溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript HTML DOM元素實現新增,編輯,刪除操作的示例分,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
createElement,createTextNode,appendChild,insertBefore,removeChild,replaceChild
以下代碼是用于創建 <p> 元素:
var para = document.createElement("p");為 <p> 元素添加文本節點:
var node = document.createTextNode("這是一個新的段落。");將文本節點添加到 <p> 元素中:
para.appendChild(node);
以上3個結合案例:
<div id="div1">
<p id="p1">這是一個段落。</p>
<p id="p2">這是另外一個段落。</p>
</div>
<script>
var para = document.createElement("p"); //創建p標簽
var node = document.createTextNode("這是一個新的段落。"); //添加文本節點
para.appendChild(node); //向p標簽添加文本節點(內容)
var element = document.getElementById("div1");
element.appendChild(para); //添加到已存在的元素中
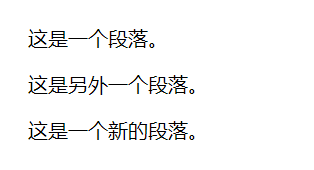
</script>運行結果:

<div id="div1">
<p id="p1">這是一個段落。</p>
<p id="p2">這是另外一個段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("這是一個新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child);
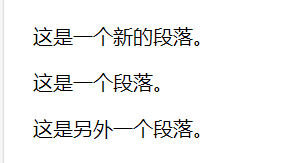
</script>運行結果:

要移除一個元素,你需要知道該元素的父元素。
<div id="div1">
<p id="p1">這是一個段落。</p>
<p id="p2">這是另外一個段落。</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.removeChild(child);
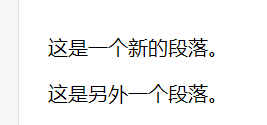
</script>運行結果:

使用 replaceChild() 方法來替換 HTML DOM 中的元素。
<div id="div1">
<p id="p1">這是一個段落。</p>
<p id="p2">這是另外一個段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("這是一個新的段落。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child);
</script>運行結果:

以上是“JavaScript HTML DOM元素實現新增,編輯,刪除操作的示例分”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。