溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了js實現自動生成表格功能的代碼實例,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
本文實例講述了js簡單實現自動生成表格功能。分享給大家供大家參考,具體如下:
JS實現自動生成表格
由于自己的算法8太行,所以只能盡量用簡單點的方法實現效果
下面直接上代碼
<table id="table"> <thead> <td>姓名</td> <td>年齡</td> <td>身高</td> </thead> <tbody></tbody> </table>
<style>
.del{
cursor: pointer;
color: blue;
}
</style><script>
var tableInfo = [
{ 姓名: '張三', 年齡: 20, 身高: 160 },
{ 姓名: '李四', 年齡: 18, 身高: 158 },
{ 姓名: '王二麻子', 年齡: 19, 身高: 180 },
{ 姓名: '孫悟空', 年齡: 100, 身高: 150 },
{ 姓名: '豬八戒', 年齡: 100, 身高: 155 },
{ 姓名: '龜龜', 年齡: 200, 身高: 0.5 }
]
var tr = document.createElement('tr');
var tdName = document.createElement('td');
var tdAge = document.createElement('td');
var tdTall = document.createElement('td');
var del = document.createElement('span');
//td賦值為對應的表格信息
tdName.innerHTML = tableInfo[i].姓名;
tdAge.innerHTML = tableInfo[i].年齡;
tdTall.innerHTML = tableInfo[i].身高;
//設置刪除按鈕
del.innerHTML = '刪除';
del.className = 'del';
//調用創建函數
createAll(tdName, tdAge, tdTall);
}
//創建tr>td 和刪除按鈕
function createAll(tdName, tdAge, tdTall) {
table.appendChild(tr);
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdTall);
tr.appendChild(del);
}
//設置刪除按鈕的點擊事件
var btnDel = document.getElementsByClassName('del');
for (var i = 0; i < btnDel.length; i++) {
btnDel[i].onclick = function () {
//找到刪除鍵的父節點(tr)并移除
this.parentNode.remove();
}
}
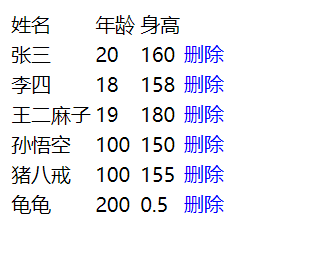
</script>代碼效果:

如果有什么地方做的不夠完善,請多多指教
看完上述內容,是不是對js實現自動生成表格功能的代碼實例有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。