溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關js如何實現網頁版貪吃蛇游戲,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
使用原生 js 實現貪吃蛇小游戲,首先這個 小游戲的目錄結構如下: 有 貪吃蛇 , 食物 ,地圖 ,還有 游戲

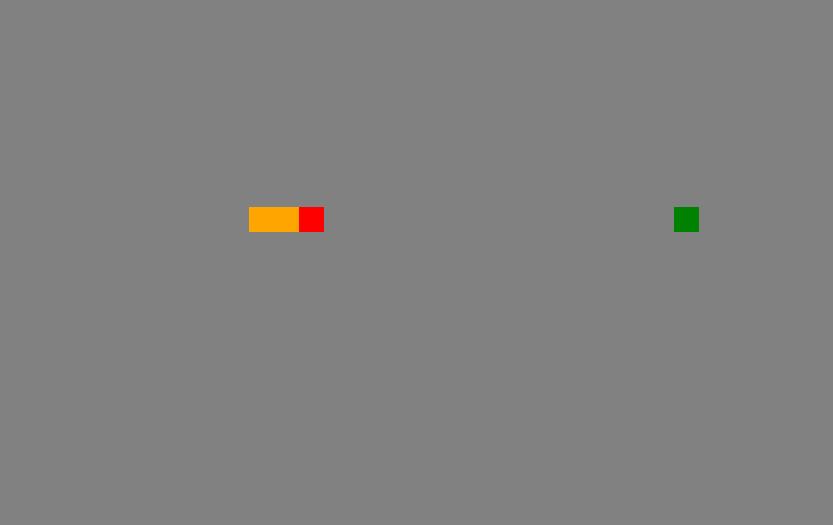
當我們在瀏覽器打開 index.html 的時候,會出現 移動的小蛇 ,隨機生成的食物(這里只有一個,當前食物被吃掉,才會初始化下一個),用戶通過鍵盤上的方向鍵控制小蛇移動的方向

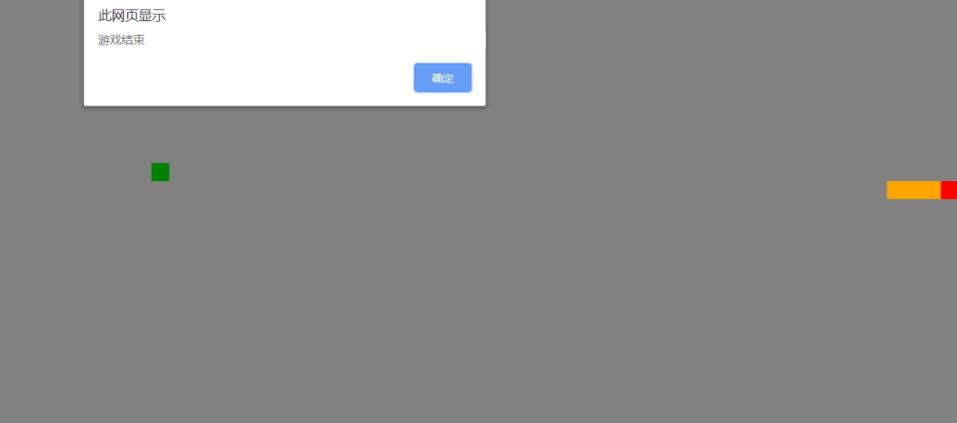
當小蛇觸碰到了墻,即畫布邊緣的時候,游戲結束!

