溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
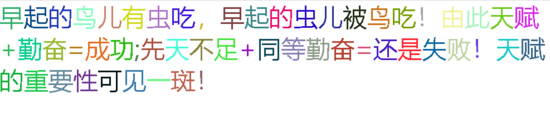
效果:每個字逐個顯示出來,并且每個字都有隨機顏色

$(function(){
var str="早起的鳥兒有蟲吃,早起的蟲兒被鳥吃!由此天賦+勤奮=成功;先天不足+同等勤奮=還是失敗!天賦的重要性可見一斑!";
//產生一個0-255的隨機整數
function s(){
return parseInt((Math.random()*255)+1);
};
var j=1,i=0;
var p="";
//打開一個每個100毫秒執行一次的定時器
var k=setInterval(function(){
if(j<=str.length){
//從第一個字開始截取,通過定時器循環遍歷字符串的每一個字
var n=str.substring(i,j);
j++;
i++;
//為單個字添加樣式
var html='<span >'+n+'</span>';
//字符串累加
p=p+html;
//html()設置元素中的HTML內容
$(".mybox").html(p);
}else{//遍歷完成關閉定時器
clearInterval(k);
}
},100);
});
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>顏色打字機</title>
<link rel="stylesheet" type="text/css" href="css1.css" rel="external nofollow" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
var str="早起的鳥兒有蟲吃,早起的蟲兒被鳥吃!由此天賦+勤奮=成功;先天不足+同等勤奮=還是失敗!天賦的重要性可見一斑!";
//產生一個0-255的隨機整數
function s(){
return parseInt((Math.random()*255)+1);
};
var j=1,i=0;
var p="";
//打開一個每個100毫秒執行一次的定時器
var k=setInterval(function(){
if(j<=str.length){
//從第一個字開始截取,通過定時器循環遍歷字符串的每一個字
var n=str.substring(i,j);
j++;
i++;
//為單個字添加樣式
var html='<span >'+n+'</span>';
//字符串累加
p=p+html;
//html()設置元素中的HTML內容
$(".mybox").html(p);
}else{//遍歷完成關閉定時器
clearInterval(k);
}
},100);
});
</script>
</head>
<body>
<div class="mybox">
</div>
</body>
</html>
整個HTML源代碼
@charset "utf-8";
/* CSS Document */
.mybox {
height:200px;
border:5px solid #ddd;
font-size:25px;
}
需要用的CSS樣式
總結
到此這篇關于jQuery實現顏色打字機的完整代碼的文章就介紹到這了,更多相關jquery 顏色打字機內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。