您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了使用React代碼動態生成柵格布局的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
作為 TerminalMACS 的一個子進程模塊 - React Web管理端,使用Ant Design Pro作為框架。
本文應用到的知識1.樣式文件less中方法的使用2.for循環創建按鈕和柵格布局(flex布局)
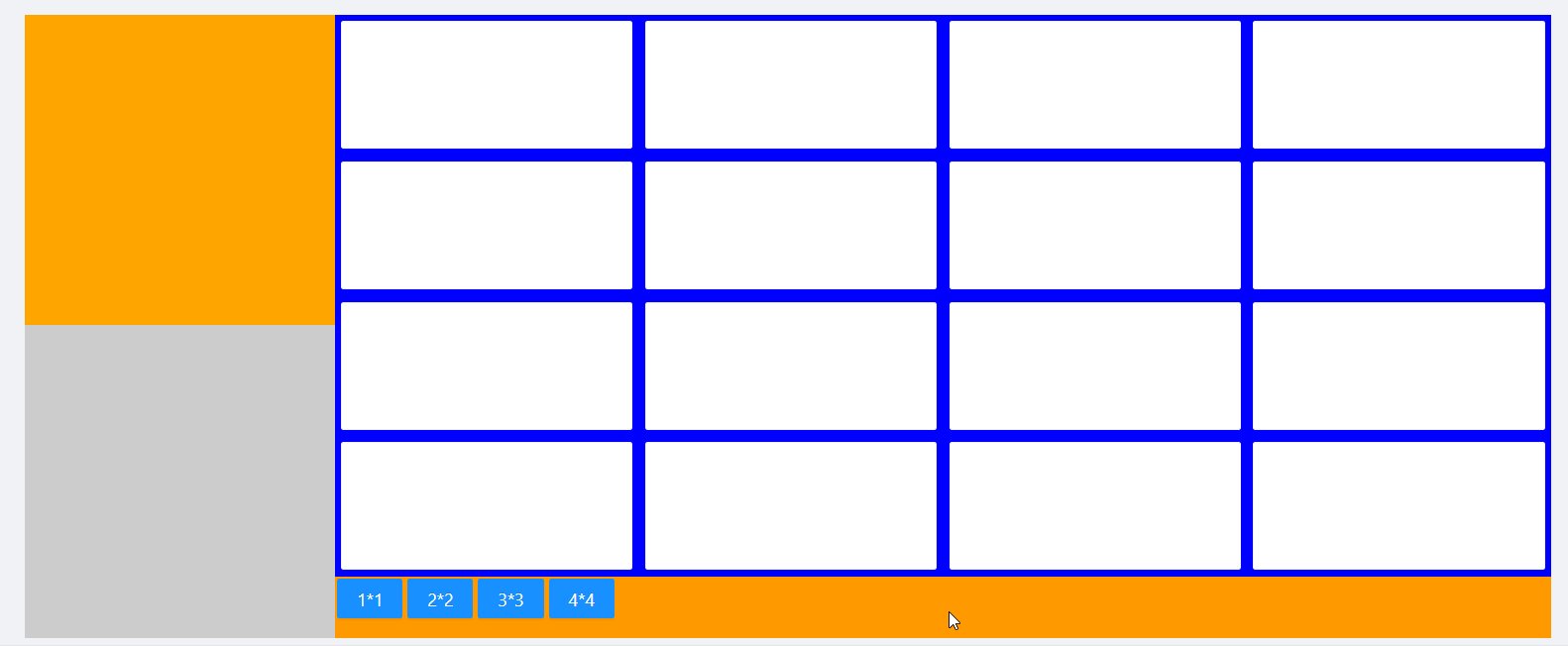
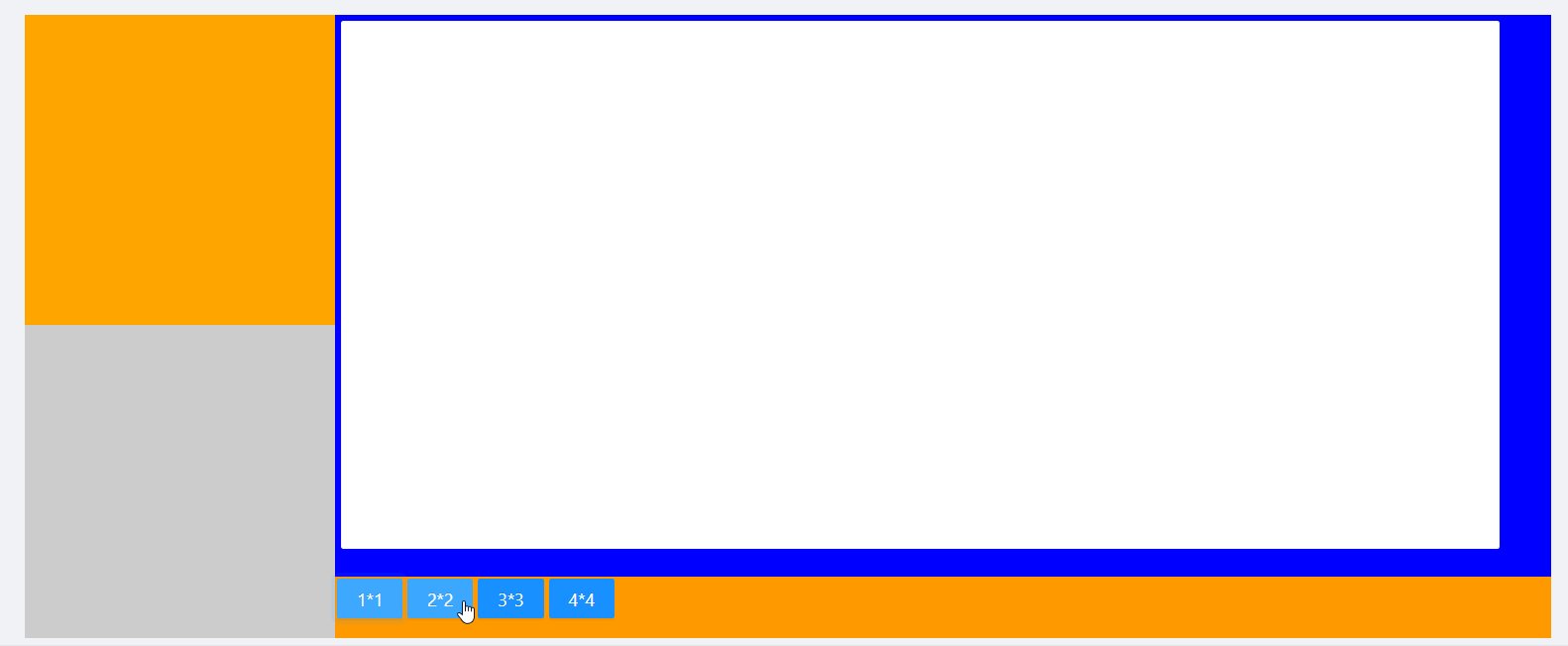
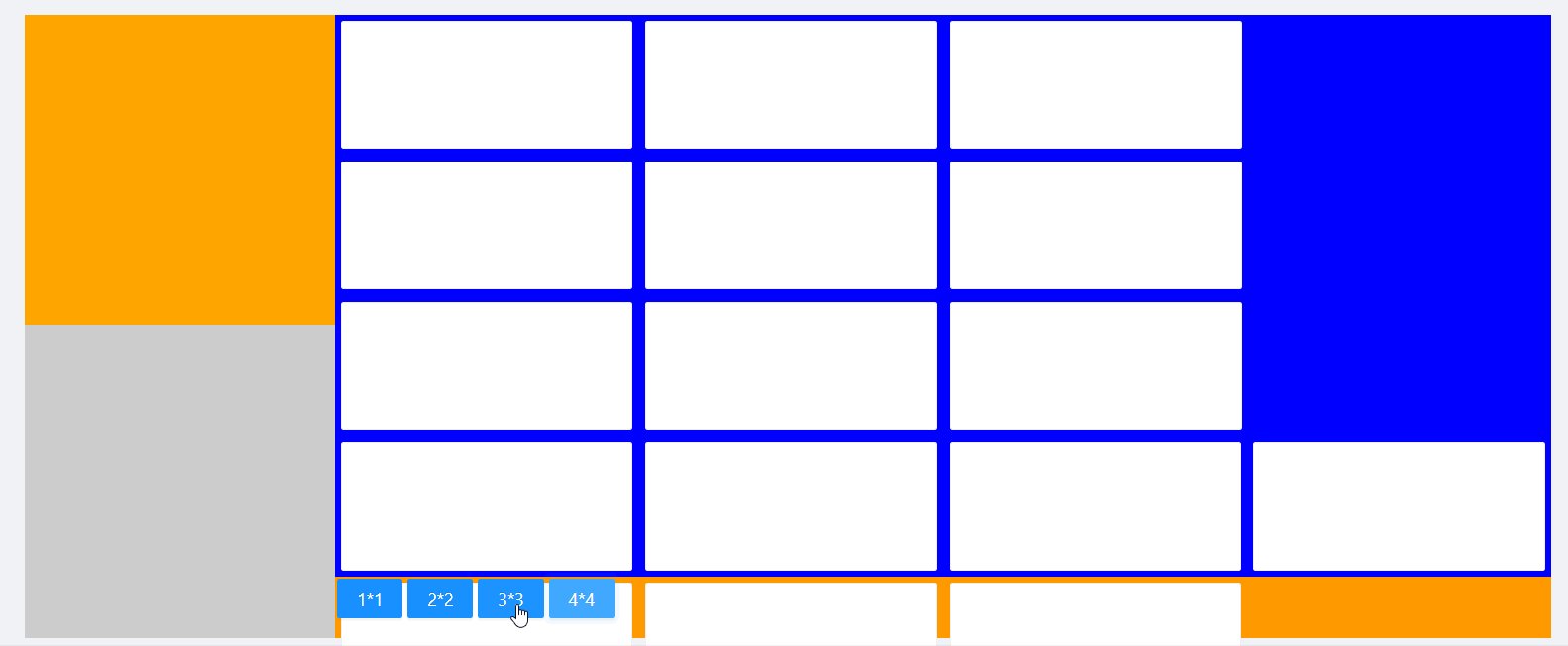
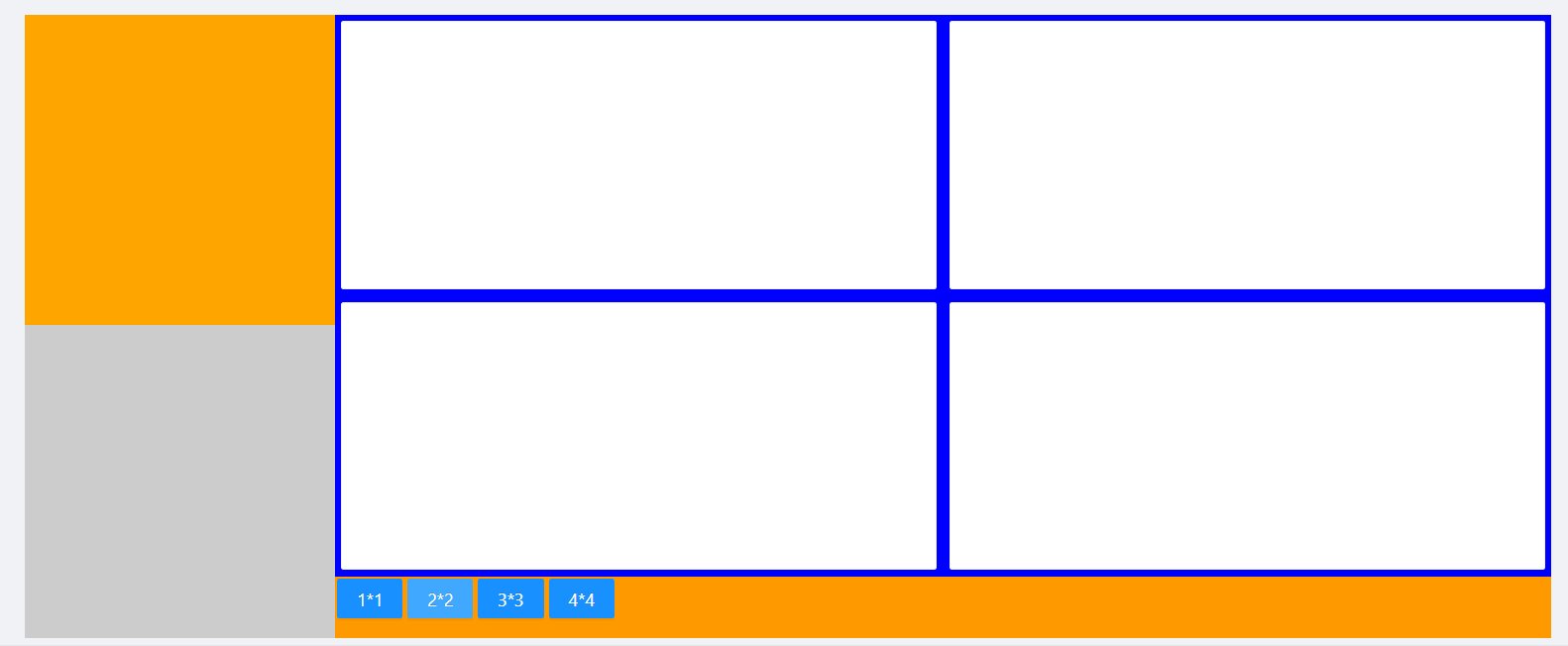
1. 最終效果
作為前端新手的我,做下面這個簡單功能花了好幾天時間,問了不少前端大佬(大佬們應該要不到半個小時,慚愧慚愧),現在回想問的問題都很基礎(有點丟人,哈哈),多謝了哦。
先看看效果

2. 代碼簡單講解
2.1 TypeScript代碼
./src/pages/Grid/DynamicGridPage/index.tsx
import React from 'react';
import styles from './index.less';
import { Button, Card } from 'antd';
interface IVideoPanelProps {}
interface IVideoPanelSate {
cardCount: number;
}
class VideoPanel extends React.Component<IVideoPanelProps, IVideoPanelSate> {
constructor(props: Readonly<{}>) {
super(props);
this.state = {
