您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解如何部署vue+Springboot前后端分離項目,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
單頁應用
vue經常被用來開發單頁應用(SinglePage Web Application,SPA),什么叫做單頁應用呢,也就是只有一張web頁面的應用,單頁應用的跳轉只需要刷新局部資源,大大加快的了我們頁面的響應速度
前端頁面打包
打開vue工程,在項目根目錄下創建一個配置文件:vue.config.js,然后在里面寫入以下內容:
module.exports = {
assetsDir: 'static', // 靜態資源保存路徑
outputDir: 'dist', // 打包后生成的文件夾
lintOnSave: false,
productionSourceMap: false, // 取消錯誤日志
runtimeCompiler: true, // 實時編譯
chainWebpack: () => { }
},
devServer: { // vue工程服務配置
open: true,
proxy: { // 代理配置,將請求轉發到后臺的接口
'/api': {
target: 'http://www.ccocc.co',
changeOrigin: true, // 開啟跨域
ws: true,
pathRewrite: {
'^/api': '' // 重寫路徑
}
}
}
}
}然后在控制臺中輸入命令,npm run build
等待webpack為我們打包vue工程

打包完成后會在根目錄下生成我們剛剛指定的文件夾:dist

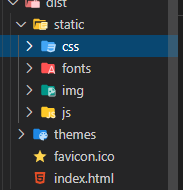
打開文件夾,目錄是這樣的:
css保存我們書寫的css代碼,js保存我們書寫的js代碼,整個工程濃縮為一個index.html頁面,何為單頁,這就是單頁。

前端頁面部署
把打包好的dist文件夾上傳到服務器,隨便選一個位置:

然后打開nginx的配置文件,寫入以下配置:
server {
listen 80; # nginx的默認端口
server_name www.ccocc.co; # 你的域名
# 關閉默認的logo
location = /favicon.ico{
log_not_found off;
access_log off;
}
# 配置后端的接口,將訪問域名/api的路徑代理給我們后端的接口
location /api{
proxy_pass http://127.0.0.1:9786; # 本地加后端項目的端口號
}
# 重寫nginx默認歡迎頁面
location /{
root /root/zcj/data/dist; # dist文件的絕對路徑,因為登陸到服務器上的用戶都是root,而root權限用戶的根目錄都是/root
index index.html index.htm; # 文件名稱,格式
try_files $uri $uri/ /index.html; # 重定向
}
}后端項目部署
在上面我們都把配置文件寫好了,所以我們只要直接打包工程以及上傳到服務器再啟動就行了。
在命令行輸入命令:
在后臺運行我們的springboot項目,并且輸出日志到指定的日志文件
nohup java -jar fatNerdTimeTrack.jar >myfatLog.log 2>&1 &
然后去云服務器的控制臺,將后端端口的安全組打開。

到這。我們整個前后端分離的項目就部署成功了。
看完這篇關于詳解如何部署vue+Springboot前后端分離項目的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。