溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
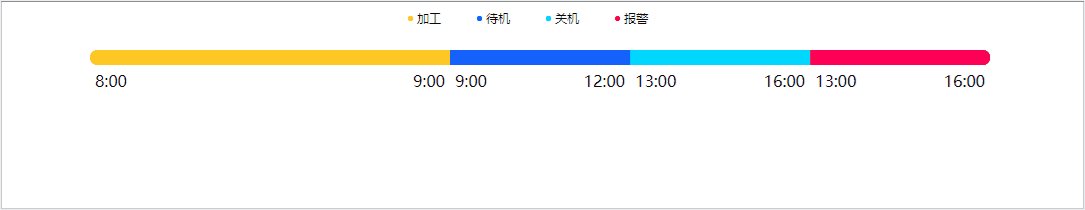
本文實例為大家分享了jquery實現進度條狀態展示的具體代碼,供大家參考,具體內容如下

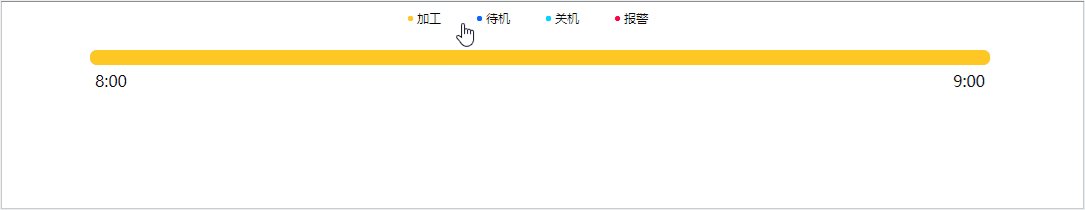
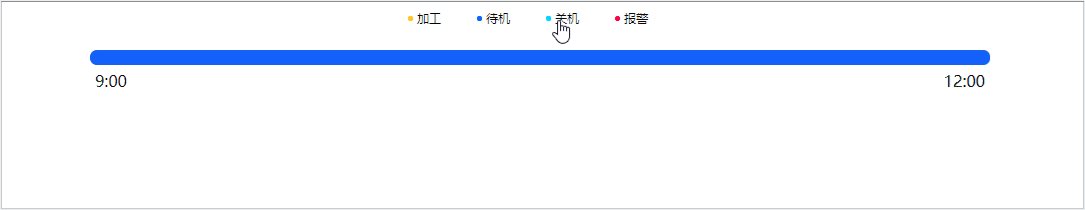
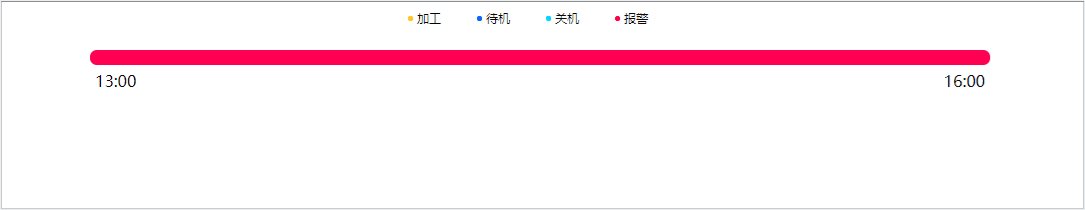
如上圖所示,由于項目需要,需要做一個狀態展示,當點擊的時候填滿整個長度,你需要下載jquery,代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.title-bar {
width: 300px;
height: 20px;
margin: 0 auto;
text-align: center;
}
.title-bar span {
display: inline-block;
width: 69px;
font-size: 12px;
cursor: pointer;
}
.title-bar span i {
display: inline-block;
border-radius: 10px;
width: 5px;
height: 5px;
margin-bottom: 2px;
margin-right: 4px;
}
.color-yellow {
background-color: #FFCA25;
}
.color-blue {
background-color: #3960FB;
}
.color-azury {
background-color: #00D5FF;
}
.color-red {
background-color: #FD1E60;
}
.total-bar {
width: 900px;
height: 15px;
background-color: #ccc;
margin: 20px auto;
border-radius: 20px;
}
span {
padding: 0;
margin: 0;
float: left;
}
.on-work {
display: inline-block;
width: 40%;
height: 100%;
background: #FFCA25;
border-radius: 20px 0px 0px 20px;
}
.on-waite {
display: inline-block;
width: 20%;
height: 100%;
background: #3960FB;
}
.on-close {
display: inline-block;
width: 20%;
height: 100%;
background: #00D5FF;
}
.on-waring {
display: inline-block;
width: 20%;
height: 100%;
background: #FF2563;
border-radius: 0px 20px 20px 0px;
}
.left,
.right {
float: left;
margin-top: 20px;
}
.left {
padding-left: 5px;
}
.right {
float: right;
padding-right: 5px;
}
</style>
</head>
<body>
<div class="title-bar">
<span class="work"><i class="color-yellow"></i>加工</span>
<span class="waite"><i class="color-blue"></i>待機</span>
<span class="close"><i class="color-azury"></i>關機</span>
<span class="waring"><i class="color-red"></i>報警</span>
</div>
<div class="total-bar">
<span class="on-work">
<span class="left">8:00</span>
<span class="right">9:00</span>
</span>
<span class="on-waite">
<span class="left">9:00</span>
<span class="right">12:00</span>
</span>
<span class="on-close">
<span class="left">13:00</span>
<span class="right">16:00</span>
</span>
<span class="on-waring">
<span class="left">13:00</span>
<span class="right">16:00</span>
</span>
</div>
</body>
<script src="./jquery.min.js"></script>
<script>
$(function () {
$('.title-bar').on('click', 'span', function () {
var i = $(this).index();
console.log(i);
if (i == 0) {
$('.on-work').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#FFCA25", "z-index": "10" }).siblings().hide()
} else if (i == 1) {
$('.on-waite').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#3960FB", "z-index": "10" }).siblings().hide()
} else if (i == 2) {
$('.on-close').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#00D5FF", "z-index": "10" }).siblings().hide()
} else if (i == 3) {
$('.on-waring').show().css({ "width": "100%", "border-radius": "20px", "background-color": "#FD1E60", "z-index": "10" }).siblings().hide()
}
})
})
</script>
</html>
希望可以給有需要的人提供思路。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。