您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例為大家分享了js實現左右輪播圖的具體代碼,供大家參考,具體內容如下
我的輪播圖功能有:自動播放、點擊焦點切換和點擊左右按鈕切換
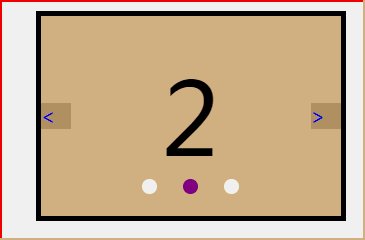
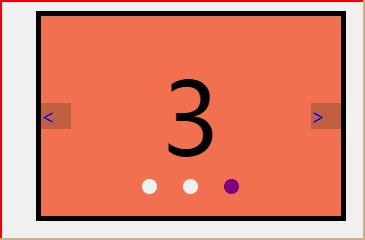
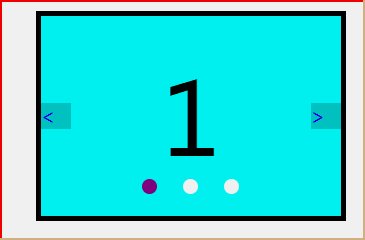
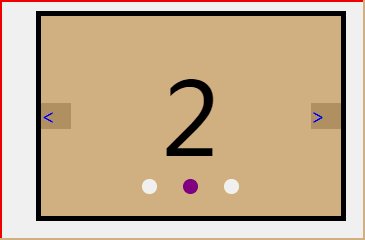
效果圖:
自動輪播

點擊焦點切換

點擊左右按鈕切換

注意:本文用帶背景顏色的li標簽指代圖片,有需要的話可以將圖片插入li標簽內
思路:
基礎布局和css樣式
(1) 給盛放要輪播的圖片的盒子絕對定位
js中的代碼
(2) 復制第一張圖片放在盒子最后,復制最后一張圖片放在盒子最前,以保證輪播圖左右滑動效果(否則看起來會有一點卡頓)
(3)設置盒子位置,通過移動這個盒子的位置,產生圖片移動的效果,用定時器設置輪播效果
(4)設置鼠標劃入停播事件,設置按鈕點擊事件,設置焦點點擊事件
(5)解決點擊太快定時器混亂問題,解決切屏后定時器混亂問題
一 布局
<!-- 布局 --> <section> <ul> <li >1</li> <li >2</li> <li >3</li> </ul> <ol></ol> <div> <a href=""><</a> <a href="">></a> </div>
二 樣式
* {
margin: 0;
padding: 0;
}
ul,
ol,
li {
list-style: none;
}
a {
text-decoration: none;
}
section {
width: 300px;
margin: 30px auto;
height: 200px;
border: 5px solid;
position: relative;
/* overflow: hidden; */
}
ul {
width: 300%;
height: 100%;
text-align: center;
line-height: 200px;
font-size: 100px;
position: absolute;
top: 0;
left: 0;
}
li {
width: 300px;
height: 100%;
float: left;
}
ol {
width: 150px;
height: 20px;
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
border-radius: 15px;
display: flex;
justify-content: space-evenly;
align-items: center;
}
ol li {
width: 15px;
height: 15px;
background-color: ivory;
border-radius: 50%;
}
.active {
background-color: greenyellow;
}
三 原生js
1、獲取元素
//1、獲取盛放圖片的盒子和盛放焦點的盒子
let ul = document.querySelector('ul')
let ol = document.querySelector('ol')
//獲取大盒子和大盒子的寬
let wrap = document.querySelector('section')
let wrap_width = wrap.clientWidth
2、添加焦點
const frg = document.createDocumentFragment()
for (let i = 0; i < ul.children.length; i++) {
let focus = document.createElement('li')
frg.appendChild(focus)
//焦點初始化
if (i == 0) focus.className = 'active'
}
ol.appendChild(frg)
3、復制元素
復制元素,將復制元素放在指定位置
改變盛放圖片的盒子大小,改變圖片位置,使頁面打開時顯示第一張圖片
let first = ul.firstElementChild.cloneNode(true) let last = ul.lastElementChild.cloneNode(true) ul.appendChild(first) ul.insertBefore(last, ul.firstElementChild) ul.style.width = ul.children.length * 100 + '%' ul.style.left = -wrap_width + 'px'
4、開始輪播
//設置一個圖片索引 let index = 1 //一會兒會用到這段代碼,就直接封裝成函數了 autoplay()
//自動播放函數,每隔兩秒切換一次圖片
function autoplay() {
move_time = setInterval(() => {
index++
move(ul, 'left', -index * wrap_width, movend)
}, 2000)
}
//運動函數,設置圖片切換方式
//參數ele,元素;type,元素屬性;value,元素運動結束時屬性值;cb(),元素運動結束函數
function move(ele, type, value, cb) {
//獲取元素屬性初始值
let spe = parseInt(getComputedStyle(ele)[type])
//元素屬性改變過程
change_timer = setInterval(() => {
value > spe ? spe += 5 : spe -= 5
ele.style[type] = spe + 'px'
if (value > spe) {
if (spe >= value) {
clearInterval(change_timer)