接下來就是代碼實現啦 ~
食物模塊
//食物的自調用函數
(function(){
//創建一個數組 來存放元素
var elements=[];
//食物就是一個對象 有寬 有高 有顏色 有橫縱坐標 先有構造函數 然后創建對象
function Food(width,height,color,x,y){
//元素的寬和高 默認20
this.width=width||20;
this.height=height||20;
//元素的顏色 默認綠色
this.color=color||"green";
//元素的橫縱坐標 默認為0
this.x=x||0;
this.y=y||0;
}
//為元素添加初始化的方法 最好放原型里 公用 在頁面上顯示 所以需要map
Food.prototype.init=function(map) {
//先刪除食物
//外部無法訪問的函數
remove();
// 創建元素
var div=document.createElement("div");
// 把元素追加到map中
map.appendChild(div);
// 設置元素的樣式 寬 高 顏色
div.style.width=this.width+"px";
div.style.height=this.height+"px";
div.style.backgroundColor=this.color;
//先脫離文檔流
div.style.position="absolute";
//橫縱坐標隨機產生的
this.x=parseInt(Math.random()*(map.offsetWidth/this.width))*this.width;
this.y=parseInt(Math.random()*(map.offsetHeight/this.height))*this.height;
//元素的橫縱坐標
div.style.left=this.x+"px";
div.style.top=this.y+"px";
//把div元素追加到elements數組中
elements.push(div);
};
//私有的函數 刪除食物的
function remove(){
//elements數組中有這個食物
for(var i=0;i<elements.length;i++){
var ele=elements[i];
//找到這個食物的父級元素 從地圖上刪除食物
ele.parentNode.removeChild(ele);
//刪除數組的div元素 在i處刪除一項
elements.splice(i,1);
}
}
//把Food暴露給window
window.Food=Food;
}());小蛇模塊
//小蛇的自調用函數
(function(){
//定義一個數組 存放小蛇
var elements=[];
// 小蛇的構造函數
function Snake(width,height,direction){
//每個部分的寬和高
this.width=width||20;
this.height=height||20;
//小蛇的身體部分
this.body=[
{x:3,y:2,color:"red"},//小蛇的頭部
{x:2,y:2,color:"orange"},//小蛇的身體
{x:1,y:2,color:"orange"}//小蛇的身體
];
//方向
this.direction=direction||"right";
}
//通過原型添加方法,給小蛇添加初始化方法
Snake.prototype.init=function(map){
remove();
//循環遍歷
for(var i=0;i<this.body.length;i++){
//每一個數組元素都是一個對象
var obj=this.body[i];
//創建div
var div=document.createElement("div");
//追加到map中
map.appendChild(div);
//設置div的樣式
div.style.position="absolute";
div.style.width=this.width+"px";
div.style.height=this.height+"px";
//橫縱坐標
div.style.left=obj.x*this.width+"px";
div.style.top=obj.y*this.height+"px";
//背景顏色
div.style.backgroundColor=obj.color;
//方向暫定
//把div追加到elements數組中 目的是為了刪除
elements.push(div);
}
};
//通過原型添加move方法
Snake.prototype.move=function(food,map) {
//小蛇的身體部分 把前一個的橫縱坐標給下一個
var i=this.body.length-1;
//逆序循環
for(;i>0;i--){
this.body[i].x=this.body[i-1].x;
this.body[i].y=this.body[i-1].y;
}
// 判斷方向 改變小蛇的頭部的坐標
switch(this.direction){
case "right":
this.body[0].x+=1;
break;
case "left":
this.body[0].x-=1;
break;
case "top":
this.body[0].y-=1;
break;
case "bottom":
this.body[0].y+=1;
break;
}
//判斷有沒有吃到食物
//小蛇的頭的坐標和食物的坐標一致
var headX=this.body[0].x*this.width;
var headY=this.body[0].y*this.height;
//判斷小蛇的頭部坐標和食物的坐標是否相同
if(headX==food.x&&headY==food.y){
//獲取小蛇的最后的尾巴
var last=this.body[this.body.length-1];
//加入到數組中 以對象的方式加入
this.body.push({
x:last.x,
y:last.y,
color:last.color
});
//把食物刪除 初始化食物
food.init(map);
}
};
//添加私有的刪除函數
function remove(){
var i=elements.length-1;
//逆序 找到這個元素的父元素 刪除
for(;i>=0;i--){
var ele=elements[i];
//從地圖上刪除元素
ele.parentNode.removeChild(ele);
//從數組中刪除
elements.splice(i,1);
}
}
//把Snake暴露給window
window.Snake=Snake;
}());游戲模塊
//游戲的自調用函數
(function(){
var that=null;
//游戲的構造函數
function Game(map){
this.food=new Food();//食物對象
this.snake=new Snake();//小蛇對象
this.map=map;//地圖
that=this;//保留當前的實例對象到that變量中 此時that 就是this
}
//游戲初始化
Game.prototype.init=function(){
//食物初始化
this.food.init(this.map);
//小蛇初始化
this.snake.init(this.map);//先讓小蛇顯示
//調用設置小蛇移動的方法
this.runSnake(this.food,this.map);
//調用按鍵的方法
this.bindKey();
};
//添加原型函數 設置小蛇可以自由移動
Game.prototype.runSnake=function(food,map){
//此時的this是實例對象
//setInterval 方法是通過window調用的 this指向改變了
var timeId=setInterval(function(){
this.snake.move(food,map);
this.snake.init(map);
//橫坐標的最大值 map的屬性在style標簽中
var maxX=map.offsetWidth/this.snake.width;
//縱坐標的最大值
var maxY=map.offsetHeight/this.snake.height;
var headX=this.snake.body[0].x;
var headY=this.snake.body[0].y;
// 橫坐標方向的檢測
if(headX<0||headX>=maxX){
//撞墻了 停止定時器
clearInterval(timeId);
alert("游戲結束");
}
//縱坐標方向的檢測
if(headY<0||headY>=maxY){
//撞墻了 停止定時器
clearInterval(timeId);
alert("游戲結束");
}
}.bind(that),200);//綁定到that中 即實例對象
};
//獲取用戶的按鍵 改變小蛇的方向
Game.prototype.bindKey=function(){
//這里的this 應該是觸發keydown事件的對象 --document
//所以這里的this就是document
//獲取用戶的按鍵
document.addEventListener("keydown",function(e){
switch(e.keyCode){
case 37:
this.snake.direction="left";
break;
case 38:
this.snake.direction="top";
break;
case 39:
this.snake.direction="right";
break;
case 40:
this.snake.direction="bottom";
break;
}
}.bind(that),false);//綁定實例對象
};
//暴露給window
window.Game=Game;
}());主頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>貪吃蛇</title>
<style>
.map {
width: 1800px;
height: 800px;
background-color: gray;
position: relative;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- 畫出地圖 設置樣式 -->
<div class="map"></div>
<script src="../js/food.js"></script>
<script src="../js/snake.js"></script>
<script src="../js/game.js"></script>
<script>
//初始化游戲對象
var game=new Game(document.querySelector(".map"));
//初始化游戲
game.init();
</script>
</body>
</html>關于“js如何實現網頁版貪吃蛇游戲”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。