您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript代碼異常監控如何實現,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JavaScript異常一般有兩方面:語法錯誤和運行時錯誤。兩種錯誤的捕獲和處理方式不同,從而影響具體的方案選型。通常來說,處理JS異常的方案有兩種:try...catch捕獲 和 window.onerror捕獲。以下就兩種方案分別分析各自的優劣。
雖然語法錯誤本應該在開發構建階段使用測試工具避免,但難免會有馬失前蹄部署到線上的時候。
try...catch捕獲
這種方案要求開發人員在編寫代碼的時候,在預估有異常發生的代碼段使用try...catch,在發生異常時將異常信息發送給接口:
try{
//可能發生異常的代碼段
}catch(e){
//將異常信息發送服務端
}try...catch的優點是可以細化到每個代碼塊,并且可以自定義錯誤信息以便統計。
具體到上文提到的兩種js異常,try...catch無法捕獲語法錯誤,當遇到語法錯誤時,瀏覽器仍然會拋出錯誤Uncaught SyntaxError,但是不會被捕獲,不會走進catch的代碼塊內。
另外,如果try代碼塊中有回調函數也不會被捕獲,比如:
try{
var btn = $('#btn');
btn.on('click',function(){
//throw error
});
}catch(e){}上述代碼中btn的監聽函數里拋出的異常無法被外層的catch捕獲到,必須額外套一層:
try{
var btn = $('#btn');
btn.on('click',function(){
try{
//throw error
}catch(e){}
});
}catch(e){}綜上所述,try...catch方案的部署非常復雜,如果人工部署除了要求巨量的工作量,還跟開發人員的能力和經驗有關。如果依賴編譯工具部署(比如fis),那每個代碼塊都套一層try...catch也是非常難看的并且容易引發一些不可預估的問題。
window.onerror捕獲
這種方式不需要開發人員在代碼中書寫大量的try...catch,通過給window添加onerror監聽,在js發生異常的時候便可以捕獲到錯誤信息,語法異常和運行異常均可被捕獲到。但是window.onerror這個監聽必須放在所有js文件之前才可以保證能夠捕獲到所有的異常信息。
window.onerror事件的詳細信息參考這里。
/**
* @param {String} errorMessage 錯誤信息
* @param {String} scriptURL 出錯文件的URL
* @param {Long} lineNumber 出錯代碼的行號
* @param {Long} columnNumber 出錯代碼的列號
* @param {Object} errorObj 錯誤信息Object
*/
window.onerror = function(errorMessage, scriptURL, lineNumber,columnNumber,errorObj) {
// code..
}onerror的實現方式各瀏覽器略有差異,但是前三個參數都是相同的,某些低版本瀏覽器沒有后兩個參數。
最后一個參數errorObj各瀏覽器實現的程度不一致,具體可參考這里。
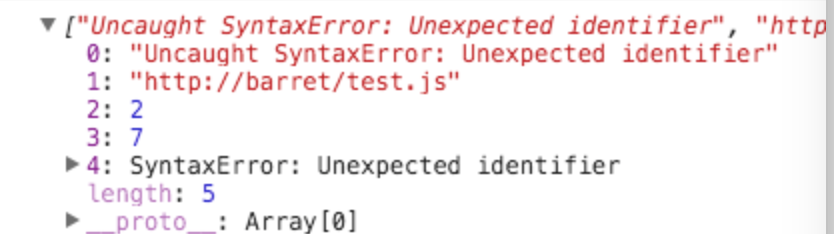
下圖是被onerror捕獲到的一個異常的具體信息:

綜上所述,window.onerror方案的優點是減少了開發人員的工作量,部署方便,并且可以捕獲語法錯誤和運行錯誤。缺點是錯誤信息不能自定義,并且errorObj每種瀏覽器的實現有略微差異,導致需統計的信息有局限性。
跨域JS文件異常的捕獲
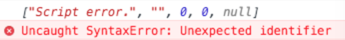
為了提高web性能,目前大部分web產品架構中都有CDN這一環,將資源部署到不同的域名上,充分利用瀏覽器的并發請求機制。那么在跨域JS文件中發生異常的時候,onerror監聽會捕獲到什么信息呢?請看下圖:

只有一個稍微有價值的信息Script error,其他什么信息都沒有,為什么會這樣呢?
我們都知道瀏覽器有同源資源限制,常規狀態下是無法進行跨域請求的。而script、img、iframe標簽的src屬性是沒有這種限制的,這也是很多跨域方案的基礎。但是即使script標簽可以請求到異域的js文件,此文件中的信息也并不能暴露到當前域內,這也是瀏覽器的安全措施所致。
那么有沒有辦法獲取到異域資源的異常信息呢?
其實很簡單,目前可以說基本上所有的web產品對于js/css/image等靜態資源都在服務端設置了Access-Control-Allow-Origin: *的響應頭,也就是允許跨域請求。在這個環境下,只要我們在請求跨域資源的script標簽上添加一個crossorigin屬性即可:
<script src="http://static.toutiao.com/test.js" crossorigin></script>
這樣的話,異域的test.js文件中發生異常時便可以被當前域的onerror監聽捕獲到詳細的異常信息。
關于“JavaScript代碼異常監控如何實現”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。