您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Python中url標簽怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.在模板中,我們經常要使用一些url,實現頁面之間的跳轉,比如某個a標簽中需要定義href屬性。當然如果通過硬編碼的方式直接將這個url固定在里面也是可以的,但是這樣的話,對于以后進行代碼的維護,可能就比較麻煩,因此建議使用這種動態的方式來實現,類似于django中reverse一樣。示例代碼如下:
<li><a href="/">首頁</a></li>
{# 此時采用動態獲取url的方式,使用url標簽可以在DTL模板中動態獲取url,#}
{# 而使用reverse()函數,可以在Django中動態獲取url標簽,將視圖函數進行反轉,得到url. #}
<li><a href="{% url 'book' %}">讀書</a></li>
<li><a href="{% url 'movie' %}">電影</a></li>
<li><a href="{% url 'city' %}">同城</a></li>2.如果url進行反轉的時候,需要傳遞參數,那么就可以在后面傳遞,但是參數有位置參數和關鍵字參數。位置參數和關鍵字參數不能同時使用。示例代碼如下:
{# url反轉,使用位置參數,但是關鍵字參數和位置參數不能同時使用 #}
<li><a href="{% url 'detal' 1 %}"></a></li>
{# url反轉,使用關鍵字參數 #}
{# 接收url中傳遞參數,可以在url中直接傳遞參數,并且指定參數的值,但是此時=兩邊不能有空格,否者的話,不能識別 #}
<li><a href="{% url 'detail' book_id='3' %}">最火的一篇文章詳情</a></li>3.如果要在使用url標簽反轉的時候要傳遞查詢字符串的參數,那么必須要手動在后面添加,示例代碼如下:
{# 在模板中使用查詢字符串的形式添加參數,此時就只能和reverse()函數一樣,只能手動的添加,使url進行拼接。 #}
{# 實現登錄成功之后跳轉到首頁 #}
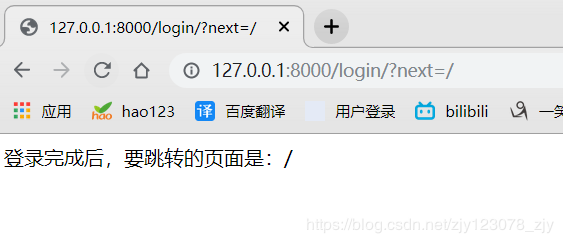
<li><a href="{% url 'login' %}?next=/">登錄</a></li>4.如果要傳遞多個參數,那么可以通過空格的方式進行分割,示例代碼如下:
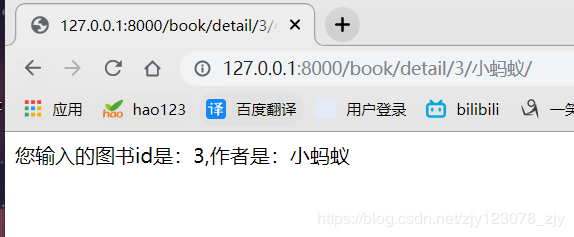
<li><a href="{% url 'detail' book_id='3' author='小螞蟻' %}">最火的一篇文章詳情</a></li>以下是完整代碼實現:
views.py代碼如下:
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return render(request,'index.html')
# 定義登錄視圖函數
def login(request):
next = request.GET.get('next')
text = "登錄完成后,要跳轉的頁面是:%s" % next
return HttpResponse(text)
def book(request):
return HttpResponse('圖書頁面')
# 在進行訪問url的時候進行傳遞參數視圖,直接傳入一個參數
def book_detail(request,book_id,author):
text = '您輸入的圖書id是:%s,作者是:%s' % (book_id,author)
return HttpResponse(text)
def movie(request):
return HttpResponse('電影頁面')
def city(request):
return HttpResponse("同城頁面")index.html代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.nav {
overflow: hidden;
}
.nav li {
float: left;
{# 將li標簽前面的圓點去掉 #}
list-style: none;
{# 定義li標簽之間的外邊距,上下為0,左右為20px #}
margin: 0 20px;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="/">首頁</a></li>
{# 此時采用動態獲取url的方式,使用url標簽可以在DTL模板中動態獲取url,#}
{# 而使用reverse()函數,可以在Django中動態獲取url標簽,將視圖函數進行反轉,得到url. #}
<li><a href="{% url 'book' %}">讀書</a></li>
<li><a href="{% url 'movie' %}">電影</a></li>
<li><a href="{% url 'city' %}">同城</a></li>
{# url反轉,使用位置參數,但是關鍵字參數和位置參數不能同時使用 #}
{# <li><a href="{% url 'detal' 1 %}"></a></li>#}
{# url反轉,使用關鍵字參數 #}
{# 接收url中傳遞參數,可以在url中直接傳遞參數,并且指定參數的值,但是此時=兩邊不能有空格,否者的話,不能識別 #}
<li><a href="{% url 'detail' book_id='3' author="小螞蟻" %}">最火的一篇文章詳情</a></li>
{# 在模板中使用查詢字符串的形式添加參數,此時就只能和reverse()函數一樣,只能手動的添加,使url進行拼接。 #}
{# 實現登錄成功之后跳轉到首頁 #}
<li><a href="{% url 'login' %}?next=/">登錄</a></li>
</ul>
</body>
</html>視圖函數與url之間的映射:
urls.py代碼如下:
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name = 'index'),
path('book/',views.book,name = 'book'),
path('movie/',views.movie,name = 'movie'),
path('city/',views.city,name = 'city'),
path('book/detail/<book_id>/<author>/',views.book_detail,name = 'detail'),
path('login/',views.login,name = 'login'),
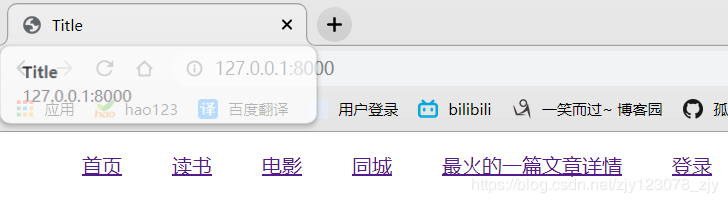
]瀏覽器中查看結果:



以上是“Python中url標簽怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。