您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何實現vue項目中自定義video視頻控制條,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
最近公司項目中,添加了視頻模塊,但是產品覺得Video自帶的控制條有點LOW,于是自己設計了一個。于是開始了自定義Video控制的采坑之旅。。
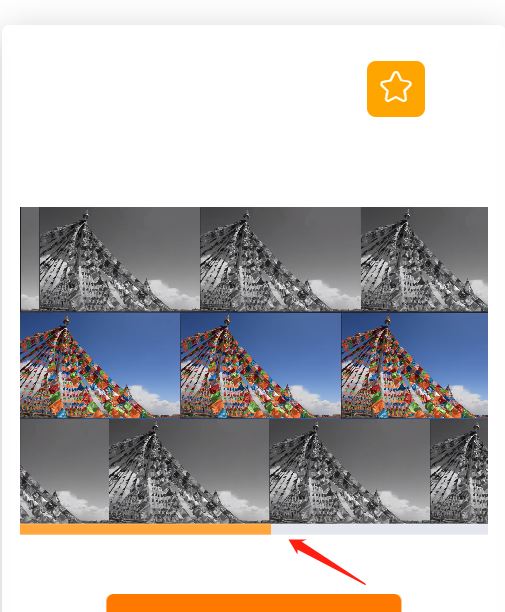
首頁效果圖:

需求描述:
當鼠標放在圖片上的時候,自動播放視頻,并顯示預覽進度條,當鼠標移開,顯示預覽圖片,再次hover圖片,繼續上次播放
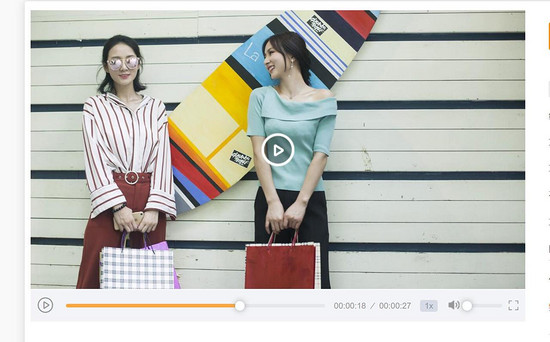
視頻詳情頁的效果圖:

需求描述:
接下來一步步的實現
首先康康首頁的,上結構代碼:
<div class="clickL video-box" @mouseover="play(item3.images_id)" @mouseout="pause(item3.images_id)"> <img v-lazy="item3.picture" width="268" alt="" v-show="id != item3.images_id"> <video class="video-hover" ref="videoAll" onMouseOver="this.play()" :src="item3.short_video" @timeupdate="commonVideoUpdata(index)" width="268px" height="176px" onMouseOut="this.pause()" muted loop="loop"> </video> </div> <div class="process-slider common-progress" v-show="id == item3.images_id"> <el-slider v-model="currentTimeProgress" :show-tooltip="false" input-size="small"></el-slider> </div>
這里思路是:
1,判斷用戶鼠標事件,切換圖片和視頻。
2.video需要通過video來獲取他實例來進行dom操作,video的鼠標移入和滑出分類是控制視頻的播放和停止,play和pause是video的內置方法。 更多方法見這里哦~
3.這里的進度條使用的是element的滑動條組件,默認max是100,顯示視頻的時候,這里用v-show判斷顯隱。
css部分代碼:
.video-box {
position: relative;
height: 176px;
&>img {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
z-index: 2;
}
&>video {
object-fit: fill; //拉伸填充盒子,保證和圖片一樣大
}
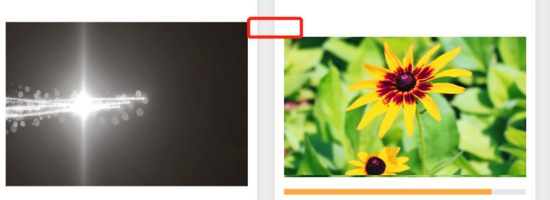
}css部分主要是要注意讓video顯示的時候和圖片的寬高一致,不然就會出現圖片大,視頻小的情況,如圖:

