您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何用VsCode編輯TypeScript,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
TypeScript是Javascript的超集,它提供了類、模塊、接口來幫助你構建強大的組件。

VS Code下TypeScript支持在兩種不同的模式下運行:
文件范圍:在這個模式下,VsCode打開的TypeScript文件被視為獨立單元。只要A.ts沒有明確引用b.ts(使用///引用目錄或額外模塊),那么兩個文件就沒有通用項目上下文。
顯式項目:一個typescript項目通過一個tsconfig.json被定義。該文件指定ts項目根目錄,列出了屬于項目的文件還有編譯選項。更多有關tsconfig.json細節。
小提示:我們建議你使用顯式項目模式范圍代替文件范圍模式。由于顯式項目模式列出了屬于一個項目語言的所有文件,因此,像查找所有引用Shift+F12僅考慮項目范圍不是文件范圍。
tsconfig.json
通常,任何一個新項目的第一步是添加一個tsconfig.json文件。它定義了ts項目設置例如編譯選項和包括的文件。
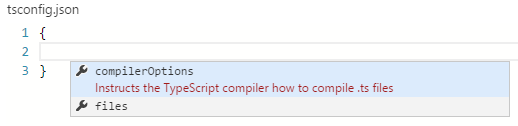
想要做到這點,打開你想存儲資源的文件夾中添加一個叫tsconfig.json的文件。然后智能感知就會生效。

一個tsconfig.json例子,表明是es5、commonJs模塊、soumap。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}現在,當你創建一個.ts文件作為項目的一部分我們將會提供豐富的編輯體驗和語法驗證。
將typescript轉換為JavaScript
vscode通過任務運行器與tsc集成。我們能夠使用這個工具來講ts文件轉換成js文件。讓我們瀏覽你一個簡單的typescript hello world程序。
步驟1:創建一個簡單的Ts文件
在空文件夾上打開vscode然后創建一個helloworld.ts文件,將一下代碼替換到文件中。
class Startup {
public static main(): number {
console.log('Hello World');
return 0;
}
}
Startup.main();步驟2:創建task.json
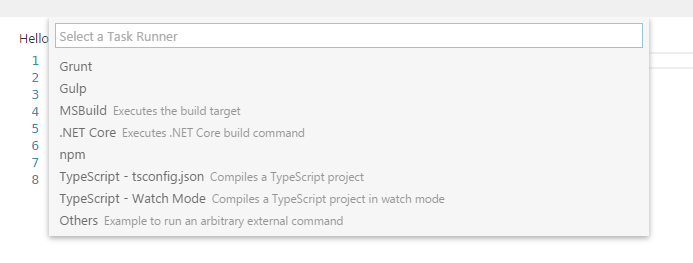
第一步是建立task配置,使用ctrl+shift+p打開命令調色板,然后輸入configure task Runner,按回車選擇。
這展示了一個帶有模板的選擇框。

選擇typescript-tsconfig.json。這在工作區.vscode文件夾創建一個tasks.json文件。
task.json文件內容看起來像這樣:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-p", "."],
"showOutput": "silent",
"problemMatcher": "$tsc"
}小提示:雖然模板可以幫助生成通用配置設置,但智能提示也是對task.json文件有效。使用ctrl+space可以看到可用的設置。
在封面下,我們讓tsc作為一個外部的任務運行器,它僅暴露一個任務:把typescript編譯成javascript文件。命令是:tsc -p .
小提示:如果你沒有安裝typescript編譯器,你可以點擊這。
步驟3:運行構建任務
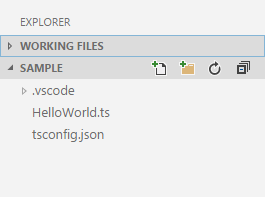
由于這是文件中唯一的任務,你可以執行它通過按ctrl+shift+b(運行構建任務)。與此同時你將看到一個額外的helloword.js文件展示在文件列表中。
這個typescript文件沒有任何編譯問題,所以helloworld.js和helloworld.js.map文件被創建。
如果node.js已經被安裝,你能運行你的helloworld例子通過打開一個終端然后運行
node HelloWorld.js
小提示:你也能運行這個程序使用vscode的運行/調試特性,關于在vscode中運行和調試node應用的細節,在這查看。
步驟4:回顧構建問題
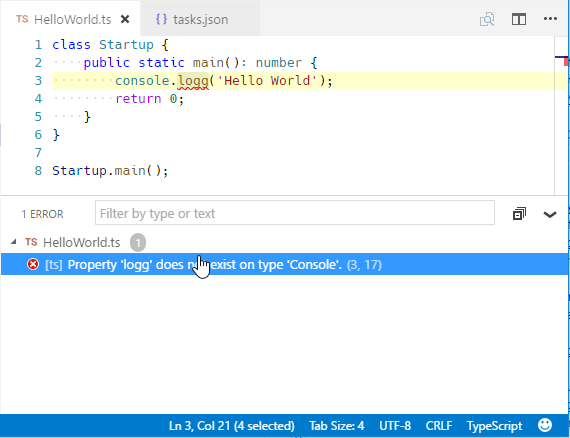
很不幸,大多數build并不順利,結果通常帶有一些額外的信息。舉個例子,如果有一個錯誤在typescript文件中,你可能從tsc中得到下面的輸出:
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.
這將顯示在輸出窗口中(可以使用ctrl+shift+u打開),我們為你解析這個輸出然后在任務欄中高亮顯示這個問題。