cb()
}
} else {
if (spe <= value) {
clearInterval(change_timer)
cb()
}
}
}, 10)
}
//運動結束函數
//判斷索引臨界值,更改索引,更改盒子位置,使圖片輪播
//讓焦點和圖片配套
function movend() {
if (index >= ul.children.length - 1) {
index = 1
ul.style.left = -index * wrap_width + 'px'
}
if (index <= 0) {
index = ol.children.length - 1
ul.style.left = -index * wrap_width + 'px'
}
for (let i = 0; i < ol.children.length; i++) {
ol.children[i].className = ''
}
ol.children[index - 1].className = 'active'
}
5、鼠標移入停播,移出開始播放
wrap.onmouseover = () => clearInterval(move_time) wrap.onmouseout = () => autoplay()
6、點擊左右按鈕切換圖片
//獲取左右按鈕
let left = document.querySelector('div').firstElementChild
let right = document.querySelector('div').lastElementChild
//點擊左按鈕,索引減少,圖片切到上一張
left.onclick = function() {
index--
move(ul, 'left', -index * wrap_width, movend)
}
//點擊右按鈕,索引增加,圖片切到下一張
right.onclick = function() {
index++
move(ul, 'left', -index * wrap_width, movend)
}
7、點擊焦點切換圖片
for (let i = 0; i < ol.children.length; i++) {
//獲取焦點索引
ol.children[i].id = i
//點擊焦點切換圖片
ol.children[i].onclick = function() {
index = this.id - 0 + 1
move(ul, 'left', -index * wrap_width, movend)
}
}
8、解決切屏后定時器混亂問題
9、解決點擊太快定時器混亂問題
添加開關,點擊前關著,點擊后圖片未切換完成開著,圖片切換完打開開關,將語句添加進點擊事件函數中即可
if (flag) return flag = true
四 全部代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>輪播圖21</title>
<style>
* {
margin: 0;
padding: 0;
}
ul,
ol,
li {
list-style: none;
}
a {
text-decoration: none;
}
section {
width: 300px;
margin: 30px auto;
height: 200px;
border: 5px solid;
position: relative;
overflow: hidden;
}
ul {
width: 300%;
height: 100%;
text-align: center;
line-height: 200px;
font-size: 100px;
position: absolute;
top: 0;
left: 0;
}
li {
width: 300px;
height: 100%;
float: left;
}
ol {
width: 150px;
height: 20px;
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
border-radius: 15px;
display: flex;
justify-content: space-evenly;
align-items: center;
}
ol li {
width: 15px;
height: 15px;
background-color: ivory;
border-radius: 50%;
}
.active {
background-color: purple;
}
div {
position: absolute;
font-size: 20px;
height: 30px;
width: 100%;
top: 50%;
transform: translateY(-50%);
display: flex;
justify-content: space-between;
align-items: center;
}
div a {
background-color: rgba(0, 0, 0, 0.2);
width: 30px;
}
div a:active {
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<!-- 布局 -->
<section>
<ul>
<li >1</li>
<li >2</li>
<li >3</li>
</ul>
<ol></ol>
<div>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" ><</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" >></a>
</div>
</section>
<script>
</script>
<script>
//自動播放函數,每隔兩秒切換一次圖片
function autoplay() {
move_time = setInterval(() => {
index++
