您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了JavaScript中如何實現各種寬高屬性,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
在js中,存在著N多的關于高度和寬度的屬性,比如:clientHeight、offsetHeight、scrollHeight、availHeight、scrollLeft、scrollTop、style.height、innerHeight、outerHeight、scree.height等等......這么多,傻傻分不清也正常啊。
本文的目標:
window和document
首先我們來高清兩個概念:
第一個問題:
document.body 我們可以寫成window.document.body;瀏覽器的HTML文檔成為Document對象。第二問題:
window對象的location屬性引用的是Location對象,表示該窗口中當前顯示文檔的URL。
document的對象的location屬性也是引用了Location對象。
那意思是:
window.location === document.location; //true
在通常情況下一樣,frame也是一樣
與window相關的寬高介紹
與window相關的寬高有一下幾個:
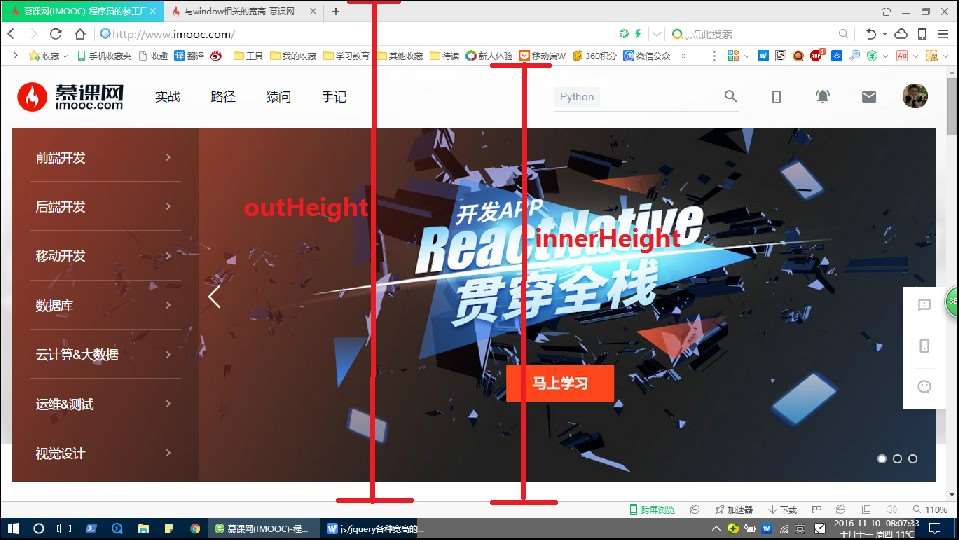
window.innerHeight和window.outHeight

我發現在Windows 10下Chrome和360安全瀏覽器不一樣、、、、(后面代碼測試部分)
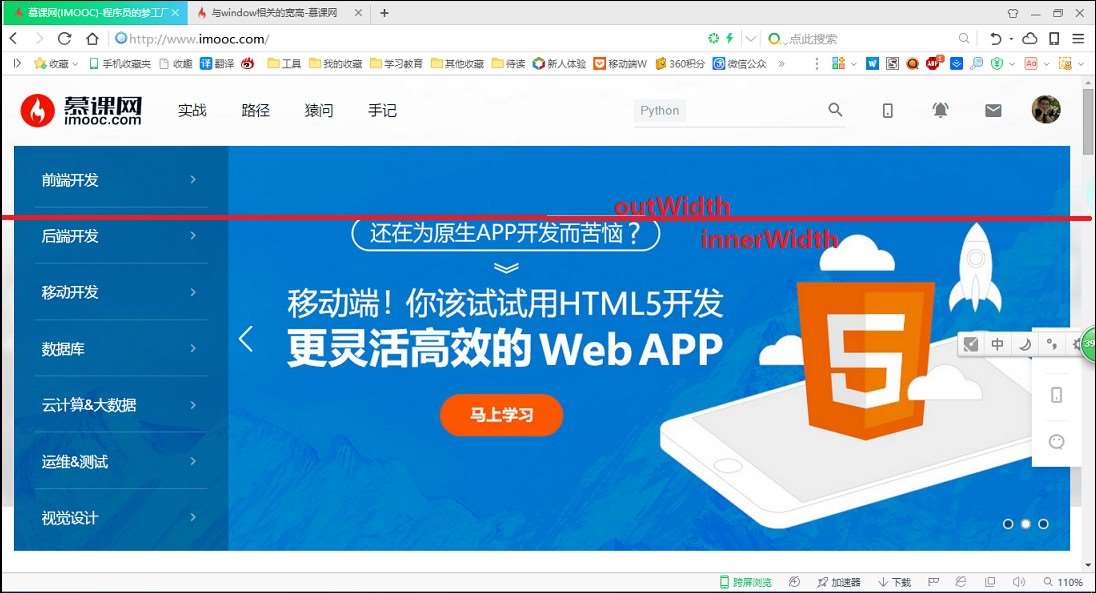
window.innerWidth和window.outWidth

