溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
摘要
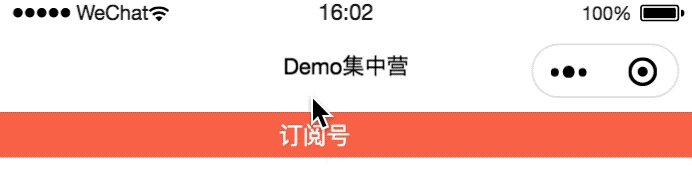
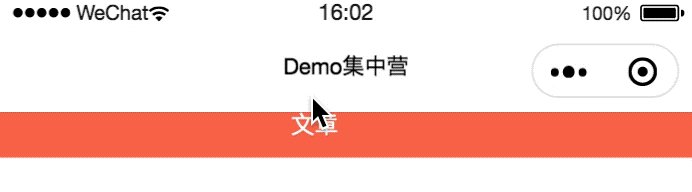
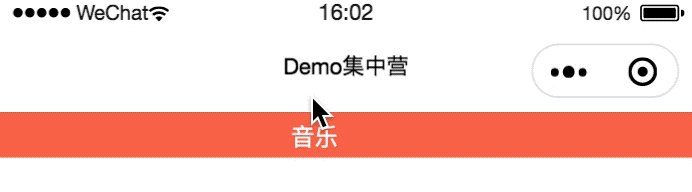
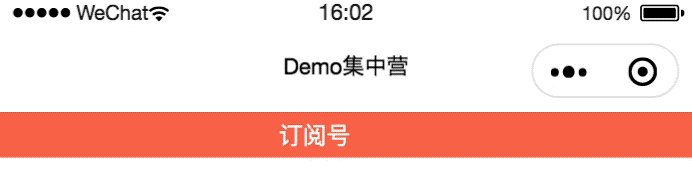
小程序頂部總會看到滾動的通知欄,一般單條的都會用跑馬燈去實現,但面對多條的內容,就需要用輪播去實現,輪播自然是swiper了,查了查,還真有vertical這個屬性,swiper真好用。
效果

體驗

代碼
wxml
<view class="swiper-view">
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</block>
</swiper>
</view>
wxss
.swiper-view{
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
border-radius: 5rpx;
background: tomato
}
.swiper_container {
height: 50rpx;
width: 90%;
}
.swiper_item {
height: 50rpx;
width: 90%;
font-size: 26rpx;
white-space: nowrap;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
color: white
}
Page({
data: {
msgList: [
{ title: "朋友圈" },
{ title: "文章" },
{ title: "公共號" },
{ title: "小程序" },
{ title: "音樂" },
{ title: "表情" },
{ title: "訂閱號" }]
}
})
總結
以上所述是小編給大家介紹的微信小程序swiper實現文字縱向輪播提示效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。