你可以點擊那個圖標,得到問題列表并定位他們。

你也可以使用快捷鍵cril+shift+m打開這個列表。
小提示:任務為許多豐富的行為提供支持。有關如何配置他們的更多信息,請查看“任務”話題。
跳轉標記&展示所有標記
ctrl+shift+o:列出所有定義符號關于當前打開和允許您在其中導航。
ctrl+T:讓你搜索當前項目中或文件范圍中所有定義的標記。你需要有一個typescript文件打開在編輯器中。
格式化代碼
shift+alt+f:格式化整個文檔。ctrl+k ctrl+f:格式化當前選擇的資源代碼。
JSDoc 支持
VsCode 提供了JSDoc對typescript的支持。除了語法上色,我們也會幫助你鍵入JsDoc注釋。鍵入/**他將自動插入結束符*/在jsDoc塊中輸入回車將縮進下一行并自動插入*。
JavaScript Source Map 支持
typescript調試支持JavaScript source map.在項目運行配置文件launch.json中將sourceMaps設為true。另外,你可以制定一個typescript文件使用program屬性。
想要生成你的typescript文件的source maps,編譯--sourcemap選項或設置tsconfig.json文件中sourcemap屬性為true。行內資源地圖也是被支持的(一個內容被存儲在url而不是一個單獨的文件的資源地圖),雖然還沒有支持行內資源。
為生成文件設置一個不同的outFiles
如果被生成的(已經折疊)的JavaScript文件沒有在它源文件旁邊,你能通過在launch配置中的outfiles屬性幫助vs代碼調試器定位他們。
無論何時你在源代碼中設置了斷點,vscode 會嘗試通過在oufiles中glob模式指定的文件查找生成的資源。
隱藏生成的Javascript文件
當你使用typescript時,你通常不想看見生成的JavaScript文件在資源管理器或者搜索結果中。vscode提供了過濾器功能,files.exclude工作區設置(文件->引用->設置)你能簡單的創建一個表達式去隱藏這些生成的文件。
"**/*.js": { "when": "$(basename).ts"}這個模式將匹配任何JavaScript文件(**/*.js),但僅僅是當一個同名的typescript文件存在。文件管理器將會不在展示生成的JavaScript資源如果被編輯在相同的位置。

想要排除從.ts和.tsx資源文件生成的JavaScript文件,使用下面表達式:
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }這是一個小技巧,搜索glob模式被使用是關鍵,上面的設置使用兩種不同的glob模式來提供兩個唯一鍵,但搜索結果相同。
混合的typscript和JavaScript項目
現在可以有一個混淆的ts和js項目了,想要讓JavaScript在ts項目中存在,你能設置allowJs屬性為true在tsconfig.json中。
小提示:tsc編譯器不會自動檢測jsconfig.json文件的存在。使用-p參數去讓tsc使用你的jsconfig.json文件。例子,tsc -p jsconfig.json。
使用新版本的typescript
vscode 附帶了最近穩定版本的typescript語言服務,他可能與安裝在當前計算機的和工作區的typescript版本不匹配。當你瀏覽一個ts或js文件的時候,typescript 當前有效版本展示在狀態欄上。