cardCount: 1,
};
}
// 動態生成Grid
createCard() {
var res = [];
for (var i = 0; i < this.state.cardCount * this.state.cardCount; i++) {
res.push(<Card className={styles['video_panel' + this.state.cardCount]} />);
}
return res;
}
// 動態生成控制按鈕
createControlButon() {
var res = [];
const btnCount = 4;
for (let i = 1; i <= btnCount; i++) {
res.push(
<Button
key={i}
className={styles['control_Button']}
type="primary"
onClick={() => {
this.changeCardCount(i);
}}
>
{i + '*' + i}
</Button>,
);
}
return res;
}
// 修改顯示的格子數
changeCardCount(count: any) {
this.setState({
cardCount: count,
});
}
render() {
return (
<div className={styles.main}>
<div className={styles.main_child}>
<div className={styles.left}>
<div className={styles.left_top}></div>
<div className={styles.left_bottom}></div>
</div>
<div className={styles.right}>
<div className={styles.right_top}>{this.createCard()}</div>
<div className={styles.right_bottom}>{this.createControlButon()}</div>
</div>
</div>
</div>
);
}
}
export default VideoPanel;代碼不多,for循環生成控制按鈕及柵格(未使用antd的Grid布局,簡單使用div布局,flex很香),簡化了很多代碼。
2.2 less樣式文件
./src/pages/Grid/DynamicGridPage/index.less
@import '~antd/es/style/themes/default.less';
.main {
position: absolute;
width: 100%;
height: 100%;
background: red;
}
@ptcWidth: 250px;
@btnAreaHeight: 50px;
@videoPanelMargin: 5px;
.main_child {
display: flex;
height: 100%;
}
.left {
width: @ptcWidth;
height: 100%;
background: green;
}
.left_top {
width: 100%;
height: @ptcWidth;
background: orange;
}
.left_bottom {
width: 100%;
height: calc(100% - @ptcWidth);
background: #ccc;
}
.right {
width: calc(100% - @ptcWidth);
height: 100%;
background: #f60;
}
.right_top {
width: 100%;
height: calc(100% - @btnAreaHeight);
background: blue;
display: flex;
flex-wrap: wrap;
}
.right_bottom {
