預編譯所有模塊到一個閉包中,提升代碼在瀏覽器中的執行速度
new webpack.optimize.ModuleConcatenationPlugin(),
// 在編譯出現錯誤時,使用 NoEmitOnErrorsPlugin 來跳過輸出階段。
// 這樣可以確保輸出資源不會包含錯誤
new webpack.NoEmitOnErrorsPlugin()
]
}
2. development
配置:
// webpack.dev.config.js
module.exports = {
mode: 'development',
}
相當于默認內置了:
// webpack.dev.config.js
module.exports = {
devtool: 'eval',
cache: true,
performance: {
// 性能設置,文件打包過大時,不報錯和警告,只做提示
hints: false
},
output: {
// 打包時,在包中包含所屬模塊的信息的注釋
pathinfo: true
},
optimization: {
// 使用可讀的模塊標識符進行調試
namedModules: true,
// 使用可讀的塊標識符進行調試
namedChunks: true,
// 設置 process.env.NODE_ENV 為 development
nodeEnv: 'development',
// 不標記塊是否是其它塊的子集
flagIncludedChunks: false,
// 不標記模塊的加載順序
occurrenceOrder: false,
// 不啟用副作用
sideEffects: false,
usedExports: false,
concatenateModules: false,
splitChunks: {
hidePathInfo: false,
minSize: 10000,
maxAsyncRequests: Infinity,
maxInitialRequests: Infinity,
},
// 當打包時,遇到錯誤編譯,仍把打包文件輸出
noEmitOnErrors: false,
checkWasmTypes: false,
// 不使用 optimization.minimizer || TerserPlugin 來最小化包
minimize: false,
removeAvailableModules: false
},
plugins: [
// 當啟用 HMR 時,使用該插件會顯示模塊的相對路徑
// 建議用于開發環境
new webpack.NamedModulesPlugin(),
// webpack 內部維護了一個自增的 id,每個 chunk 都有一個 id。
// 所以當增加 entry 或者其他類型 chunk 的時候,id 就會變化,
// 導致內容沒有變化的 chunk 的 id 也發生了變化
// NamedChunksPlugin 將內部 chunk id 映射成一個字符串標識符(模塊的相對路徑)
// 這樣 chunk id 就穩定了下來
new webpack.NamedChunksPlugin(),
// 定義環境變量
new webpack.DefinePlugin({ "process.env.NODE_ENV": JSON.stringify("development") }),
]
}
3. none
不進行任何默認優化選項。
配置:
// webpack.com.config.js
module.exports = {
mode: 'none',
}
相當于默認內置了:
// webpack.com.config.js
module.exports = {
performance: {
// 性能設置,文件打包過大時,不報錯和警告,只做提示
hints: false
},
optimization: {
// 不標記塊是否是其它塊的子集
flagIncludedChunks: false,
// 不標記模塊的加載順序
occurrenceOrder: false,
// 不啟用副作用
sideEffects: false,
usedExports: false,
concatenateModules: false,
splitChunks: {
hidePathInfo: false,
minSize: 10000,
maxAsyncRequests: Infinity,
maxInitialRequests: Infinity,
},
// 當打包時,遇到錯誤編譯,仍把打包文件輸出
noEmitOnErrors: false,
checkWasmTypes: false,
// 不使用 optimization.minimizer || TerserPlugin 來最小化包
minimize: false,
},
plugins: []
}
4. production、 development、none 總結




production 模式下給你更好的用戶體驗:
development 模式會給予你最好的開發體驗:
盡管 webpack4 在盡力讓零配置做到更多,但仍然是有限度的,大多數情況下還是需要一個配置文件。我們可以在項目的初期使用零配置,在后期業務復雜的時候再配置。
5. 環境變量 process.env.NODE_ENV
第三方框架或庫,以及我們的業務代碼,都會針對不同的環境配置,執行不同的邏輯代碼,例如:
我們可以通過以下方式定義環境變量:
方法一:webpack4 中 mode: 'production' 已經默認配置了 process.env.NODE_ENV = 'production' ,所以 webapck4 可以不定義
盡管 webpack4 中定義 mode 會自動配置 process.env.NODE_ENV ,那么我們就不需要手動配置環境變量了嗎?