邏輯部分:
data() {
return {
id:0, //保存當前播放的視頻id
currentTimeVal:0 //進度條
}
},
methods:{
//開始播放
play(val) {
this.id = val
},
// 停止播放,顯示圖片清零進度條
pause(val) {
this.id = 0
this.currentTimeVal = 0
},
// 公共video獲取時間
commonVideoUpdata(id) {
let videoObj = this.$refs.videoAll
console.log(videoObj);
let currTime = videoObj[id].currentTime //當前時間
let duration = videoObj[id].duration //總時間
let pre = currTime / duration
this.currentTimeProgress = pre * 100;
},
}這里使用video 的timeupdate內置方法獲取當前播放時間,并獲取當前的的dom元素,這里的videoObj打印出來是個數組:

我們通過當前元素在數組中循環出來的索引來獲取對應視頻的時間,最后一個簡單的計算進度條的方法,(當前時間 / 總時間)* 100 = 進度條的值
注意坑點
:如果在數組中摻雜了其他的非視頻文件,這里使用ref的方式,就不能根據索引來獲取,就得定義唯一的ref,嘿嘿!
到此首頁功能結束了,接著實現詳情頁的自定義控制條。
html部分:
<div class="detali_box_img video-media">
<div class="video-example">
<video :src="item.video_file" width="100%" height="100%" loop="loop" preload="auto" @timeupdate="videoTimeUpdate" @click="controlVideo" ref="videoCon">
您的瀏覽器不支持 video 標簽。
</video>
</div>
//視頻中的暫停按鈕
<div class="play-btn" @click="controlVideo" :></div>
// 控制條的播放和暫停按鈕
<div class="control-play">
<p class="control-play-btn" @click="controlVideo">
<span class="el-icon-video-play" v-show="!vcIsPlay"></span>
<span class="el-icon-video-pause" v-show="vcIsPlay"></span>
</p>
//播放進度條
<div class="control-progress common-progress">
<div>
<el-slider v-model="vcProgress" :show-tooltip="false" :max="durationProgress" input-size="small" @change="getNewTime"></el-slider>
</div>
<!-- <p class="control-progress-item"></p> -->
</div>
//當前播放時間
<div class="current-time">{{vcCurrentTime}}</div>
//視頻總時長
<div class="duration">{{item.duration_time}}</div>
//倍速控制
<div class="video-speed-box" @click="getPlayBackRate">
<el-dropdown placement="bottom" @command="handleCommand">
<!-- <span class="el-dropdown-link"> -->
<span class="video-speed-show">{{speedTime}}</span>
<!-- </span> -->
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="1">0.5x</el-dropdown-item>
<el-dropdown-item command="2">1x</el-dropdown-item>
<el-dropdown-item command="3">1.5x</el-dropdown-item>
<el-dropdown-item command="4">2x</el-dropdown-item>
<el-dropdown-item command="5">3x</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
//音量控制
<div class="control-voice common-progress">
<span class="voice-icon"></span>
<div class="voice-slider">
<el-slider v-model="voiceProgress" input-size="small" @change="getNewVoice"></el-slider>
</div>
</div>
//全屏播放
<p class="fullscreen" title="全屏" @click="getFullSceen">
<span class="el-icon-full-screen"></span>
</p>
</div>
</div>css部分忽略了。。。
直接看功能:首先data部分:
vcIsPlay: false, //是否播放
opcityVal: {
opacity: '1'
},
currentTimeVal: 0, // 當前時間
vcCurrentTime: '00:00:00', //當前時間格式化
vcProgress: 0, //進度條的綁定時間
durationProgress: 0, //當前視頻的總時長
speedTime: '1x', //倍速
voiceProgress: 0 //聲音暫停和播放:
// 播放和暫停視頻
controlVideo() {
let videoObj = this.$refs.videoCon
this.durationProgress = videoObj[0].duration //總時間
if (this.vcIsPlay) {
videoObj[0].pause()
} else {
videoObj[0].play()
}
this.vcIsPlay = !this.vcIsPlay
this.opcityVal.opacity = this.opcityVal.opacity == '1' ? '0' : '1'
},直接調用提供的兩個方法即可,然后使用vue的style綁定控制暫停按鈕的顯隱即可,這里的進度條,我換了種玩法,同樣是element的滑動條組件,只不過max值我換成了總時長,單位秒,原因請耐心看下文,嘿嘿!

