溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中實現scroll-view點擊項自動居中效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
scroll-view | 微信開放文檔
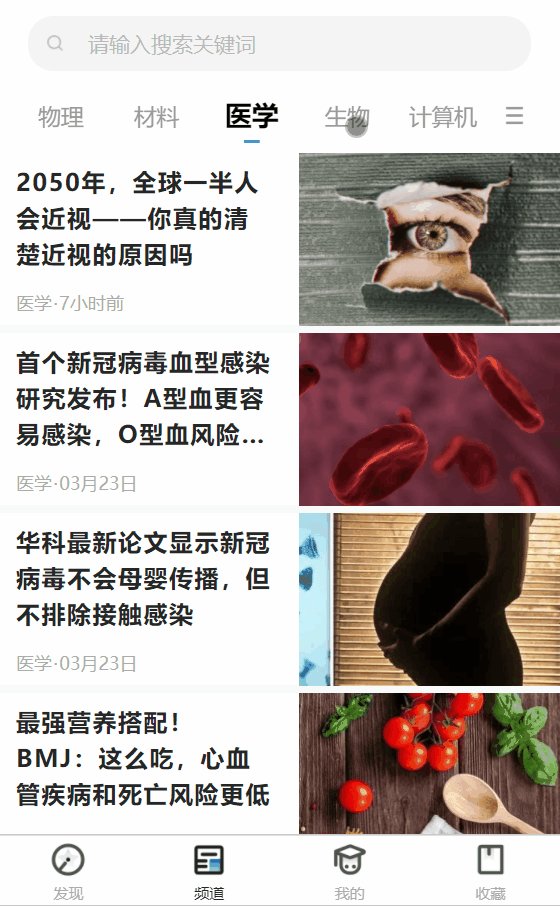
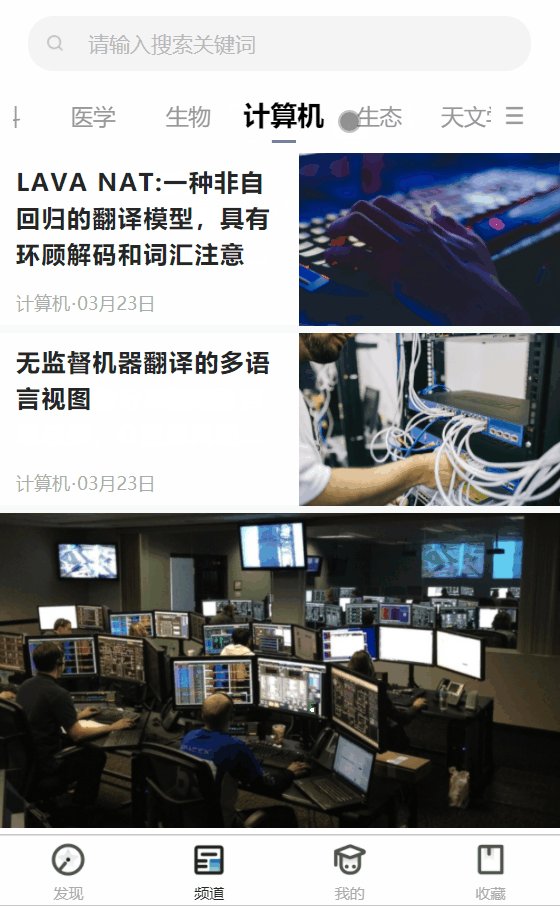
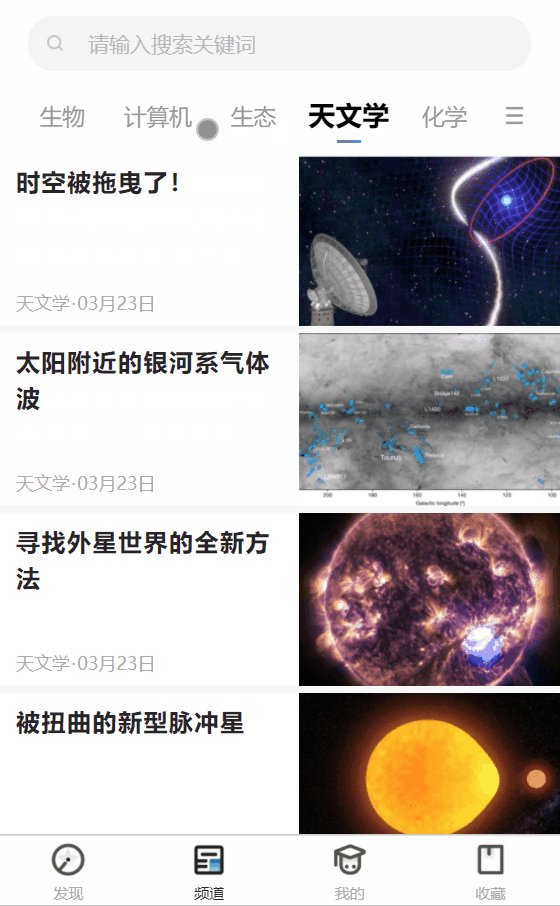
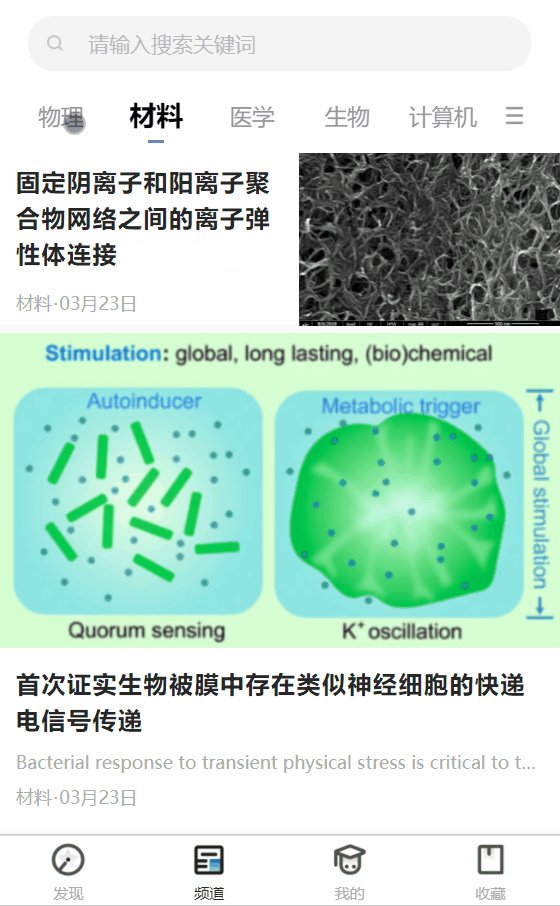
效果

代碼
布局樣式代碼省略,以下只展示邏輯代碼
<scroll-view scroll-x scroll-left="{{scrollLeft}}" scroll-with-animation class="scroll-view">
<view class="class-item" wx:for="{{classList}}" wx:key="id" bindtap="switchClass">
<text class="name">{{item.className}}</text>
</view>
</scroll-view>
onReady(){
wx.createSelectorQuery().select('.scroll-view').boundingClientRect((rect)=>{
this.data.scrollViewWidth = Math.round(rect.width)
}).exec()
},
switchClass(){
let offsetLeft = e.currentTarget.offsetLeft
this.setData({
scrollLeft: offsetLeft - this.data.scrollViewWidth/2
})
}我們想要的是居中的效果,所以觸發滾動的條件是點scroll-view寬度一半之后的項才開始滾動,所以需要減去寬度的一半
offsetLeft為相對于scroll-view總長度的X軸距離,只要相減計算后的數值為正數,就可以證明上面的條件,觸發滾動
以上是“微信小程序中實現scroll-view點擊項自動居中效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。