其實不然, mode 只可以定義成 development 或 production ,而在項目中,我們不僅僅只有開發或生產環境,很多情況下需要配置不同的環境(例如測試環境),此時我們就需要手動配置其它環境變量(例如測試環境,就需要定義 process.env.NODE_ENV 為 'test' ),你可以采取以下方式:
方法二:webpack.DefinePlugin
// webpack編譯過程中設置全局變量process.env
new webpack.DefinePlugin({
'process.env': require('../config/dev.env.js')
}
config/prod.env.js :
module.exports ={
// 或 '"production"' ,環境變量的值需要是一個由雙引號包裹的字符串
NODE_ENV: JSON.stringify('production')
}
方法三:webpack 命令時, NODE_ENV=development
在 window 中配置 NODE_ENV=production 可能會卡住,所以使用 cross-env:
cross-env NODE_ENV=production webpack --config webpack.config.prod.js
方法四:使用 new webpack.EnvironmentPlugin(['NODE_ENV'])
EnvironmentPlugin 是一個通過 webpack.DefinePlugin 來設置 process.env 環境變量的快捷方式。
new webpack.EnvironmentPlugin({
NODE_ENV: 'production',
});
注意:上面其實是給 NODE_ENV 設置一個默認值 'production' ,如果其它地方有定義 process.env.NODE_ENV ,則該默認值無效。
四、配置解析策略 resolve
自定義尋找依賴模塊時的策略(例如 import _ from 'lodash' ):
module.exports = {
resolve: {
// 設置模塊導入規則,import/require時會直接在這些目錄找文件
// 可以指明存放第三方模塊的絕對路徑,以減少尋找,
// 默認 node_modules
modules: [path.resolve(`${project}/components`), 'node_modules'],
// import導入時省略后綴
// 注意:盡可能的減少后綴嘗試的可能性
extensions: ['.js', '.jsx', '.react.js', '.css', '.json'],
// import導入時別名,減少耗時的遞歸解析操作
alias: {
'@components': path.resolve(`${project}/components`),
'@style': path.resolve('asset/style'),
},
// 很多第三方庫會針對不同的環境提供幾份代碼
// webpack 會根據 mainFields 的配置去決定優先采用那份代碼
// 它會根據 webpack 配置中指定的 target 不同,默認值也會有所不同
mainFields: ['browser', 'module', 'main'],
},
}
五、配置解析和轉換文件的策略 module
決定如何處理項目中不同類型的模塊,通常是配置 module.rules 里的 Loader:
module.exports = {
module: {
// 指明 webpack 不去解析某些內容,該方式有助于提升 webpack 的構建性能
noParse: /jquery/,
rules: [
{
// 這里編譯 js、jsx
// 注意:如果項目源碼中沒有 jsx 文件就不要寫 /\.jsx?$/,提升正則表達式性能
test: /\.(js|jsx)$/,
// 指定要用什么 loader 及其相關 loader 配置
use: {
loader: "babel-loader",
options: {
// babel-loader 支持緩存轉換出的結果,通過 cacheDirectory 選項開啟
// 使用 cacheDirectory 選項將 babel-loader 的速度提高2倍
cacheDirectory: true,
// Save disk space when time isn't as important
cacheCompression: true,
compact: true,
}
},
// 排除 node_modules 目錄下的文件
// node_modules 目錄下的文件都是采用的 ES5 語法,沒必要再通過 Babel 去轉換
exclude: /node_modules/
// 也可以配置 include:需要引入的文件
}
]
}
}
1. noParse
指明 webpack 不去解析某些內容,該方式有助于提升 webpack 的構建性能。
2. rules
常見的 loader 有:
babel-loader :解析 .js 和 .jsx 文件
// 配置 .babelrc
{
"presets": [
[
"@babel/preset-env",
],
"@babel/preset-react"
],
"plugins": [
[
"@babel/plugin-proposal-class-properties",
{
"loose": true
}
],
[
"@babel/plugin-transform-runtime",
{
"absoluteRuntime": false,
"corejs": false,
"helpers": true,
"regenerator": true,
"useESModules": false
}
],
]
}
tsx-loader :處理 ts 文件
less-loader :處理 less 文件,并將其編譯為 css
sass-loader :處理 sass、scss 文件,并將其編譯為 css
postcss-loader:
// postcss.config.js
module.exports = { // 解析CSS文件并且添加瀏覽器前綴到 CSS 內容里
plugins: [require('autoprefixer')],
};