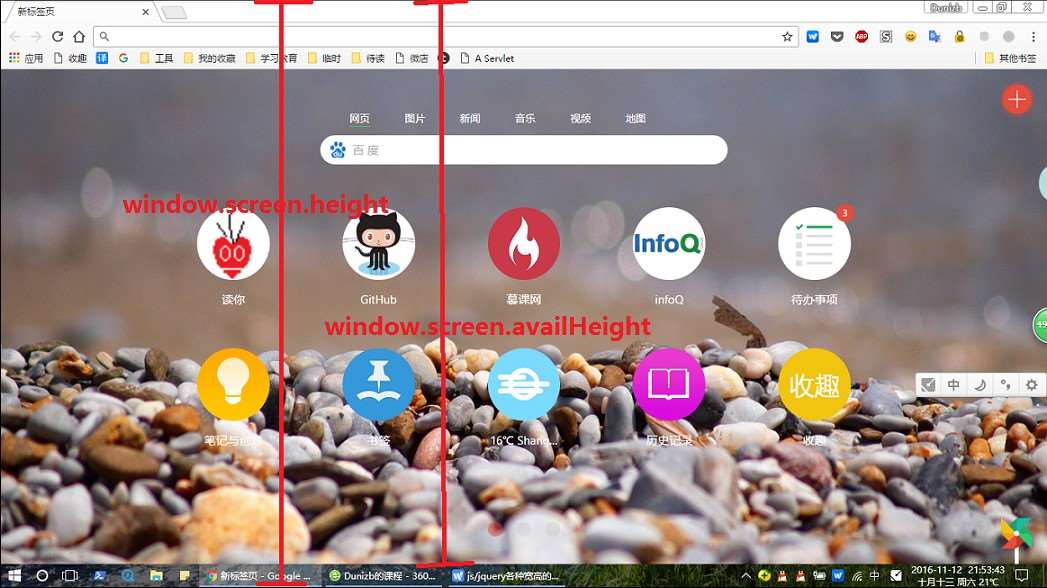
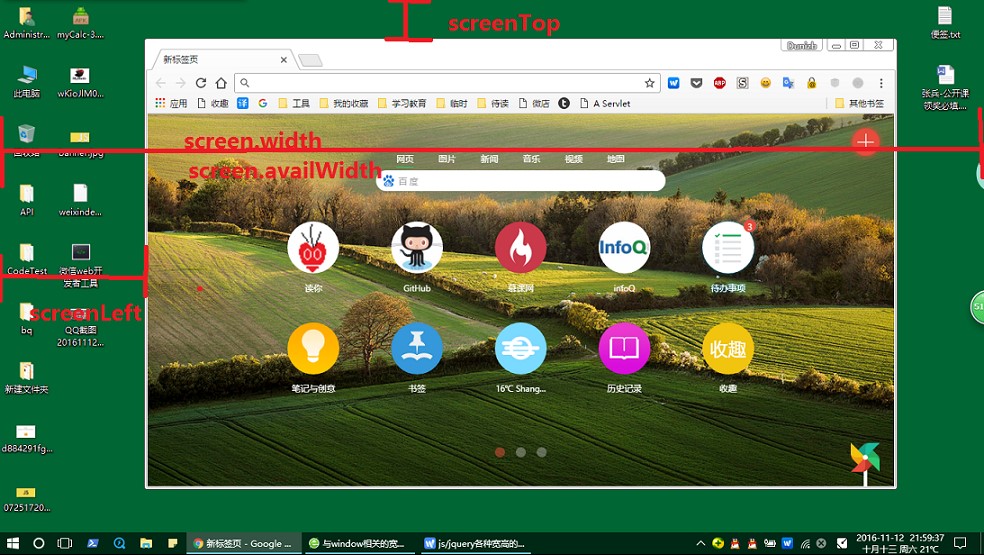
掛靠在window下的寬高還有window.screen, window.screen包含有關用戶屏幕的信息。它包括:
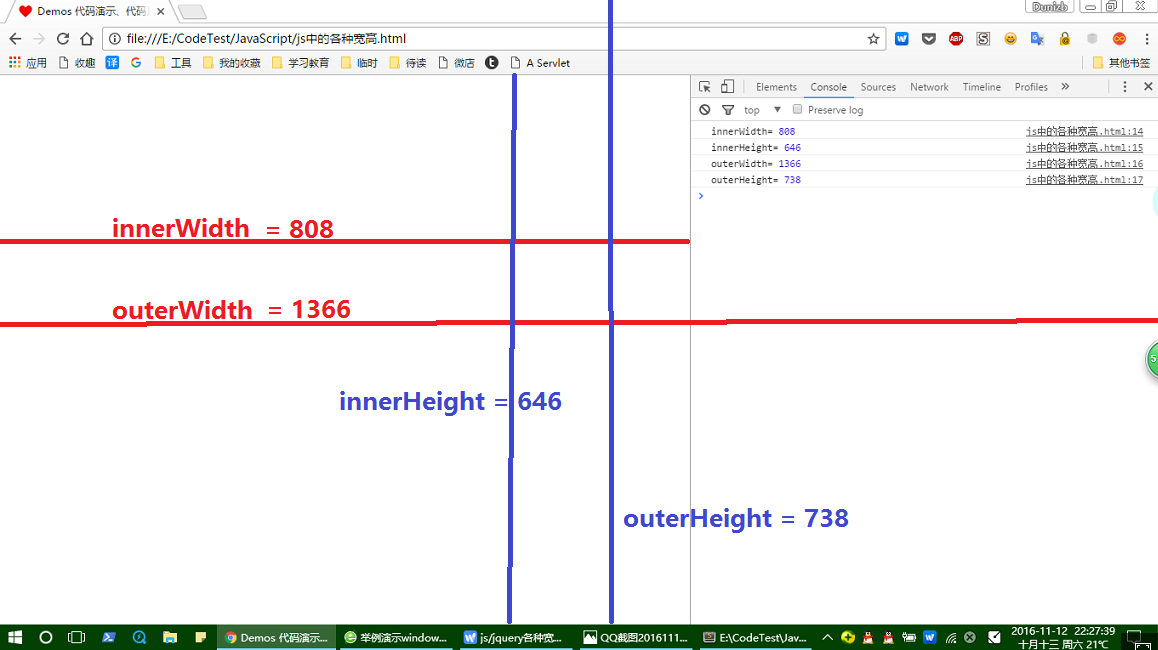
圖解


window相關寬高代碼演示
演示代碼:
console.log("innerWidth=",innerWidth);
console.log("innerHeight=",innerHeight);
console.log("outerWidth=",outerWidth);
console.log("outerHeight=",outerHeight);Chrome瀏覽器下效果

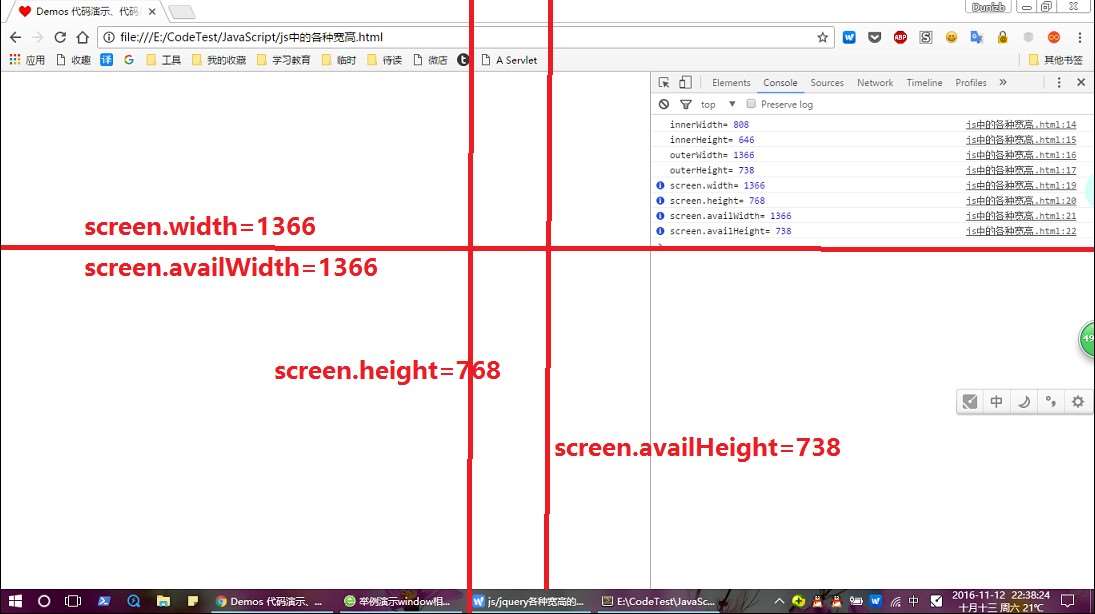
代碼:
console.info("screen.width=",screen.width);
console.info("screen.height=",screen.height);
console.info("screen.availWidth=",screen.availWidth);
console.info("screen.availHeight=",screen.availHeight);在Chrome瀏覽器下效果

window相關寬高瀏覽器兼容問題
innerHeight和outerHeight是不支持IE9以下版本的,而screen系列則不存在兼容問題。
document下面client相關寬高介紹
docment下有三類屬性:
與client相關的寬高
與client相關的寬高又有如下幾個屬性:
clientWidth和clientHeight
該屬性指的是元素的可視部分寬度和高度,即padding+contenr。