進度條部分:
// 獲取時間
videoTimeUpdate() {
let videoObj = this.$refs.videoCon
let currTime = videoObj[0].currentTime //當前時間
this.vcProgress = currTime //賦值給進度條
this.vcCurrentTime = this.getFormatVideoTime(currTime)
console.log(this.vcCurrentTime) //"00:00:27"
},
//格式化時間
getFormatVideoTime(time) {
let curtime = time
let h = parseInt(curtime / 3600)
let m = parseInt((curtime % 3600) / 60)
let s = parseInt(curtime % 60)
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
return h + ':' + m + ':' + s
},這里難點是,我如何進行拖動進度條,來進行控制呢?
別慌,看 代碼:
@change="getNewTime" //element 的滑動組件有個chang事件
getNewTime(val) {
let videoObj = this.$refs.videoCon
console.log(val)
videoObj[0].currentTime = val
},通過change進度條,然后重新賦值給當前時間就搞定了,可以說是炒雞舒服了

倍速部分:
// 獲取當前播放的速度
handleCommand(val) {
let videoObj = this.$refs.videoCon
switch (val) {
case '1':
videoObj[0].playbackRate = 0.5
this.speedTime = '0.5x'
break
case '2':
videoObj[0].playbackRate = 1
this.speedTime = '1x'
break
case '3':
videoObj[0].playbackRate = 1.5
this.speedTime = '1.5x'
break
case '4':
videoObj[0].playbackRate = 2
this.speedTime = '2x'
break
case '5':
videoObj[0].playbackRate = 3
this.speedTime = '3x'
break
default:
videoObj[0].playbackRate = 1
this.speedTime = '1x'
break
}
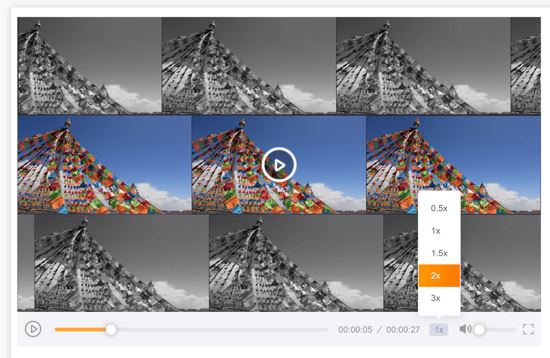
},看圖:

這里使用的是element的下拉組件,同樣,Video的playbackRate可以直接賦值,控制播放速度
聲音部分:
// 設置聲音
getNewVoice(val) {
let videoObj = this.$refs.videoCon
let newVc = val / 100 //h6規定,volume的值必須再0-1之間,比如0.5就是50%的音量,但是進度條的值為100,因此這里做個除法
videoObj[0].volume = newVc //賦值
},我也是使用的滑組件,max值保持默認的100,然后滑動改變的時候,把默認值除100,比如當前滑塊的新值是50,除100后得到的就是【0-1】范圍里的合法值,Video提供的volume值如果不在 0-1之間,就會報錯
最后是全屏部分:
// 全屏播放
getFullSceen() {
let videoObj = this.$refs.videoCon
videoObj[0].webkitRequestFullScreen()
},但是我看到網上還有一種方法是模擬按下f11的全部,如果有興趣也可以了解下!
總結
因為之前沒有很仔細的搞過video,所以對它很多的內置屬性和方法不了解,沒經驗就害怕,很慌很慌,這就跟談戀愛似的,哈哈哈,再組長的支持和鼓勵下,我大膽的嘗試了,成功后,這次經驗給了我很大信心,感覺以后寫其他沒做過的功能,都不會慌了,畢竟難的部分寫elementUi的大佬們都給寫好了,可以說是站在巨人的肩膀上,哈哈哈!膜拜大佬,以后還得多多努力了。
以上就是關于如何實現vue項目中自定義video視頻控制條的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。