您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了解決vue+vant使用圖片預覽功能ImagePreview的問題,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
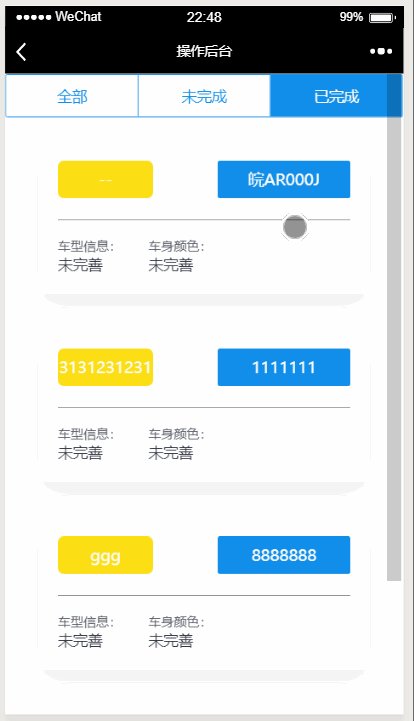
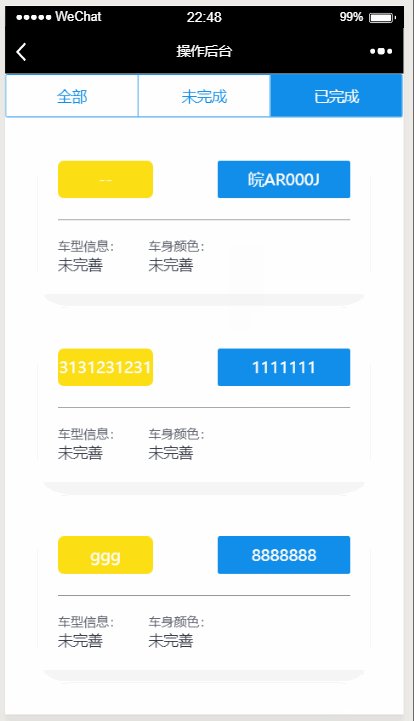
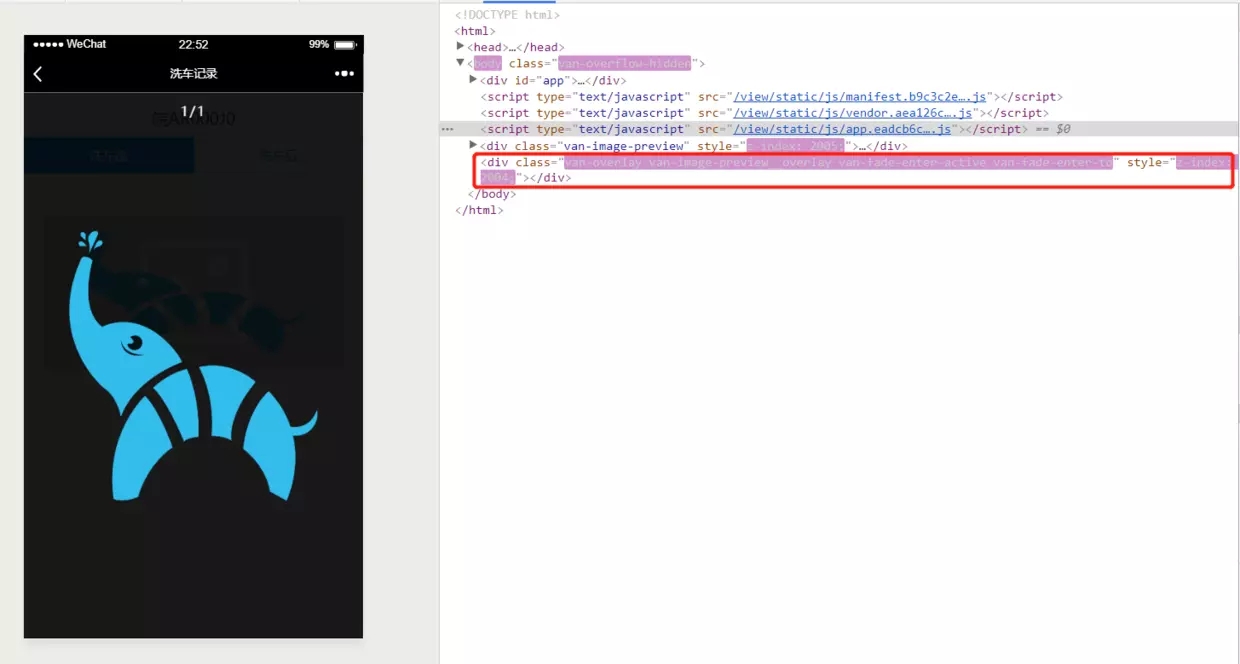
如果您搜到這篇文章的話,那員外估計您遇到跟我一樣的問題了,即在打開圖片預覽功能后,如果不關閉預覽的圖片,同時改變路由的話,會發現即使路由改變了,預覽的圖片還在文檔的最頂層顯示,如圖:

著實讓員外百思不其解,在調用vant 的 ImagePreview圖片預覽組件中,沒有html,有的只是引入ImagePreview 和js的調用。在這種情況下,員外是想自己添加任何方法都沒法實現的,同時想在離開路由時的beforeRouteLeave 鉤子中關閉這個 ImagePreview 也實現不了,因為根本就拿他沒有一點辦法。同時可以看到,這個圖片預覽的 html 是掛載在 window 上面的,實在是太 難為初學者了。

#第一種解決辦法
后來多方請教,終于請到一位大佬,為員外指點迷津。 1. 首先需要定義兩個實際變量,instance_before 和 instance_after,之所以是兩個是因為在這個頁面有兩個 tab 里面的圖片需要預覽; 2. 然后把兩個 ImagePreview[] 分別賦值給instance_before 和 instance_after,測試一下圖片是否能正常打開關閉,結果當然是可以的; 3. 然后在 beforeRouteLeave 鉤子中調用 close() 方法關閉預覽遮罩。 其實這個問題主要還是單頁只有一個vue實例,然后在調用 ImagePreview[] 的時候頁面在返回上一個路由或前進到下一個路由,其產生的DOM節點還存在頁面中,所以要做的是在當前路由跳轉的時候及時移除或者隱藏這個DOM節點。
代碼:
import {ImagePreview} from 'vant';
export default {
data() {
return {
active_:'', //切換 tab 所對應的狀態數字
instance_before:'',
instance_after:'',
}
},
//在路由離開的時候,關閉預覽的圖片
beforeRouteLeave(to,from,next){
if(this.active_ == 0){
this.instance_before.close();
}else{
this.instance_after.close();
}
next();
},
methods: {
//查看圖片
show_before_img(){
this.instance_before = ImagePreview({
images: [this.warsher_brfore],
});
},
show_after_img(){
this.instance_after = ImagePreview({
images: [this.warsher_after],
});
},
}
} #第二種解決辦法
這個辦法就與 vant 無關了,員外使用的是 viewerjs 插件,這是一款專門針對圖片預覽打造的插件,功能要比 vant 自帶的全得多,而且自帶很多鉤子功能,如果您需求比較復雜的話,那使用起來真的是太方便了。 ##使用方法: 安裝依賴 npm i viewerjs -S 在 main.js中引入并設置好各種參數,當然如果您對效果要求不高,可以不設,許多默認的也夠您使用了。里面有許多不用的功能,員外都 false 了。
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Viewer.setDefaults({
