您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Nodejs中文件上傳、監聽上傳進度的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Nodejs中文件上傳、監聽上傳進度的示例分析”這篇文章吧。
前言
文件上傳如果加上進度條會有更好的用戶體驗(尤其是中大型文件),本文使用 Nodejs 配合前端完成這個功能。
前端我們使用 FormData 來作為載體發送數據。
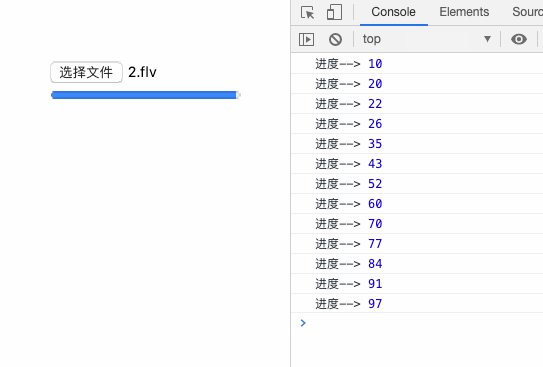
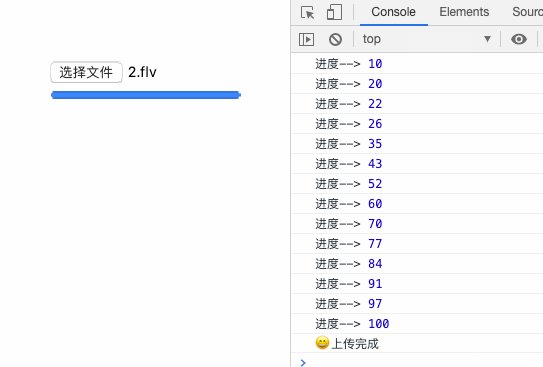
效果

前端部分
HTML 部分 和 Js 部分
<input type="file" id="file" />
<!-- 進度條 -->
<progress id="progress" value="0" max="100"></progress>
// 獲取 input file 的 dom 對象
const inputFile = document.querySelector('#file');
// 監聽 change 事件
inputFile.addEventListener('change', function() {
// 使用 formData 裝載 file
const formData = new FormData();
formData.append('file', this.files[0]);
// 上傳文件
upload(formData);
})下面我們實現 upload 方法。
使用 XMLHttpRequest 的方式
const upload = ( formData ) => {
const xhr = new XMLHttpRequest();
// 監聽文件上傳進度
xhr.upload.addEventListener('progress', function(e) {
if (e.lengthComputable) {
// 獲取進度
const progress = Math.round((e.loaded * 100) / e.total);
document.querySelector('#progress').setAttribute('value', progress);
}
},false);
// 監聽上傳完成事件
xhr.addEventListener('load', ()=>{
console.log(':smile:上傳完成')
}, false);
xhr.open('post', 'http://127.0.0.1:3000/upload');
xhr.send(formData);
}使用 jQuery 的 ajax 上傳
jQuery 目前的使用量依然龐大,那么使用 jQuery 的 ajax 如何監聽文件上傳進度呢:
const upload = ( formData ) => {
$.ajax({
type: 'post',
url: 'http://127.0.0.1:3000/upload',
data: formData,
// 不進行數據處理和內容處理
processData: false,
contentType: false,
// 監聽 xhr
xhr: function() {
const xhr = $.ajaxSettings.xhr();
if (xhr.upload) {
xhr.upload.addEventListener('progress', e => {
const { loaded, total } = e;
var progress = (loaded / total) * 100;
document.querySelector('#progress').setAttribute('value', progress);
},
false
);
return xhr;
}
},
success: function(response) {
console.log('上傳成功');
}
});
}使用 axios 上傳并監聽進度
axios 使用量非常大,用它監聽文件上傳更簡單,代碼如下:
const upload = async ( formData ) => {
let config = {
// 注意要把 contentType 設置為 multipart/form-data
headers: {
'Content-Type': 'multipart/form-data'
},
// 監聽 onUploadProgress 事件
onUploadProgress: e => {
const {loaded, total} = e;
// 使用本地 progress 事件
if (e.lengthComputable) {
let progress = loaded / total * 100;
document.querySelector('#progress').setAttribute('value', progress);
}
}
};
const { status } = await axios.post('http://127.0.0.1:3000/upload', formData, config);
if (res.status === 200) {
console.log('上傳完成:grinning:');
}
}Nodejs 部分
這部分比較簡單,其實就是單純的文件上傳,我們用 Koa 來實現.
環境搭建及依賴包安裝
這里使用 koa2 ,安裝以下依賴包:
koa
@koa/router: koa 的路由
@koa/cors:用于跨域
koa-body: 解析 body 數據
nodemon: 使用它啟動服務,帶有熱更新
代碼部分
const Koa = require('koa');
const Router = require('@koa/router');
const koaBody = require('koa-body');
const path = require('path');
const fs = require('fs');
const cors = require('@koa/cors');
const app = new Koa();
const router = new Router();
router.all('/upload', async ctx => {
// 處理文件上傳
const res = await dealFile(ctx);
res && (ctx.body = {
status: 200,
msg: 'complete'
});
});
// 中間件部分
app.use(cors());
app.use(
koaBody({
multipart: true,
formidable: {
maxFileSize: 2000 * 1024 * 1024 //最大2G
}
})
);
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);dealFile 方法處理上傳的文件
出于性能考慮,操作 file 毫無疑問要使用 stream 。
我們要監聽文件流 end 事件,由于無法在事件回調里返回響應,因為會報 404,所以需要使用 Promise 來封裝一下,然后用 async、await
const dealFile = ctx => {
const { file } = ctx.request.files;
const reader = fs.createReadStream(file.path);
const writer = fs.createWriteStream(
// 文件上傳到 image 文件夾中
path.resolve(__dirname, './image', file.name)
);
return new Promise((resove, reject) => {
reader.pipe(writer);
reader.on('end', () => {
resove(true);
});
reader.on('error', err => {
throw err;
})
});
};到這里就全部完成了。
這里注意一下:前端監聽文件進度不需要后端有什么特殊處理,后端僅僅是做了文件流的寫入而已。
以上是“Nodejs中文件上傳、監聽上傳進度的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。