width: 100%;
height: @btnAreaHeight;
background: #f90;
}
.control_Button {
margin: 2px;
}
.video_panel(@count) {
width: calc(100% / @count - @videoPanelMargin * 2);
height: calc(100% / @count - @videoPanelMargin * 2);
margin: @videoPanelMargin;
}
// 1*1
.video_panel1 {
.video_panel(1);
}
// 2*2
.video_panel2 {
.video_panel(2);
}
// 3*3
.video_panel3 {
.video_panel(3);
}
// 4*4
.video_panel4 {
.video_panel(4);
}1 * 1、2 * 2、3 * 3、4 * 4 生成的每個柵格的樣式格式類似,只是長、寬比例區別,定義了方法(.video_panel(@count)),這是less的語法,極大的擴展了css功能,非常方便。
3. 關于TerminalMACS及本React Web管理端
3.1. TermainMACS
多終端資源管理與檢測系統(后續可能轉而寫成博客系統),包含多個子進程模塊,目前開發了Xamarin.Forms客戶端、WPF管理端、React Web管理端、.NET Core WEB API服務端,下一步繼續完善WPF管理端(IdentityServer 4研究中)。
3.2. React Web管理端
作為TerminalMACS系統的一個子進程模塊,目前使用 Ant Design Pro 搭建了框架,在平時工作中,添加一些測試Demo。
看完上述內容,是不是對使用React代碼動態生成柵格布局的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。