move(ul, 'left', -index * wrap_width, movend)
}, 2000)
}
//運動函數,設置圖片切換方式
//參數ele,元素;type,元素屬性;value,元素運動結束時屬性值;cb(),元素運動結束函數
function move(ele, type, value, cb) {
//獲取元素屬性初始值
let spe = parseInt(getComputedStyle(ele)[type])
//元素屬性改變過程
change_timer = setInterval(() => {
value > spe ? spe += 10 : spe -= 10
ele.style[type] = spe + 'px'
if (value > spe) {
if (spe >= value) {
clearInterval(change_timer)
cb()
}
} else {
if (spe <= value) {
clearInterval(change_timer)
cb()
}
}
}, 10)
}
//運動結束函數
//判斷索引臨界值,更改索引,更改盒子位置,使圖片輪播
//讓焦點和圖片配套
function movend() {
if (index >= ul.children.length - 1) {
index = 1
ul.style.left = -index * wrap_width + 'px'
}
if (index <= 0) {
index = ol.children.length
ul.style.left = -index * wrap_width + 'px'
}
for (let i = 0; i < ol.children.length; i++) {
ol.children[i].className = ''
}
ol.children[index - 1].className = 'active'
flag = false
}
//1、獲取盛放圖片的盒子和盛放焦點的盒子
let ul = document.querySelector('ul')
let ol = document.querySelector('ol')
//獲取大盒子和大盒子的寬
let wrap = document.querySelector('section')
let wrap_width = wrap.clientWidth
//9、解決連續點擊頁面混亂問題
//添加開關,點擊前關著,點擊后圖片未切換完成開著,圖片切換完打開開關
let flag = false
//2、添加焦點
const frg = document.createDocumentFragment()
for (let i = 0; i < ul.children.length; i++) {
let focus = document.createElement('li')
frg.appendChild(focus)
//焦點初始化
if (i == 0) focus.className = 'active'
}
ol.appendChild(frg)
//3、復制元素,將復制元素放在指定位置
//改變盛放圖片的盒子大小,改變圖片位置,使頁面打開時顯示第一張圖片
let first = ul.firstElementChild.cloneNode(true)
let last = ul.lastElementChild.cloneNode(true)
ul.appendChild(first)
ul.insertBefore(last, ul.firstElementChild)
ul.style.width = ul.children.length * 100 + '%'
ul.style.left = -wrap_width + 'px'
//4、圖片自動輪播
//設置一個圖片索引
let index = 1
//一會兒會用到這段代碼,就直接封裝成函數了
autoplay()
//5、鼠標移入停播,移出開始播放
wrap.onmouseover = () => clearInterval(move_time)
wrap.onmouseout = () => autoplay()
//6、點擊左右按鈕切換圖片
//獲取左右按鈕
let left = document.querySelector('div').firstElementChild
let right = document.querySelector('div').lastElementChild
//點擊左按鈕,索引減少,圖片切到上一張
left.onclick = function() {
if (flag) return
index--
move(ul, 'left', -index * wrap_width, movend)
flag = true
}
//點擊右按鈕,索引增加,圖片切到下一張
right.onclick = function() {
if (flag) return
index++
move(ul, 'left', -index * wrap_width, movend)
flag = true
}
//7、點擊焦點切換圖片
for (let i = 0; i < ol.children.length; i++) {
//獲取焦點索引
ol.children[i].id = i
//點擊焦點切換圖片
ol.children[i].onclick = function() {
if (flag) return
index = this.id - 0 + 1
move(ul, 'left', -index * wrap_width, movend)
flag = true
}
}
//8、解決切屏后頁面混亂問題
document.onvisibilitychange = () => document.visibilityState == 'hidden' ? clearInterval(move_time) : autoplay()
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。