您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在JavaScript中使用運算符?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
JavaScript中的運算符
算術運算符:+,-,*,/,%
邏輯運算符:&,&&,|,||,!
自增運算符:++,--,+=,-=
關系運算符:<,>,=,<=,>=,!=
等于運算符:==,===
instance:
<html> <head> <title>js運算符</title> <meta charset="UTF-8"/> <script type="text/javascript"> // 算數運算 var a=1; var b="1"; var c=true; var d=false; var e="123"; var f="123a"; console.log(a+1);//2 console.log(b+1);//11 console.log(a+b);//11 console.log(a+c);//2 console.log(a+d);//1 console.log(a+e);//1123 console.log(e-1);//122 console.log(e-a);//122 console.log(e-b);//122 console.log(a+f);//1123a console.log(e/3);//41 console.log(a-b);//0 console.log(e%3);//0 // 邏輯運算 console.log(a&b);//1 console.log(a&&b);//1 console.log(a&c);//1 console.log(b&&c);//true console.log(!b);//false console.log(b&c);//1 console.log(e|a);//123 console.log(c|b);//1 console.log(a&f);//0 console.log(a&&f);//123a // 關系運算符和自增運算符 <,>,>=,<=,+=,-=,!=,++,--, // ==和=== var m1=1; var m2="1"; var m3=true; var m4="true"; var m5=a; var m6="a"; var m7="a"; console.log(m1==m2);//true console.log(m1==m3);//true console.log(m1==m4);//false console.log(m2==m3);//true console.log(m2==m4);//false console.log(m3==m4);//false console.log(m5==m6);//true console.log(m6==m7);//true console.log(m1===m2);//false console.log(m1===m3);//false console.log(m1===m4)//false console.log(m2===m3);//false console.log(m2===m4);//false console.log(m3===m4);//false console.log(m5===m6);//false console.log(m6===m7);//false </script> </head> <body> </body> </html>
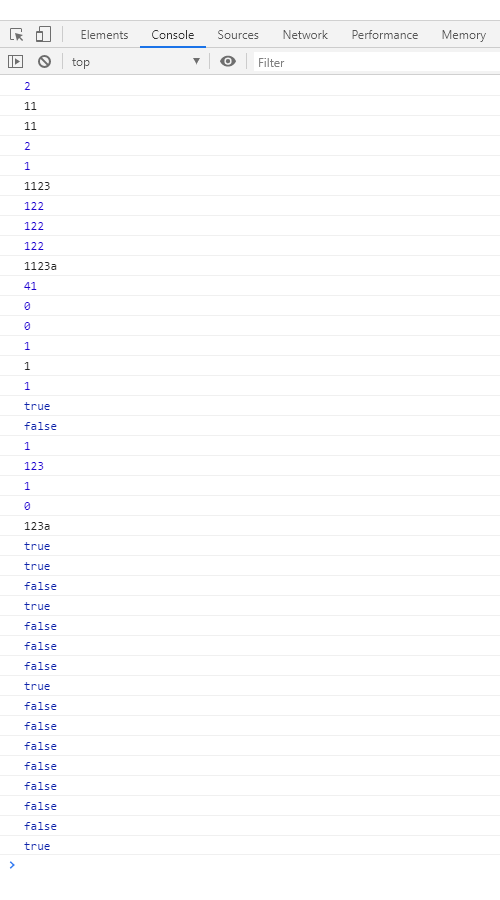
運行結果:

對于算術運算符,對于“+”當是時對于兩個number類型的數字進行運算時,其直接進行算數的加法,當含有string類型的數據時,則會變為連接的運算符,對于加法以外的運算符,當數據類型相同時,則進行算數運算,當無法運算時則會顯示NaN,當不同類型進行運算,則會向number轉型一次,然會再進行運算。
對于邏輯運算符,關系運算符,自增運算符和Java一樣,但是邏輯運算時,會顯示0或1,而不是true或false。
對于==,其對于相同類型的數據直接進行比較,對于不同類型的數據,則會先向number進行一次轉型然后再進行比較,
對于===,其是先比較類型,當類型不同,直接判false,,當數據類型相同時則進一步比較內容,相同后判true。
關于怎么在JavaScript中使用運算符問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。