css-loader :處理 css 文件
style-loader :將 css 注入到 DOM
file-loader :將文件上的 import / require 解析為 url ,并將該文件輸出到輸出目錄中
url-loader :用于將文件轉換成 base64 uri 的 webpack 加載程序
html-loader :將 HTML 導出為字符串, 當編譯器要求時,將 HTML 最小化
更多 loaders 可查看LOADERS 。
六、配置優化 optimization(webpack4)
webapck4 會根據你所選擇的 mode 進行優化,你可以手動配置,它將會覆蓋自動優化,詳細配置請見Optimization 。
主要涉及兩方面的優化:
1. 最小化包
使用 optimization.removeAvailableModules 刪除已可用模塊
使用 optimization.removeEmptyChunks 刪除空模塊
使用 optimization.occurrenceOrder 標記模塊的加載順序,使初始包更小
使用 optimization.providedExports 、 optimization.usedExports 、 concatenateModules 、 optimization.sideEffects 刪除死代碼
使用 optimization.splitChunks 提取公共包
使用 optimization.minimizer || TerserPlugin 來最小化包
2. 拆包
當包過大時,如果我們更新一小部分的包內容,那么整個包都需要重新加載,如果我們把這個包拆分,那么我們僅僅需要重新加載發生內容變更的包,而不是所有包,有效的利用了緩存。
拆分 node_modules
很多情況下,我們不需要手動拆分包,可以使用 optimization.splitChunks :
const path = require('path');
module.exports = {
entry: path.resolve(__dirname, 'src/index.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[contenthash].js',
},
optimization: {
splitChunks: {
// 對所有的包進行拆分
chunks: 'all',
},
},
};
我們不必制定拆包策略, chunks: all 會自動將 node_modules 中的所有內容放入一個名為 vendors〜main.js 的文件中。
拆分業務代碼
module.exports = {
entry: {
main: path.resolve(__dirname, 'src/index.js'),
ProductList: path.resolve(__dirname, 'src/ProductList/ProductList.js'),
ProductPage: path.resolve(__dirname, 'src/ProductPage/ProductPage.js'),
Icon: path.resolve(__dirname, 'src/Icon/Icon.js'),
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[contenthash:8].js',
},
};
采用多入口的方式,當有業務代碼更新時,更新相應的包即可
拆分第三方庫
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: path.resolve(__dirname, 'src/index.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[contenthash].js',
},
optimization: {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 0,
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
// 獲取第三方包名
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1];
// npm 軟件包名稱是 URL 安全的,但是某些服務器不喜歡@符號
return `npm.${packageName.replace('@', '')}`;
},
},
},
},
},
};
當第三方包更新時,僅更新相應的包即可。
注意,當包太多時,瀏覽器會發起更多的請求,并且當文件過小時,對代碼壓縮也有影響。
動態加載
現在我們已經對包拆分的很徹底了,但以上的拆分僅僅是對瀏覽器緩存方面的優化,減小首屏加載時間,實際上我們也可以使用按需加載的方式來進一步拆分,減小首屏加載時間:
import React, { useState, useEffect } from 'react';
import './index.scss'
function Main() {
const [NeighborPage, setNeighborPage] = useState(null)
useEffect(() => {
import('../neighbor').then(({ default: component }) => {
setNeighborPage(React.createElement(component))
});
}, [])
return NeighborPage
? NeighborPage
: <div>Loading...</div>;
}
export default Main
七、配置 plugin
配置 Plugin 去處理及優化其它的需求,
module.exports = {
plugins: [
// 優化 require
new webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /en|zh/),
// 用于提升構建速度
createHappyPlugin('happy-babel', [{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', "@babel/preset-react"],
plugins: [