如果沒有滾動條,即為元素設定的高度和寬度。
如果出現滾動條,滾動條會遮蓋元素的寬高,那么該屬性就是其本來寬高減去滾動條的寬高。
我們來看如下代碼:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log(document.body.clientHeight); //430(padding*2+height)
console.log(document.body.clientWidth); //580(padding*2+width)我們再看下面的代碼:
#mydiv{
width: 200px;
height: 200px;
background: red;
border: 1px solid #000;
overflow: auto;
}在DIV中添加文字知道出現滾動軸,這時候
var mydiv = document.getElementById("mydiv");
console.log("mydiv.clientHeight=",mydiv.clientHeight); // 200
console.log("mydiv.clientWidth=",mydiv.clientWidth); // 183(減去了滾動條的寬度)而在Mac系統下,滾動條不占高度,這時候client的寬度還是200.
總結
clientLeft和clientTop
這兩個返回的是元素周圍邊框的厚度,如果不指定一個邊框或者不定位該元素,他的值就是0.
我們還是以body為例:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log(document.body.clientLeft); //20
console.log(document.body.clientTop); //20這一對屬性是用來讀取元素的body的寬度和高度的
與offset相關寬高介紹
與offset相關的寬高又有如下幾個屬性:
offsetWidth與offsetHeight
這一對屬性指的是元素的border+padding+content的寬度和高度。
該屬性和其內部的內容是否超出元素大小無關,只和本來設定的border以及width和height有關。
我們還是以body為例:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
overflow: scroll;
}
console.log("offsetWidth=",document.body.offsetWidth);
//620(width+margin*2+padding*2+border*2)
console.log("offsetHeight=",document.body.offsetHeight);
//470(width+margin*2+padding*2+border*2)總結
假如無padding無滾動條無border:
offsetWidth=clientWidth=style.width
假如有padding無滾動條有border:
offsetWidth=style.width+style.padding2+(border-width)2 offsetWidth=clientWidth+border寬度*2
假如有padding有滾動條,且滾動條是顯示的,有border:
offsetWidth=style.width+style.padding2+(border-width)2 offsetWidth=clientWidth+滾動條寬度+border寬度*2
offsetLeft和offsetTop
這兩個屬性是基于offsetParent的,了解這兩個屬性我們必須先了解它,什么是offsetParent呢?
