您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了ES6中Set和Map用法。分享給大家供大家參考,具體如下:
ES6提供了新的數據結構Set。它類似于數組,但是成員的值都是唯一的,沒有重復的值。
Set函數可以接受一個數組(或類似數組的對象)作為參數,用來初始化。
// 例一
var set = new Set([1, 2, 3, 4, 4]);
[...set]
// [1, 2, 3, 4]
var s = new Set();
[2, 3, 5, 4, 5, 2, 2].map(x => s.add(x));
for (let i of s) {
console.log(i);
}
// 2 3 5 4
注:在Set內部,兩個NaN是相等。兩個對象總是不相等的。可以用length來檢測
let set = new Set();
let a = NaN;
let b = NaN;
set.add(a);
set.add(b);
set // Set {NaN}
let set = new Set();
set.add({});
set.size // 1
set.add({});
set.size // 2
var arr=[
{id:1,name:'葉落森'},
{id:2,name:'葉落森'},
{id:3,name:'葉落森'},
{id:4,name:'葉落森'},
{id:2,name:'葉落森'}
]
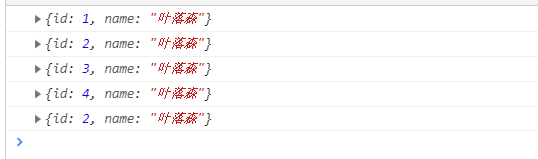
const s = new Set();
arr.forEach(x => s.add(x));
for (let i of s) {
console.log(i);
}

四個操作方法:
add(value):添加某個值,返回Set結構本身。delete(value):刪除某個值,返回一個布爾值,表示刪除是否成功。has(value):返回一個布爾值,表示該值是否為Set的成員。clear():清除所有成員,沒有返回值let s = new Set(); s.add(1).add(2).add(2); // 注意2被加入了兩次 s.size // 2 s.has(1) // true s.has(2) // true s.has(3) // false console.log(s.delete(2));//true s.has(2) // false
set內部的元素可以遍歷for...of...
Set 結構的實例有四個遍歷方法,可以用于遍歷成員。
keys():返回鍵名的遍歷器values():返回鍵值的遍歷器entries():返回鍵值對的遍歷器forEach():使用回調函數遍歷每個成員需要特別指出的是,Set的遍歷順序就是插入順序。這個特性有時非常有用,比如使用 Set 保存一個回調函數列表,調用時就能保證按照添加順序調用。
(1)keys(),values(),entries()
keys方法、values方法、entries方法返回的都是遍歷器對象。由于 Set 結構沒有鍵名,只有鍵值(或者說鍵名和鍵值是同一個值),所以keys方法和values方法的行為完全一致。
let set = new Set(['red', 'green', 'blue']);
for (let item of set.keys()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.values()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.entries()) {
console.log(item);
}
// ["red", "red"]
// ["green", "green"]
// ["blue", "blue"]
Set 結構的實例默認可遍歷,它的默認遍歷器生成函數就是它的values方法。
這意味著,可以省略values方法,直接用for...of循環遍歷 Set。
let set = new Set(['red', 'green', 'blue']);
for (let x of set) {
console.log(x);
}
// red
// green
// blue
Set 結構的實例與數組一樣,也擁有forEach方法,用于對每個成員執行某種操作,沒有返回值
set = new Set([1, 4, 9]); set.forEach((value, key) => console.log(key + ' : ' + value)) // 1 : 1 // 4 : 4 // 9 : 9
Map結構提供了“值—值”的對應,是一種更完善的Hash結構實現。如果你需要“鍵值對”的數據結構,Map比Object更合適。它類似于對象,也是鍵值對的集合,但是“鍵”的范圍不限于字符串,各種類型的值(包括對象)都可以當作鍵。
var m = new Map();
var o = {p: "Hello World"};
m.set(o, "content")
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
注意,只有對同一個對象的引用,Map結構才將其視為同一個鍵。這一點要非常小心。
var map = new Map(); map.set(['a'], 555); map.get(['a']) // undefined
上面代碼的set和get方法,表面是針對同一個鍵,但實際上這是兩個值,內存地址是不一樣的,因此get方法無法讀取該鍵,返回undefined。
注:如果Map的鍵是一個簡單類型的值(數字、字符串、布爾值),則只要兩個值嚴格相等,Map將其視為一個鍵,包括0和-0。另外,雖然NaN不嚴格相等于自身,但Map將其視為同一個鍵。
實例屬性和方法:size、set、get、has、delete、clear
遍歷方法:keys()、values()、entries()、forEach()
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
for (let key of map.keys()) {
console.log(key);
}
// "F"
// "T"
for (let value of map.values()) {
console.log(value);
}
// "no"
// "yes"
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
Map 結構轉為數組結構,比較快速的方法是使用擴展運算符(...)。
const map = new Map([ [1, 'one'], [2, 'two'], [3, 'three'], ]); [...map.keys()] // [1, 2, 3] [...map.values()] // ['one', 'two', 'three'] [...map.entries()] // [[1,'one'], [2, 'two'], [3, 'three']] [...map] // [[1,'one'], [2, 'two'], [3, 'three']]
結合數組的map方法、filter方法,可以實現 Map 的遍歷和過濾(Map 本身沒有map和filter方法)。
const map0 = new Map()
.set(1, 'a')
.set(2, 'b')
.set(3, 'c');
const map1 = new Map(
[...map0].filter(([k, v]) => k < 3)
);
// 產生 Map 結構 {1 => 'a', 2 => 'b'}
const map2 = new Map(
[...map0].map(([k, v]) => [k * 2, '_' + v])
);
// 產生 Map 結構 {2 => '_a', 4 => '_b', 6 => '_c'}
此外,Map 還有一個forEach方法,與數組的forEach方法類似,也可以實現遍歷。
map.forEach(function(value, key, map) {
console.log("Key: %s, Value: %s", key, value);
});
set是一種關聯式容器,其特性如下:
map和set一樣是關聯式容器,它們的底層容器都是紅黑樹,區別就在于map的值不作為鍵,鍵和值是分開的。它的特性如下:
WeakSet結構與Set類似,也是不重復的值的集合。
WeakSet和Set的區別:
WeakMap可以參考WeakSet
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。