您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jQuery中圖像查看插件viewer.js的使用示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
一、簡介
Viewer.js 是一款強大的圖片查看器。
Viewer.js 有以下特點:
支持移動設備觸摸事件
支持響應式
支持放大/縮小
支持旋轉(類似微博的圖片旋轉)
支持水平/垂直翻轉
支持圖片移動
支持鍵盤
支持全屏幻燈片模式(可做屏保)
支持縮略圖
支持標題顯示
支持多種自定義事件
Viewer.js 提供了純 JS 版本和 jQuery 版本,版本名字雖然一樣,但代碼不一樣,不能通用。
二、下載
純JS版本:
下載地址:https://github.com/fengyuanchen/viewerjs
jQuery 版本:
下載地址:https://github.com/fengyuanchen/jquery-viewer
三、使用方法
1、直接引入文件
Javascript版:
<link rel="stylesheet" href="css/viewer.min.css" rel="external nofollow" rel="external nofollow" >
<script src="js/viewer.min.js"></script>
jQuery版:
<link rel="stylesheet" href="css/viewer.min.css" rel="external nofollow" rel="external nofollow" >
<script src="js/jquery.min.js"></script>
<script src="js/viewer.min.js"></script>
2、npm安裝
npm install viewerjs
3、Html結構
<!-- 單張圖片 --> <div> <img id="image" data-original="img/viewer1.jpg" src="img/viewer1.jpg" alt="圖片1"> </div> <!-- 多張圖片 --> <ul id="viewer"> <li><img data-original="img/viewer1.jpg" src="img/viewer1.jpg" alt="圖片1"></li> <li><img data-original="img/viewer2.jpg" src="img/viewer2.jpg" alt="圖片2"></li> <li><img data-original="img/viewer3.jpg" src="img/viewer3.jpg" alt="圖片3"></li> <li><img data-original="img/viewer4.jpg" src="img/viewer4.jpg" alt="圖片4"></li> <li><img data-original="img/viewer5.jpg" src="img/viewer5.jpg" alt="圖片5"></li> <li><img data-original="img/viewer6.jpg" src="img/viewer6.jpg" alt="圖片6"></li> </ul>
4、JavaScript
Javascript版:
var image = new Viewer(document.getElementById('image'),{
url: 'data-original'
});
var viewer = new Viewer(document.getElementById('viewer'),{
url: 'data-original'
});jQuery 版:
$('#image').viewer({
url: 'data-original'
});
$('#viewer').viewer({
url: 'data-original'
});四、配置
| 名稱 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| inline | 布爾值 | false | 啟用 inline 模式 |
| button | 布爾值 | true | 顯示右上角關閉按鈕(jQuery 版本無效) |
| navbar | 布爾值/整型 | true | 顯示縮略圖導航 |
| title | 布爾值/整型 | true | 顯示當前圖片的標題(現實 alt 屬性及圖片尺寸) |
| toolbar | 布爾值/整型 | true | 顯示工具欄 |
| tooltip | 布爾值 | true | 顯示縮放百分比 |
| movable | 布爾值 | true | 圖片是否可移動 |
| zoomable | 布爾值 | true | 圖片是否可縮放 |
| rotatable | 布爾值 | true | 圖片是否可旋轉 |
| scalable | 布爾值 | true | 圖片是否可翻轉 |
| transition | 布爾值 | true | 使用 CSS3 過度 |
| fullscreen | 布爾值 | true | 播放時是否全屏 |
| keyboard | 布爾值 | true | 是否支持鍵盤 |
| interval | 整型 | 5000 | 播放間隔,單位為毫秒 |
| zoomRatio | 浮點型 | 0.1 | 鼠標滾動時的縮放比例 |
| minZoomRatio | 浮點型 | 0.01 | 最小縮放比例 |
| maxZoomRatio | 數字 | 100 | 最大縮放比例 |
| zIndex | 數字 | 2015 | 設置圖片查看器 modal 模式時的 z-index |
| zIndexInline | 數字 | 0 | 設置圖片查看器 inline 模式時的 z-index |
| url | 字符串/函數 | src | 設置大圖片的 url |
| build | 函數 | null | 回調函數,具體查看演示 |
| built | 函數 | null | 回調函數,具體查看演示 |
| show | 函數 | null | 回調函數,具體查看演示 |
| shown | 函數 | null | 回調函數,具體查看演示 |
| hide | 函數 | null | 回調函數,具體查看演示 |
| hidden | 函數 | null | 回調函數,具體查看演示 |
| view | 函數 | null | 回調函數,具體查看演示 |
| viewed | 函數 | null | 回調函數,具體查看演示 |
下面是其他網友的補充
需求:在信息詳情頁面實現點擊圖片可以預覽
準備工作:引入jquery.js、viewer.js 、viewer.css
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>viewer.js圖片預覽</title>
<script type="text/javascript" src="skin/jquery.js"></script>
<link rel="stylesheet" href="skin/js/viewer/viewer.css" rel="external nofollow" >
<script src="skin/js/viewer/viewer.js"></script>
</head>
<body>
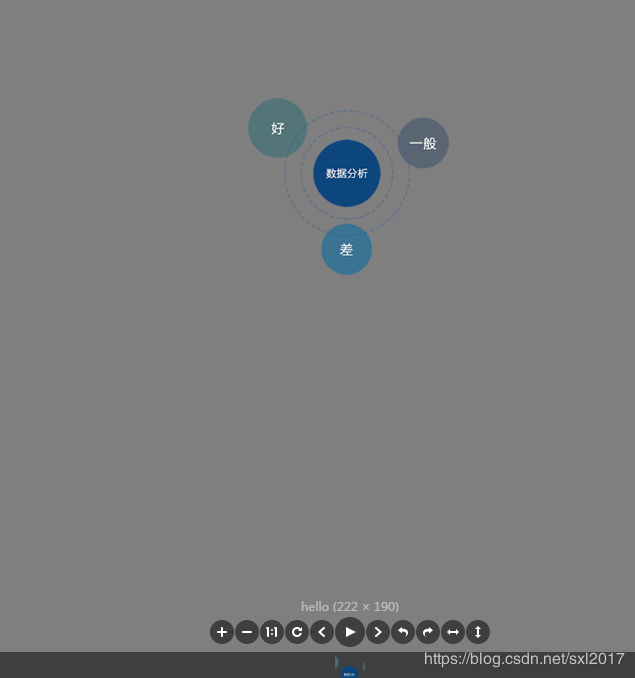
<img id="viewer" src="skin/img/threeHuan.png" alt="hello"></li>
</body>
<script>
$('#viewer').viewer();
</script>
</html>注意:js中初始化viewer的時候位置要放到img標簽后邊
效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery中圖像查看插件viewer.js的使用示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。