您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么解決vue-cli@3.xx安裝不成功的問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
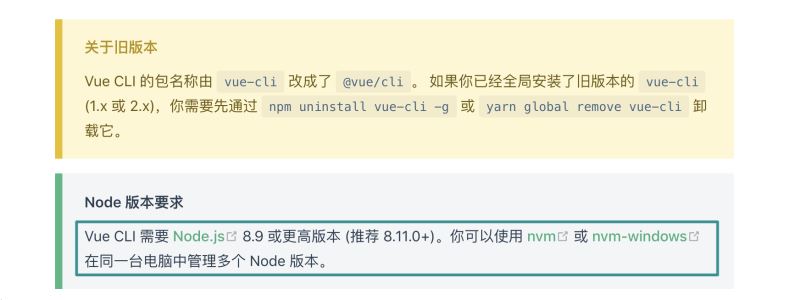
最后訪問了一下vue-cli的官方安裝指南網站https://cli.vuejs.org/zh/guide/installation.html嘗試找出些原因。
根據描述

我順藤摸瓜地看了看我本地的node版本。
首先,我之前有在使用nvm管理工具,但是之前有段時間安裝node搞得不順暢,就很少理會這塊了。今天為了保險起見,再次安裝一下。
// 安裝nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
然后在控制臺發現nvm指令無效。
zsh: command not found: nvm
我想這是因為我后來安裝了控制臺的一個相關工具的問題。
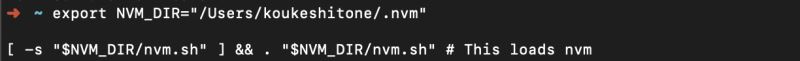
接著在網上找了些方法,嘗試跟著以下的方法執行一下,可行。
export NVM_DIR="/Users/你的主機/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm

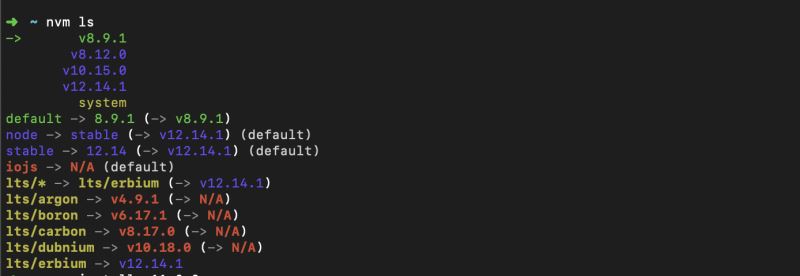
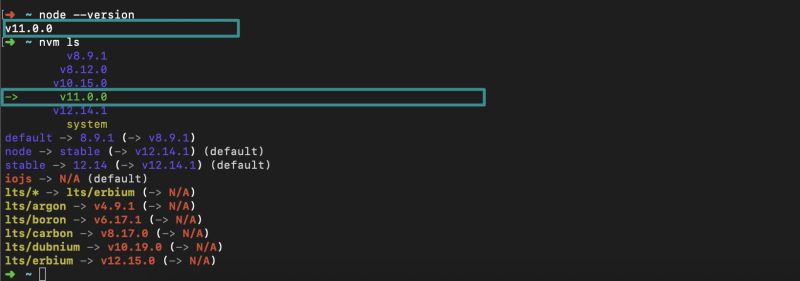
之后查看了我當前的ndoe版本,只有v8.9.1。

很有可能是因為node版本太低了。
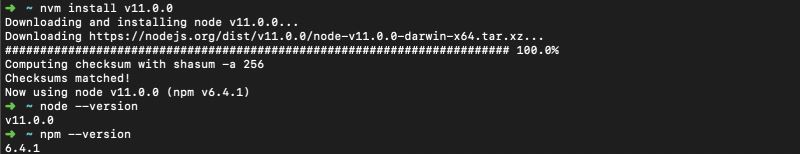
之后我安裝了一個稍微高一點的版本。
nvm install v11.0.0