當vscode檢測到tsc版本與活動的ts語言服務版本不同時,一個消息會展示出來“version mismatch! global tsc(2.1.5)!=vscode's language service(2.2.1).inconsistent compiler errors might occur".這個消息是友好的,目的是提醒用戶編譯器與活動的語言服務可能的差異。
你可以隱藏這個檢查使用工作區設置typescript.check.tscVersion,如果你點擊了詳細廣告條中Dont Check Again ,會設置你的用戶設置fasle。
"typescript.check.tscVersion": false
另外的選項是在你的工作區中安裝匹配的typescript版本(npm install --save-dev typscript),或者當前電腦全局安裝(npm install -g typescript)。我們建議本地安裝typescript從而避免與其他ts項目交互問題。
小提示:逍遙得到指定版本的ts,使用@version。舉個ts2.2.1的例子,你將使用npm install --save-dev typescript@2.2.1.想要預覽下一版本的ts,運行npm install --save-dev typescript@next.
當vscode在后續編譯版本中更新typescript語言服務時,你可能再次看到不匹配的消息,讓你更新你的typescript版本。
想要默認使用一個不同版本的typescript版本,在你的用戶設置中配置typescript.tsdk,指出一個包含tsserver.js文件的目錄。你能使用npm list -g typescript命令找到typescript安裝位置。tsserver.js文件通常在lib文件夾中。
舉個例子
{
"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"
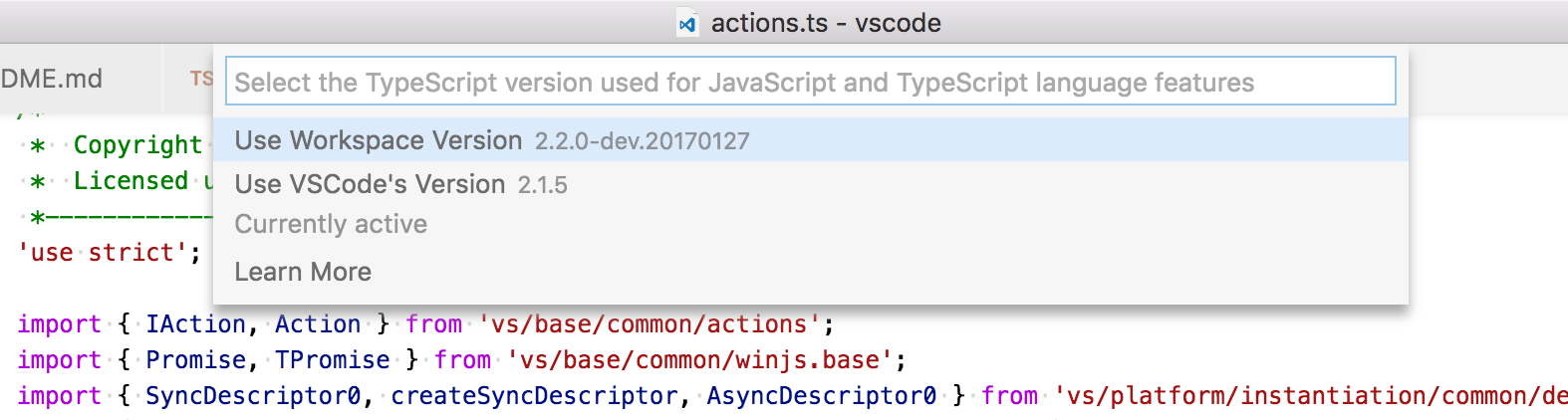
}如果你的工作區有一個特殊的typescrit版本,你能在工作區的ts版本和vscode默認使用的版本切換,方法是在工作區中打開typescript或js文件,然后單擊狀態欄中的typescript版本號。一個消息框將會出現,詢問你要使用那個版本的ts代碼。

切換ts版本或改變typescript.tsdk文件之后,必須重啟vscode才會生效。你能切換回vscode附帶的ts版本。
Typescript 擴展
vscode提供了許多ts開箱即用的特性。除了內置的內容外,你可以安裝擴展以實現更強大的功能

以上就是關于如何用VsCode編輯TypeScript的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。