您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了vue如何實現百度地圖繪制方向箭頭折線,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
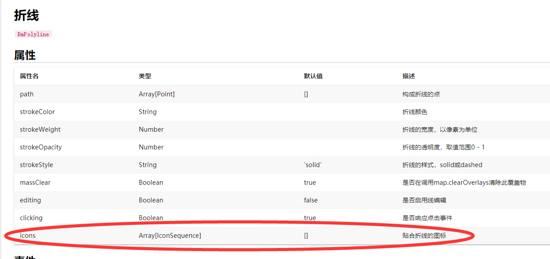
在開發過程中發現 vue-baidu-map 封裝的 BmPolyline 折線組件不能順利繪制出帶箭頭的紋理。
原因是 BmPolyline 文檔中雖然有 icons 屬性,但是對應的源文件中并沒有props接收 icons
最初的開發思路:
根據 vue-baidu-map 折線組件的官方文檔,在vue中通過Prop,為 BmPolyline 組件傳遞一個 icons 數組,數組的元素必須為 IconSequence 類的實例對象。

而 IconSequence 類的實例對象則是在 BaiduMap 組件的 ready 事件中拿到 BMap 類和 map 地圖實例對象,然后依次調用 BMap 基類的 Symbol , IconSequence 子類,完成 IconSequence 對象的初始化。具體參數含義及代碼實現見上文發的官方案例地址。
按照上述思路完成代碼編寫后并不能得到預期中的結果。因為 BmPolyline 對應的源文件中并沒有props接收 icons 。
解決方案
將 /node_modules/vue-baidu-map/components/overlays 目錄下的 BmPolyline 源文件復制,粘貼到另一個vue文件中,然后手動為折線組件配置 icons
詳細解決方案見下方代碼:
new_polyline.vue新的折線組件文件
<script>
/**
* 注意此處三個引入路徑
* 在源文件中使用的是相對路徑
* 但是因為現在是自定義組件,所以要重新調整路徑
*/
import commonMixin from "vue-baidu-map/components/base/mixins/common.js";
import bindEvents from "vue-baidu-map/components/base/bindEvent.js";
import { createPoint } from "vue-baidu-map/components/base/factory.js";
export default {
// 起一個新名字
name: "new-polyline",
render() {},
mixins: [commonMixin("overlay")],
props: {
path: {
type: Array
},
// 新聲明一個icons
icons: {
type: Array
},
strokeColor: {
type: String
},
strokeWeight: {
type: Number
},
strokeOpacity: {
type: Number
},
strokeStyle: {
type: String
},
massClear: {
type: Boolean,
default: true
},
clicking: {
type: Boolean,
default: true
},
editing: {
type: Boolean,
default: false
}
},
watch: {
path: {
handler(val, oldVal) {
this.reload();
},
deep: true
},
strokeColor(val) {
this.originInstance.setStrokeColor(val);
},
strokeOpacity(val) {
this.originInstance.setStrokeOpacity(val);
},
strokeWeight(val) {
this.originInstance.setStrokeWeight(val);
},
strokeStyle(val) {
this.originInstance.setStrokeStyle(val);
},
editing(val) {
val
? this.originInstance.enableEditing()
: this.originInstance.disableEditing();
},
massClear(val) {
val
? this.originInstance.enableMassClear()
: this.originInstance.disableMassClear();
},
clicking(val) {
this.reload();
}
},
methods: {
load() {
const {
BMap,
map,
path,
// 參數解構 加入icons
icons,
strokeColor,
strokeWeight,
strokeOpacity,
strokeStyle,
editing,
massClear,
clicking
} = this;
const overlay = new BMap.Polyline(
path.map(item =>
createPoint(BMap, {
lng: parseFloat(item.lng),
lat: parseFloat(item.lat)
})
),
{
strokeColor,
strokeWeight,
strokeOpacity,
strokeStyle,
// 配置icons
icons,
enableEditing: editing,
enableMassClear: massClear,
enableClicking: clicking
}
);
this.originInstance = overlay;
map.addOverlay(overlay);
bindEvents.call(this, overlay);
}
}
};
</script>地圖文件
<template>
<div class="container">
<baidu-map class="map" :scroll-wheel-zoom="true" :center="center" :zoom="zoom" @ready="ready">
<new-polyline
v-if="points && points.length >= 2 && checkPoints({ points })"
:path="points"
:icons="icons"
stroke-color="#0091ea"
:stroke-opacity="0.8"
:stroke-weight="10"
></new-polyline>
</baidu-map>
</div>
</template>
<script>
import newPolyline from "./new_polyline";
export default {
components: {
newPolyline
},
data() {
return {
center: {
lng: 116.404,
lat: 39.915
},
zoom: 5,
points: [],
icons: []
};
},
methods: {
ready({ BMap, map }) {
this.points = this.getPointsSomehow();
var sy = new BMap.Symbol(BMap_Symbol_SHAPE_FORWARD_OPEN_ARROW, {
scale: 0.5, // 圖標縮放大小
strokeColor: "#fff", // 設置矢量圖標的線填充顏色
strokeWeight: "3" // 設置線寬
});
var icons = new BMap.IconSequence(sy, "5%", "15%");
this.icons.push(icons)
},
getPointsSomehow() {
// 116.324356,39.980648
// 118.532031,32.010158
// 121.475599,31.380939
var arr = [
{ lng: 116.324356, lat: 39.980648 },
{ lng: 118.532031, lat: 32.010158 },
{ lng: 121.475599, lat: 31.380939 }
];
return arr;
},
// 查重 如果數組中只有一組有意義的坐標,繪制折線時可能會報錯,因為繪制一條折線需要兩組不同的坐標點
checkPoints({ points }) {
// 拿到第一組點
var originPoint = points[0];
// 將第一組點與后續點進行對比 如果坐標集合中只有一組實際坐標點則return false
// 只要坐標集合中有兩組不同的實際坐標點,則return true
for (var i = 1; i < points.length; i++) {
if (
points[i].lat !== originPoint.lat ||
points[i].lng !== originPoint.lng
) {
return true;
}
}
return false;
}
}
};
</script>
<style>
.map {
width: 100%;
height: 300px;
}
</style>以上就是關于vue如何實現百度地圖繪制方向箭頭折線的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。