['@babel/plugin-proposal-class-properties', {
loose: true
}]
],
// babel-loader 支持緩存轉換出的結果,通過 cacheDirectory 選項開啟
cacheDirectory: true,
// Save disk space when time isn't as important
cacheCompression: true,
compact: true,
}
}])
]
}
常用 plugins:
html-webpack-plugin :生成 html 文件,并將包添加到 html 中
webpack-parallel-uglify-plugin :壓縮 js(多進程并行處理壓縮)
happypack :多線程loader,用于提升構建速度
hard-source-webpack-plugin :為模塊提供中間緩存步驟,顯著提高打包速度
webpack-merge :合并 webpack 配置
mini-css-extract-plugin :抽離 css
optimize-css-assets-webpack-plugin :壓縮 css
add-asset-html-webpack-plugin :將 JavaScript 或 CSS 資產添加到 html-webpack-plugin 生成的 HTML 中
更多插件可見:plugins
八、配置devtool:source map
配置 webpack 如何生成 Source Map,用來增強調試過程。不同的值會明顯影響到構建(build)和重新構建(rebuild)的速度:
生產環境:默認為 null ,一般不設置( none )或 nosources-source-map
開發環境:默認為 eval ,一般設置為 eval 、 cheap-eval-source-map 、 cheap-module-eval-source-map
策略為:
如果默認的 webpack minimizer 已經被重定義(例如 terser-webpack-plugin ),你必須提供 sourceMap:true 選項來啟用 source map 支持。
更多可查看:devtool
九、配置性能 performance
當打包是出現超過特定文件限制的資產和入口點, performance 控制 webpack 如何通知:
module.exports = {
// 配置如何顯示性能提示
performance: {
// 可選 warning、error、false
// false:性能設置,文件打包過大時,不報錯和警告,只做提示
// warning:顯示警告,建議用在開發環境
// error:顯示錯誤,建議用在生產環境,防止部署太大的生產包,從而影響網頁性能
hints: false
}
}
十、配置其它
1. watch 與 watchOptions
watch
監視文件更新,并在文件更新時重新編譯:
module.export = {
// 啟用監聽模式
watch: true,
}
在 webpack-dev-server 和 webpack-dev-middleware 中,默認啟用了監視模式。
或者我們可以在命令行里啟動監聽( --watch ):
webpack --watch --config webpack.config.dev.js
watchOptions
module.export = {
watch: true,
// 自定義監視模式
watchOptions: {
// 排除監聽
ignored: /node_modules/,
// 監聽到變化發生后,延遲 300ms(默認) 再去執行動作,
// 防止文件更新太快導致重新編譯頻率太高
aggregateTimeout: 300,
// 判斷文件是否發生變化是通過不停的去詢問系統指定文件有沒有變化實現的
// 默認 1000ms 詢問一次
poll: 1000
}
}
2. externals
排除打包時的依賴項,不納入打包范圍內,例如你項目中使用了 jquery ,并且你在 html 中引入了它,那么在打包時就不需要再把它打包進去:
<script src="https://code.jquery.com/jquery-3.1.0.js" integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk=" crossorigin="anonymous"> </script>
配置:
module.exports = {
// 打包時排除 jquery 模塊
externals: {
jquery: 'jQuery'
}
};
3.target
構建目標,用于為 webpack 指定一個環境:
module.exports = {
// 編譯為類瀏覽器環境里可用(默認)
target: 'web'
};
4. cache
緩存生成的 webpack 模塊和塊以提高構建速度。在開發模式中,緩存設置為 type: 'memory' ,在生產模式中禁用。 cache: true 是 cache: {type: 'memory'} 的別名。要禁用緩存傳遞 false :
module.exports = {
cache: false
}
在內存中,緩存僅在監視模式下有用,并且我們假設你在開發中使用監視模式。在不進行緩存的情況下,內存占用空間較小。
5. name
配置的名稱,用于加載多個配置:
module.exports = {
name: 'admin-app'
};
十一、總結
本文僅僅是列出一些常用的配置項,所有的配置文件架構可見:https://github.com/webpack/webpack/blob/master/schemas/WebpackOptions.json,你也可以進入 webpack 官網了解更多。
參考:
https://webpack.js.org/
https://medium.com/hackernoon/the-100-correct-way-to-split-your-chunks-with-webpack-f8a9df5b7758
https://medium.com/webpack/webpack-4-mode-and-optimization-5423a6bc597a
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。