溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何實現提交前對列表數據的增刪改查,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
js實現列表數據的增刪改查,AJAX提交后,js操作數據
最近工作中,有一處列表數據是頁面初始化加載的,用戶可以進行操作,因為這些數據并不存在數據庫中,同時為了數據的整潔以及高效,所以要在頁面進行增刪改操作(其實查也可以,類似改),之前寫過一個二維數組保存的,代碼亂而且效率不高,后改用object 感覺還可以,主要是查詢和刪除的時候不需要自己遍歷數組。
1. html
列表是用div+ul標簽弄的,貼一些用到的片段
1.1 要展示的列表
<div class="tab"> <div class="tab-t"> 列表標題 </div> <div class="tab-list" id="tab-list"> //列表數據 </div> <div class="page-f"> <!-- <p class="page-p">共20條</p> <ul class="page-ul"> <li>< </li> <li id="li_1"> 1 </li> <li id="li_2"> 2 </li> <li id="li_3"> 3 </li> <li> > </li> </ul> --> </div> </div> <div class="yzs-tab">
1.2編輯框
<div class="tab"> <div class="tab-t"> 信息確認 <a class="tbtn modify" id="modify">修改</a> <a class="tbtn submit" id="submit">確認</a> </div> <div class="input-f" id="tab-input-f"> <input type="hidden" id="stuid"> <div class="tab-input"> <input type="text" class="info-input disabled" disabled="disabled" placeholder="姓名" /> </div> <div class="tab-input"> <input type="text" class="info-input disabled" disabled="disabled" placeholder="班級" /> </div> <div class="tab-input"> <input type="text" class="info-input disabled" disabled="disabled" placeholder="聯系電話" /> </div> </div> </div>
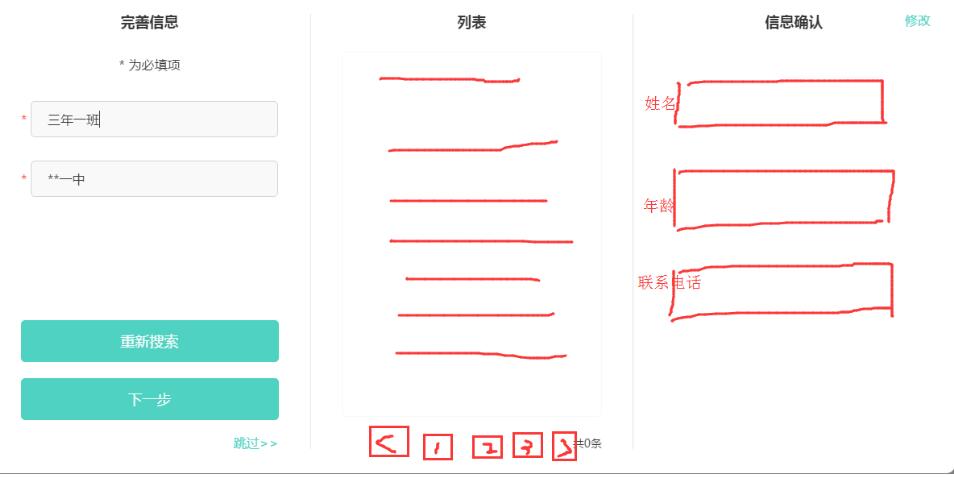
貼一個大致實現效果

2. js主要內容
先貼代碼 再簡單解釋下
2.1 初始化
<script type="text/javascript">
var data=new Object();//操作的主要 定義成全局
var curPage=1;//翻頁靠他了
$(function() {
$("#search").click(function() {//格式沒正 其實我很別扭
var tabList = "";//最后要放入的list數據 后面拼接li標簽
$.ajax({
type: 'post',//get也可以 但是之前是要修改東西
url: '<%=request.getContextPath()%>/home/getlist',
dataType: 'json',
data:{name : name},
success: function (result) {
var jsonArr = jQuery.parseJSON(result);//返回的是字符串,也可以controller返回對象,用不用parse了
var arrSize = jsonArr.length;
var pagetotal = Math.ceil(arrSize/9);//總頁數 向上取整,一頁展示9條
data = new Object();//每次搜索要重置下data
$.each(jsonArr,function(index,value){給data賦值
var temp = new Object();
temp.id = value.id;
temp.name= value.name;
temp.class= value.class;
temp.telphone = value.telphone;
data[value.id] = temp;
})
var count = 0;//為了后面的break做個條件
for(var i in data){//為什么循環data而不是 jsonArr,因為jsonArr的前九個和data的前九個有可能是不一樣的,因為Object key為數字時會自
if(count==9)break;//動根據key排序。自己可以驗證下 本人已認證
tabList += '<div class="tab-li" id="info'+data[i].id+'">'+
'<div class="li-name" οnclick="showStu(' + data[i].id + ')">'+
data[i].name
+'</div>'+
'<div class="li-close" οnclick="removeStu('+data[i].id +')">'+
'<i class="close"></i>'+
'</div>'+
'</div>';
count++;
}
//少于三頁 不顯示上頁下頁
var tips = '<p class="page-p">共'+arrSize+'條</p>';