查看當前的node版本號。

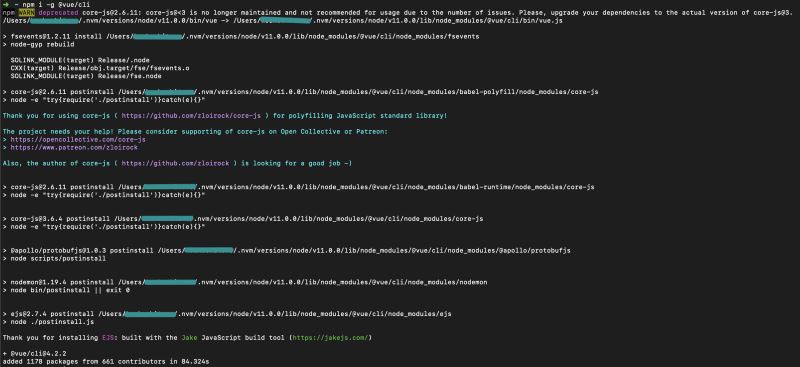
再次嘗試安裝@vue/cli
npm i -g @vue/cli

這次沒有報錯了。
查看vue版本也沒問題。
vue --version

接著嘗試打開一下vue ui,創建一個項目。
控制臺輸入
vue ui
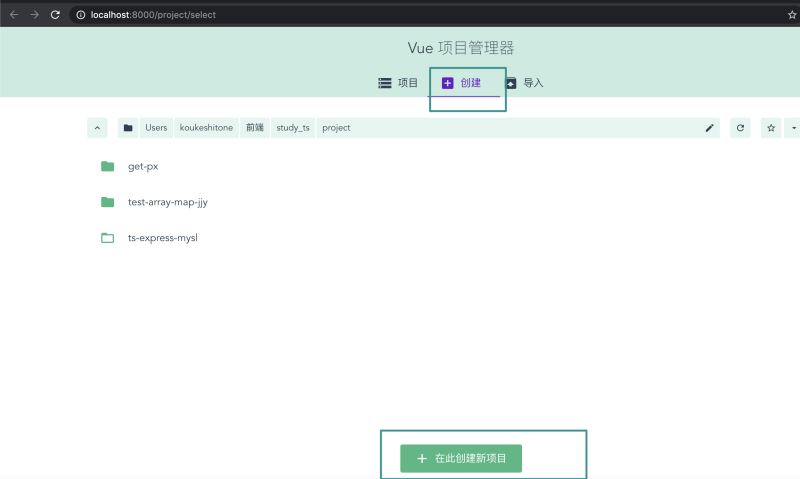
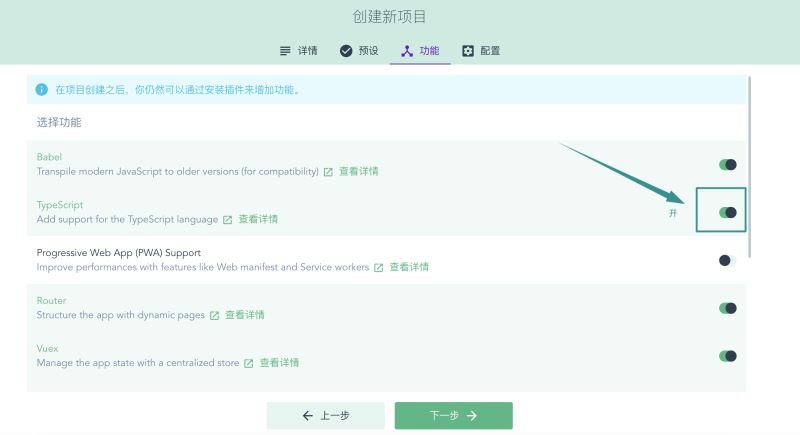
接著瀏覽器就會自動打開Vue項目管理器的頁面,接著就可以在這上面創建項目了。
使用這個@vue/cli能夠快速在vue ui中搭建一個ts相關的項目。



創建成功后,頁面長這樣:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么解決vue-cli@3.xx安裝不成功的問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。