'inline':false,
'button':true, //右上角按鈕
"navbar": false, //底部縮略圖
"title": false, //當前圖片標題
"toolbar": false, //底部工具欄
"tooltip": false, //顯示縮放百分比
"movable": true, //是否可以移動
"zoomable": true, //是否可以縮放
"rotatable": true, //是否可旋轉
"scalable": true, //是否可翻轉
"transition": true, //使用 CSS3 過度
"fullscreen": true, //播放時是否全屏
"keyboard": false, //是否支持鍵盤
"url": "data-source",
ready: function (e) {
console.log(e.type,'組件以初始化');
},
show: function (e) {
console.log(e.type,'圖片顯示開始');
},
shown: function (e) {
console.log(e.type,'圖片顯示結束');
},
hide: function (e) {
console.log(e.type,'圖片隱藏完成');
},
hidden: function (e) {
console.log(e.type,'圖片隱藏結束');
},
view: function (e) {
console.log(e.type,'視圖開始');
},
viewed: function (e) {
console.log(e.type,'視圖結束');
},
zoom: function (e) {
console.log(e.type,'圖片縮放開始');
},
zoomed: function (e) {
console.log(e.type,'圖片縮放結束');
}
});
設置好之后即可直接使用了。這里有一個小坑,員外在網上查了挺多 demo的,大多數的教程里面都是教您如何預覽多張圖片,但是員外的需要是只需要預覽一張,所以在使用的時候也是繞了一點彎子的。 在 .vue 組件中使用: 首先員外先介紹一下多圖片的使用方法: html中:
<template>
<div id="index">
<ul>
<li v-for="(item, index) in imgArr" :key="index">
<img :src="item" />
</li>
</ul>
</div>
</template>
```
js
```
data() {
return {
imgArr: [
"圖片地址",
"圖片地址",
"圖片地址",
"圖片地址",
"圖片地址",
]
};
},
mounted() {
//調用就是這么簡單,直接 new 一個新 Viewer 對象即可
const viewer = new Viewer(document.getElementById("index"), {});
}單個圖片的使用方法其實跟上面的例子幾乎一樣: //html
<div class="img-box">
<img :src="warsher_before_img" id="warsher_before_img">
</div>
//js
mounted() {
//調用就是這么簡單,直接 new 一個新 Viewer 對象即可
const viewer = new Viewer(document.getElementById('warsher_before_img'))
}切記,千萬不要多事在事件中調用上面 mounted 中的方法,會導致在第一次觸發事件的時候,Viewer 實例才剛剛生成,但是不會被調用,然后在第二次觸發事件的時候,才會生效。別問我怎么知道的。。。
看完上述內容,是不是對解決vue+vant使用圖片預覽功能ImagePreview的問題有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。