在IE6/7中:
offsetLeft=(offsetParent的padding-left)+(當前元素的margin-left)
在IE8/9/10及Chrome中:
offsetLeft=(offsetParent的margin-left)+(offsetParent的border寬度)+(offsetParentd的padding-left)+(當前元素的margin-left)
在FireFox中:
offsetLeft=(offsetParent的margin-left)+(當前元素的margin-left)+(offsetParent的padding-left)
、、、、看到這里是不是已經懵逼了?、、、還是舉例子吧:
CSS:
body{
border: 20px solid #000;
margin: 10px;
padding: 40px;
background: #eee;
height: 350px;
width: 500px;
}
#mydiv{
width: 400px;
height: 200px;
padding: 20px;
margin :10px;
background: #f60;
border: 20px solid #888;
}在IE8/910及Chrome中
mydiv.offsetLeft = 80
mydiv.offsetTop = 80
在火狐中
mydiv.offsetLeft = 60
mydiv.offsetTop = 60
在IE低版本IE6/7中是
mydiv.offsetLeft = 50
mydiv.offsetTop = 50
與scroll相關寬高介紹
與scroll相關的寬高屬性有如下幾個:
scrollWidth和scrollHeight
document.body的scrollWidth和scrollHeight與div的scrollWidth和scrollHeight是有區別的。
我們先來看看document.body的scrollWidth和scrollHeight:
給定寬高小于瀏覽器窗口
給定寬高大于瀏覽器窗口,且內容小于給定寬高
給定寬高大于瀏覽器窗口,且內容大于給定寬高
再來看看在某div中scrollWidth和scrollHeight:
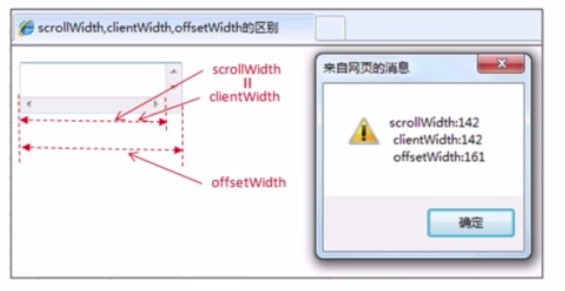
在無滾動軸的時候

scrollWidth==clientWidth=style.width+style.padding*2
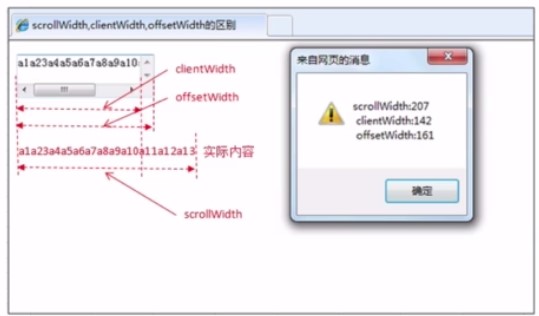
在有滾動軸的時候

scrollWidth==實際內容的寬度+padding*2
scrollHeight==實際內容的高度+padding*2
scrollLeft和scrollTop
這對屬性是可讀寫(可被重新賦值) 的,指的是當元素其中的內容超出其寬高的時候,元素被卷起來的高和寬度。
obj.style.width和obj.style.height
對于一個dom元素,它的style屬性返回的是一個對象,這個對象中的任意一個屬性是可讀寫的,style.width等于CSS屬性中的寬度style.height等于CSS屬性中的高度。
Event對象的5種坐標
哪五種坐標?
看完上述內容,是不是對JavaScript中如何實現各種寬高屬性有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。