if(pagetotal<=3){
tips +='<ul class="page-ul">';
for(var i=0; i++; i<pagetotal){
tips += '<li οnclick="turnPage('+i+')">'+i+'</li>';
}
tips += '</ul>';
}else{
tips += '<ul class="page-ul">'+
'<li οnclick="turnPage(1)" class="current"> 1 </li>'+
'<li οnclick="turnPage(2)"> 2 </li>'+
'<li οnclick="turnPage(3)"> 3 </li>'+
'<li οnclick="turnPage(4)"> > </li>'+
'</ul>';
}
$("#tab-list").html(tabList);
$(".page-f").html(tips);
$(".page-f").show();
}
});
}初始化后就有了列表,上面用到了翻頁函數 turnPage 先實現分頁
function turnPage(page){
curPage = page;
var dataLength = 0;
var count = 0;
for(var o in data){
dataLength++;
}
var pagetotal = Math.ceil(dataLength/9);
if(page>pagetotal){//給刪除用的 ,刪了一頁的話 最大頁碼就減一了
turnPage(page-1);//譬如你在最后一頁(18頁)刪光了 這時候應該去第17頁
return;
}
var yzsTabList ="";
for(var o in data){
if(count>=(page-1)*9){
tabList += '<div class="tab-li" id="info'+data[o].id+'">'+
'<div class="li-name" οnclick="showStu(' + data[o].id + ')">'+
data[o].name
+'</div>'+
'<div class="li-close" οnclick="removeStu('+data[o].id +')">'+
'<i class="close"></i>'+
'</div>'+
'</div>';
}
count++;
if(count == page*9){
break;
}
}
//少于三頁 不顯示上頁下頁
var tips = '<p class="page-p">共'+dataLength+'條</p>'+
'<ul class="page-ul">';
if(pagetotal<=3){
tips +='<ul class="page-ul">';
for(var i=0; i++; i<pagetotal){
if(page == i){
tips += '<li οnclick="turnPage('+i+')" class="current">'+i+'</li>';
}else{
tips += '<li οnclick="turnPage('+i+')">'+i+'</li>';
}
}
}
else{
if(page!=1){//前三頁不能有上一頁的標簽 最后一頁的時候不能有下一頁的標簽
tips += '<li οnclick="turnPage('+(page-1)+')">< </li>'+
'<li οnclick="turnPage('+(page-1)+')">'+(page-1)+'</li>'+
'<li οnclick="turnPage('+page+')" class="current">'+ page +'</li>';
if(page != pagetotal){
tips += '<li οnclick="turnPage('+(page+1)+')">'+(page+1)+'</li>'+
'<li οnclick="turnPage('+(page+1)+')"> > </li>';
}
}else{
for(var i=3; i>0; i--){
if(page == (4-i)){
tips += '<li οnclick="turnPage('+(4-i)+')" class="current">'+(4-i)+'</li>';
}else{
tips += '<li οnclick="turnPage('+(4-i)+')">'+(4-i)+'</li>';
}
}
tips += '<li οnclick="turnPage('+(page+1)+')"> > </li>';
}
}
tips += '</ul>';
$("#tab-list").html(tabList);
$(".page-f").html(tips);
$(".page-f").show();
}邏輯也不是特別難,接下來做刪除,修改還要涉及另一個div的操作。貼代碼+注釋
function removeStu(id){
if($("#stuid").val()==id){//stuid是我在修改框里加的隱藏id 當你查看這個人
$("#tab-input-f").hide();//的時候,要刪掉這個信息 應該把修改框隱藏
}
delete data[id];//簡單的一句話 從data里刪除這個數據,要是數組還要循環匹配
$("#info"+id).remove();//頁面刪除 其實也可以刪掉 因為下面要重構數據
turnPage(curPage);//翻頁 刪除一條 下一條要補上來
}以上是“js如何實現提交前對列表數據的增刪改查”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。